Yslow 这个工具相信无论是搞前端的攻城师或者是搞网站的站长都了解,Yslow 可比谷歌的PageSpeed 有名多了;那个百分制下的评分数据总让国人着迷,看来应试教育造的孽太深了。Jeff 认为的话,Yslow 比较专业,但是因为是英文的,所以在个人分析结果上对某些人比较吃力,建议先使用PageSpeed Insights熟悉熟悉。
网站性能评分工具Yslow 简介
YSlow (解析为 why slow)是雅虎基于网站优化规则推出的工具,帮助你分析并优化网站性能。雅虎网站优化规则在十几个方面给你的网站提出优化建议,包括尽可能的减少 HTTP 的请求数 、使用 Gzip 压缩、将 CSS 样式放在页面的上方、将脚本移动到底部、减少 DNS 查询等十几条规则,YSlow 会根据这些规则分析你的网站,并给出评级。
官方网站:http://developer.yahoo.com/yslow/
Chrome扩展:点击安装
Firefox插件:点击安装
本文主要介绍的是Yslow 的 Chrome 扩展。
网站性能评分工具Yslow使用过程
安装好Yslow 的 Chrome 扩展后,在浏览器右上角会有个图标。先访问你要分析的网站,然后点击就可以分析了。
Rulesets 可以选择不同的评分标准,像DeveWork.com 这样的小博客自然是Small sites or blog。

DeveWork.com 最新的Yslow 评分是96 分,等级A。之前最高是98 分,添加了两段统计代码后分数就降下来了。

网站性能评分工具Yslow组件分析
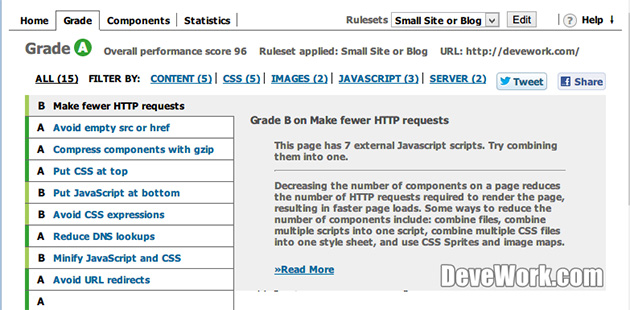
Yslow分析结果得分界面(Grade)
如上图,有 ALL (15),FILTER BY:CONTENT (5),CSS (5),IMAGES (2),JAVASCRIPT (3),SERVER (2)。意思就是说一共是15条评分规则,其中内容5条,css5条,图像2条,js三条,服务器2条。
- 左侧列表处是详细的检测规则,评分从A-F几个级别;
点击每个规则如果有降低得分的地方,在右侧会有提示,并给出yahoo的建议。点击read more 链接会得到关于这个评分更详细的介绍。
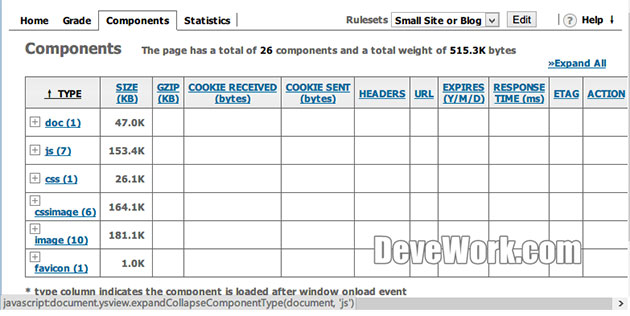
组建视图界面(Components)

这个视图窗口主要列出了页面文档,图片,css,css中的图像,js,favicon图像的大小,以及启用gzip压缩后大小,接收与发送cookie的大小,点击放大镜可以查看请求头信息,url是地址,expires是缓存是否存在,以及过期时间。response time是该文件响应的时间,单位是毫秒ms。后面是否启用etag,Action,yslow给出的建议部分,可以进行怎样的优化操作。比如我的背景图的话,它会给出压缩建议,并能提供一个压缩后的图片。
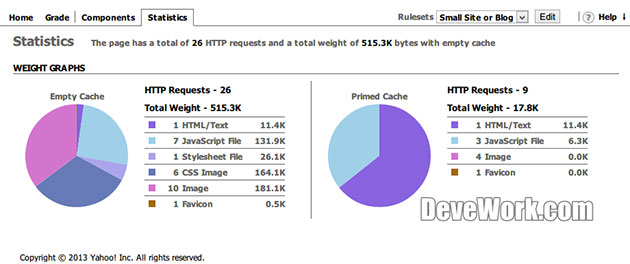
统计信息视图(Statistics)

这个页面比较简单,主要是圆形分析图。其中上面有这么一句话“The page has a total of 26 components and a total weight of 515.3K bytes” ,大概意思是一共有 26 个请求,加载515.3kb的页面大小,反正八九不离十。
从上面的分析来看,本站首页的页面有点过大,最好在300kb以下。关于浏览器缓存,之所以不启用,是因为常常需要修改代码,嫌麻烦。
相关文章:
Google官方网页载入速度检测工具PageSpeed Insights 使用教程
这个根本就不会用的说~~