欢迎
非常感谢您购买使用EaseMobile 主题,为了能让您熟练使用本主题,特开此使用文档,对常见的操作、问题等予以说明。已购买用户请详细看完本文档。本文档会不时更新。
关于移动主题运行逻辑说明:购买使用移动主题后,通过插件的作用,可以使得访客访问你的网站:如果是PC 环境,访问的是原来的主题(即电脑主题、桌面主题);如果是移动设备访问,则自动调用移动主题显示。
小提示:图片如果感觉过小,点击图片即可连接到原大小图片。
| 文档最后更新 | 2014年09月29日 |
| 主题最新版本 | V 1.4 |
购买方式及须知
在购买本主题前,请确保你已经了解并做好以下几点:
- 本手机主题需要配合一个手机主题切换插件DW Mobile Switcher 使用。网站采取了缓存机制的请确保你的网站在手机访问的时候DW Mobile Switcher 插件可以正常工作。自己测试一下
- 注意:要使用本主题,主机(服务器)环境必须为PHP5.3或5.4+安装Zend组件+开启相关函数。若提示可运行,表示能使用本主题。若不行,请安装或升级相应组件。检测方法:http://store.devework.com/zend-test.html
- 本主题具备授权功能,一份主题价格授权1个站点。
- 已购买用户在产品生命期内可以免费更新升级。购买后无个性化的代码修改服务,如有额外功能需求,需额外加价进行定制(额外定制请直接联系主题作者)。
- 购买者购买主题仅限自用,不得在网络上共享或者二次销售,否则作者将保留追究责任的权利。购买者使用该主题有能力者可进行相关代码修改或者二次开发,但所有开发行为仅限自用。
- 购买者有权利参与主题功能的讨论(如提交bug)及提出个人需求的建议,符合需求的可以在下次更新主题时候添加;
- 由于主题的特殊性,一旦付款,则表示确认购买主题,不接受退款。
未尽事宜详见《DW商城商品交易条款与用户协议》,一旦付款,即表示您已经阅读完所有相关内容本承认遵守该《DW商城商品交易条款与用户协议》。
主题当前售价:¥99
安装与菜单设置
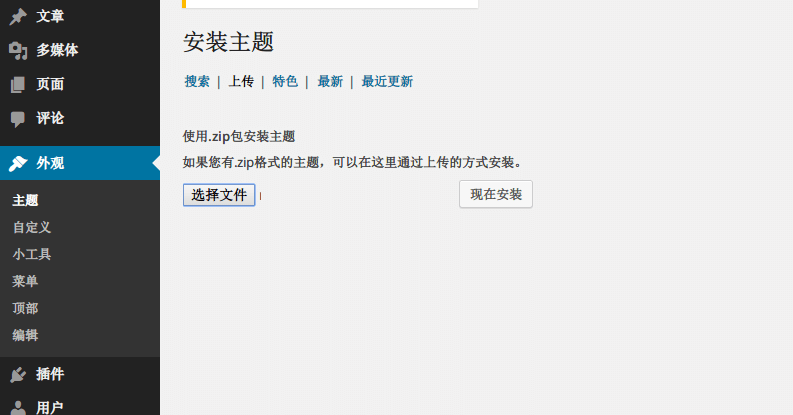
1)安装主题以及DW Mobile Switcher 插件
仪表盘 ► 外观 ► 主题 ► 上传
关于安装不做详细步骤说明,如果你不懂,请自行搜索“WordPress 主题(插件)安装”内容。
- 建议安装前备份一下数据。
- 你可以通过WordPress 后台上传后再激活的方式安装或者通过ftp 上传安装方式安装。
- 注意:安装DW Mobile Switcher插件前务必先暂停相关手机主题切换插件,防止与插件功能冲突!
- 安装后激活主题,如果你的域名没有授权,主题将不能使用,请提前联系作者授权域名。
- 以后关于本主题的文件,如果要通过FTP上传,务必要将上传模式修改为二进制模式,具体不同FTP软件设置方法见: http://bbs.phome.net/showthread-2-27866-0.html 或者http://faq.comsenz.com/viewnews-373
DW Mobile Switcher插件是Jeff 开发的与主题配套使用的手机主题切换插件,使用其他手机主题切换插件将不能正常使用主题。
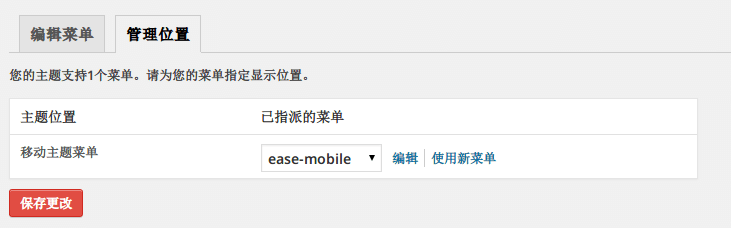
2)菜单设置
仪表盘 ► 外观 ► 菜单 ► 编辑菜单
菜单对于主题的左侧边栏的导航栏。建议新建一个菜单(因为并不一定是要与pc 主题的菜单相同的),菜单名字随便命名。然后拖动选择菜单的子项目,本主题只支持一级菜单,请自行设置。
主题左侧导航栏的每个小图标是通过每个项目的“图像描述”来设置的(请点击左上角的“显示选项”,勾选“图像描述”),在某个项目中输入图片代码(类似icon-***),限于篇幅,本完整步骤以及视频教程请参考《EaseMobile 主题导航菜单设置小图标的方法(图文+视频教程)》一文。
主题后台设置
仪表盘 ► 外观 ► 主题设置 ►
主题后台设置页面是本主题的核心功能实现,借助本设置页面,你可以随心所欲地个性化主题且不必要求你有写代码的能力。以下将针对每一设置板块进行说明。记得设置好后保存。
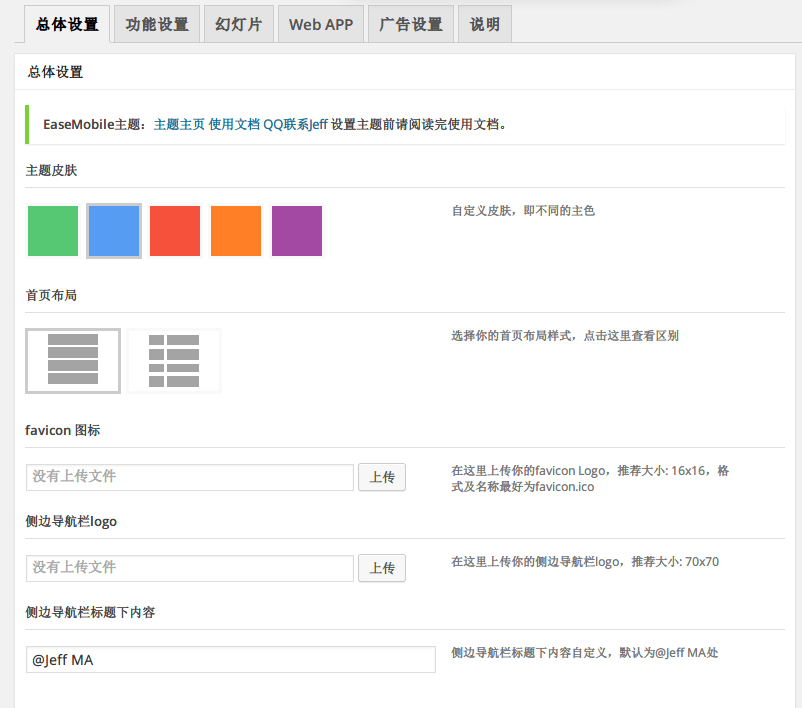
1)总体设置
“总体设置”板块 包括主题皮肤、首页布局、logo上传等等,具体每个选项的内容在对应位置已经有详细说明,请自行了解。可以尝试保存不同设置,这样对应前台的改变即可一目了然。
特别需要说明的是关于两个“文章布局”的区别:
- 第一种布局称为“默认布局”,即是如果有设置特色图像,则在首页的文章会显示特色图像,否则不显示。特色图像的居中显示的。
- 第二种布局称为“传统博客布局”,也是如果有设置特色图像,则在首页的文章会显示特色图像,否则不显示。不同的是,特色图像的靠左侧显示的。
- 特色图像的设置需要你写文章的时候注意设置,当然,前提是你的pc 端主题支持特色图像。
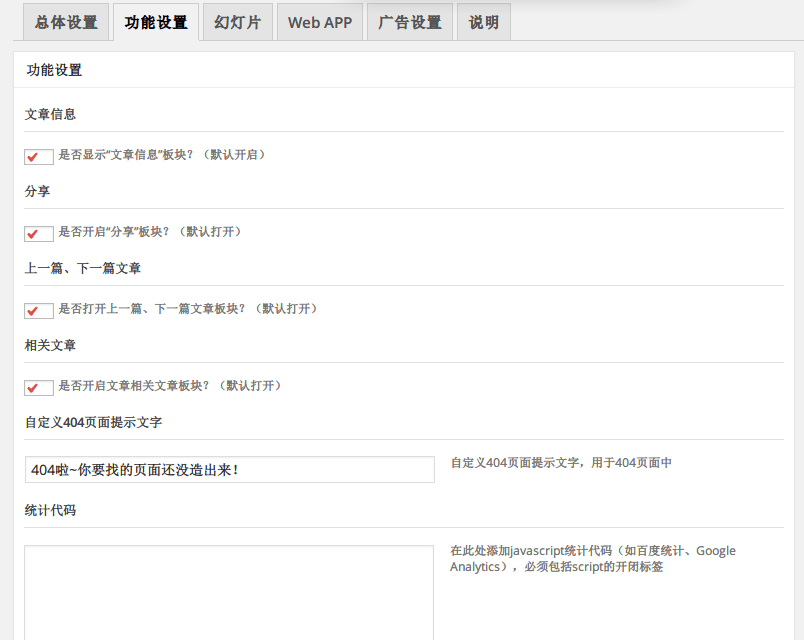
2)功能设置
“功能设置”板块的前四项(文章信息,分享、上一篇下一篇、相关文章)分别是对应文章页的模块,您可以根据自己的喜好开启与否。其他板块的话注意的是自定义css、js两个板块,你可以在这里写入你想添加的css、js代码,但要注意一定要用闭合标签包含代码。
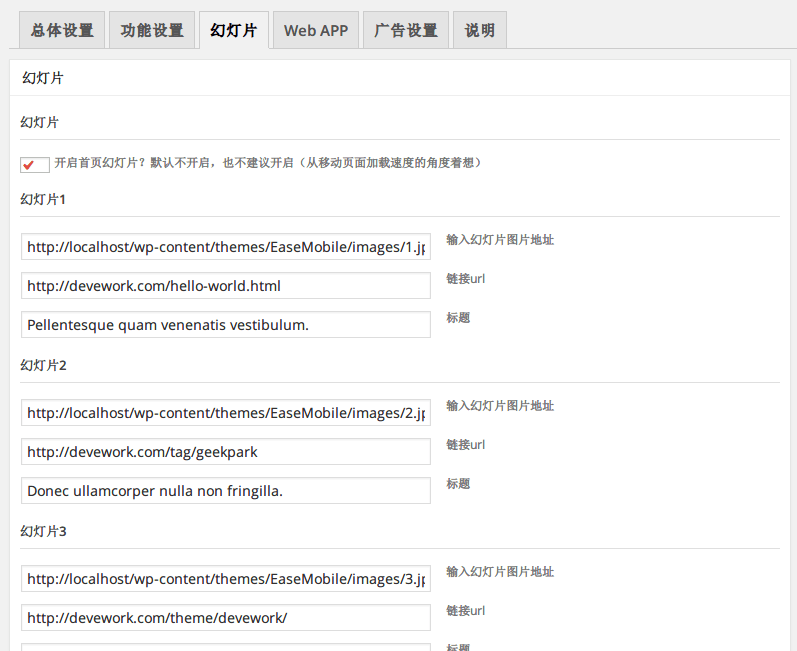
3)幻灯片
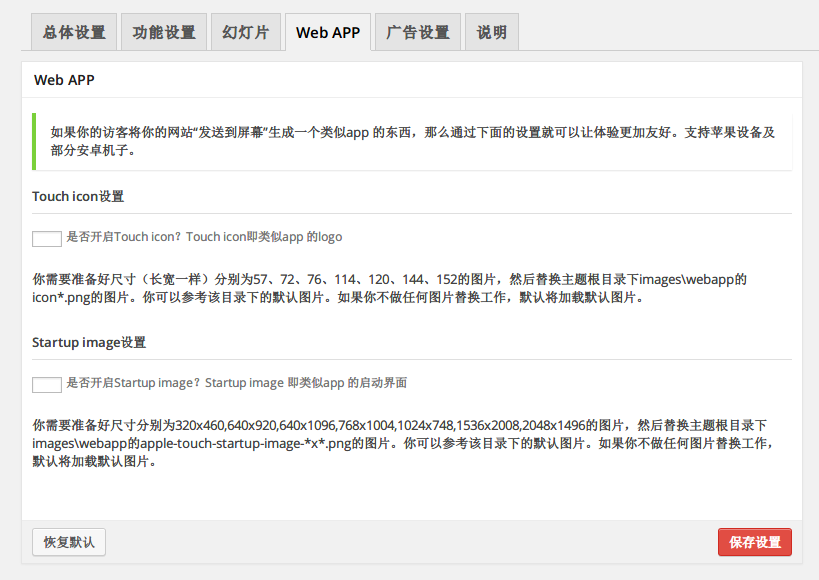
4)Web APP
“Web APP”板块:如果你的访客将你的网站“发送到屏幕”生成一个类似app 的东西,那么通过下面的设置就可以让体验更加友好。支持苹果设备及部分安卓机子。具体意思可以参考《》一文。
本板块启用相关选项后,您需要做的就是准备图片,具体设置页面有说明。
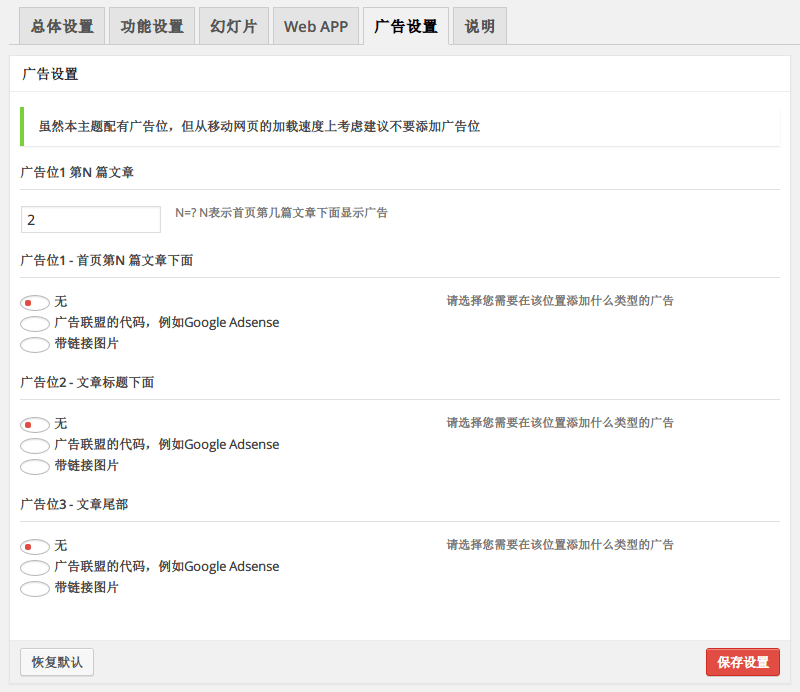
5)广告设置
6)说明
“说明”板块无特别用处。
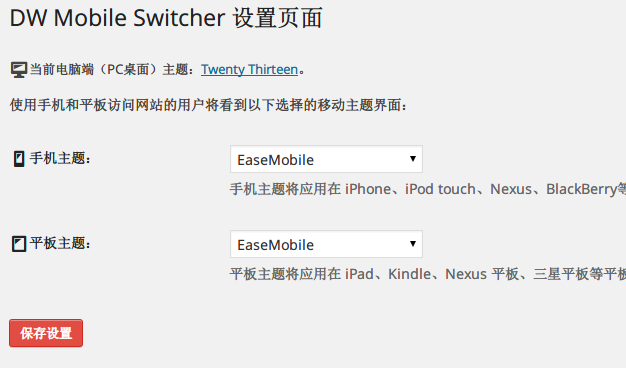
DW Mobile Switcher插件设置
仪表盘 ►移动主题 ►DW Mobile Switcher 设置页面
注意:当你做好上面的主题设置后,请切换回原来的主题(即桌面主题),然后再来到本页面。
1)选择手机、平板主题
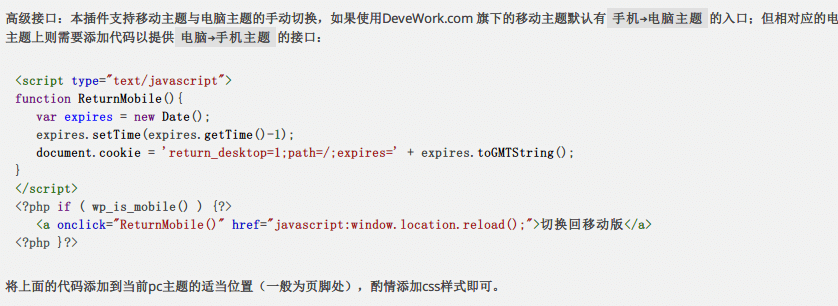
2)高级接口
本插件支持移动主题与电脑主题的手动切换,如果使用本移动主题默认有手机→电脑主题的入口;但相对应的电脑桌面主题上则需要添加代码以提供电脑→手机主题的接口,复制页面中的代码添加到当前pc主题的适当位置(一般为页脚处),酌情添加css样式即可。
编辑文章需注意的地方
仪表盘 ►文章 ►攒写或编辑文章
1)首页文章截断字数的问题
相信你也知道,首页的文章是截断来显示的(因为首页全文输出会很难看的)。本主题的方式是这样的:有more标签的优先more标签截断输出,否则按照一定数字输出。当然,选择哪个必须考虑到桌面主题。
2)添加特色图片
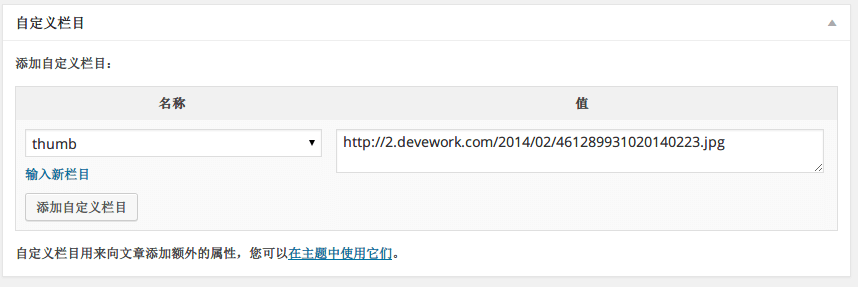
在你编辑文章的时候,通过添加特色图片的方式,就可以为你的文章首页添加漂亮的图片。具体本主题支持两种添加特色图像的方式:输出自定义域图片地址thumb & 上传的特色图像
- 输出自定义域图片地址thumb:在自定义栏目那里的thumb(第一次需要添加该值)填写图片地址(绝对路径)。
- 上传特色图像:应该知道怎么做吧?不会请自行搜索。
特色图像优先级:输出自定义域图片地址thumb>上传的特色图像。即是说比如你又上传了特色图像又用thumb 设置了,那么根据优先级,只会显示thumb的那个图片。
主题更新升级
仪表盘 ►更新
本主题更新采用与WordPress 官方主题一样的更新方式,一旦主题有更新,你就会在后台收到通知,到时候按照提示更新即可。
注意主题的更新是覆盖更新升级,如果你对主题有过修改,请在更新升级前务必备份好数据!
帮助与支持
主题付费用户在看完本文档后如果对一些问题还是不能解决,请联系我本人询问。