- 前言
-
1.
购买方式及须知
- 1.1. 准备工作
- 1.2. 售价及购买方式
-
2.
安装及菜单设置
- 2.1. 安装主题
- 2.2. 主题正版授权激活
- 2.3. 安装DW Mobile Switcher 插件
- 2.4. 菜单设置
-
3.
主题后台设置
- 3.1. 总体设置
- 3.2. 功能设置
- 3.3. 自定义内容
- 3.4. 幻灯片
- 3.5. WebAPP
- 3.6. 广告设置
- 3.7. 说明
-
4.
DW Mobile Switcher插件设置
- 4.1. 选择手机、平板主题
- 4.2. 高级接口
-
5.
文章编辑相关
- 5.1. 卡片文章模式下 首页文章截断字数的问题
- 5.2. 添加特色图片
- 6. 主题更新升级
- 7. 帮助与支持
- Published using GitBook
主题后台设置
仪表盘 ► 外观 ► 主题设置 ►
主题后台设置页面是本主题的核心功能实现,借助本设置页面,你可以随心所欲地个性化主题且不必要求你有写代码的能力。以下将针对每一设置板块进行说明。记得设置好后保存。
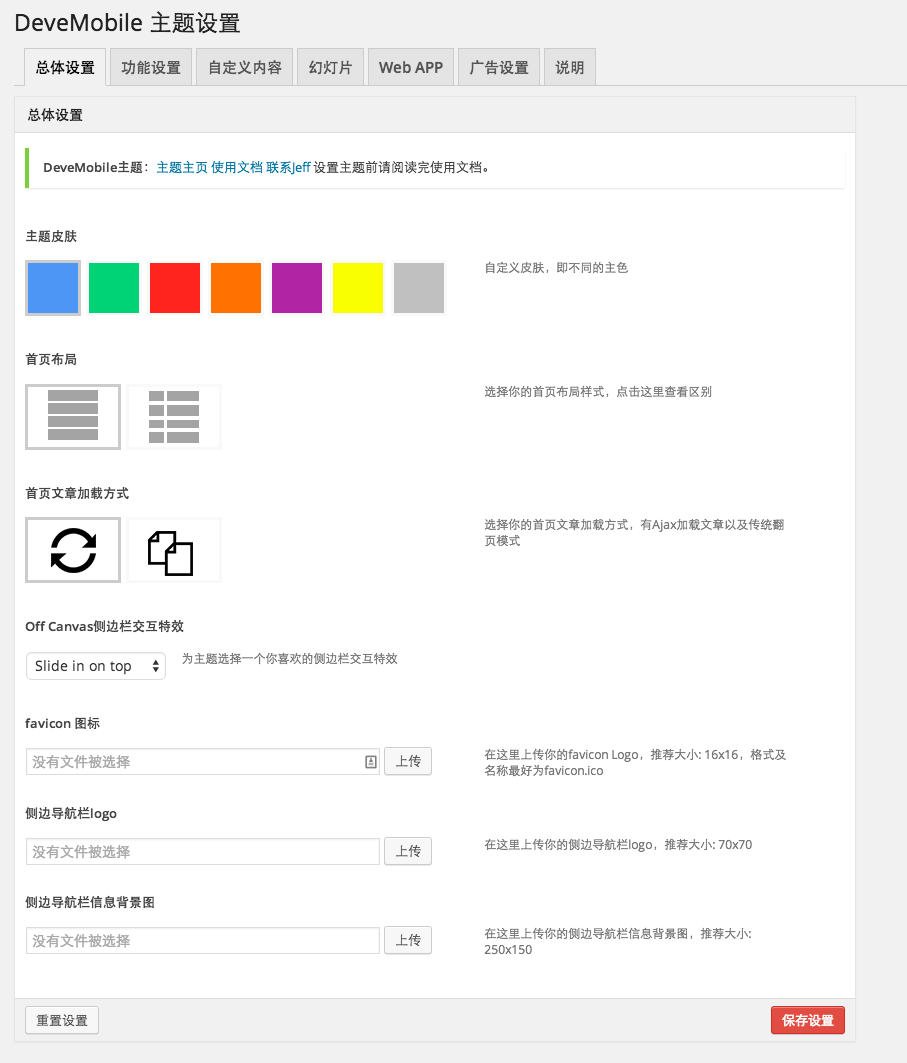
总体设置

“总体设置”板块 包括主题皮肤、首页布局、logo上传等等,具体每个选项的内容在对应位置已经有详细说明,请自行了解。可以尝试保存不同设置,这样对应前台的改变即可一目了然。
功能设置

“功能设置”板块的前四项(文章信息,分享、上一篇下一篇、相关文章)分别是对应文章页的模块,您可以根据自己的喜好开启与否。其他板块的话注意的是自定义css、js两个板块,你可以在这里写入你想添加的css、js代码,注意按照提示操作即可。
自定义内容

自定义内容对应的是首页浮动按钮及右上角下拉dropdown菜单的设置,这里默认已经有了内容的了。请按照默认的格式进行HTML 代码的替换工作。如果你这里不会设置,可以询问我帮你设置(请事先想好替换的文本内容)。
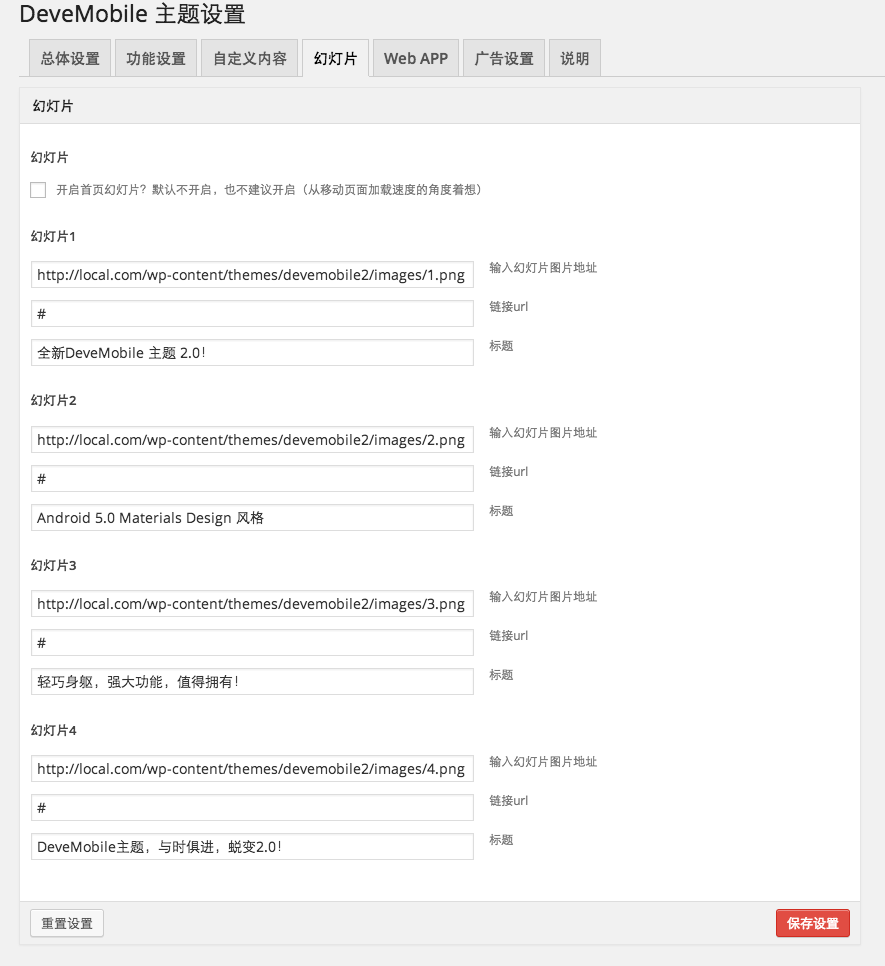
幻灯片

“幻灯片”板块对应前台的首页幻灯片。虽然本主题配有幻灯片,但从移动设备加载的角度上考虑,不建议您开启该功能。如需使用,请自行按照说明使用。
Web APP

“Web APP”板块:如果你的访客将你的网站“发送到屏幕”生成一个类似app 的东西,那么通过下面的设置就可以让体验更加友好。支持苹果设备及部分安卓机子。其他还有几个小项设置可让其更像APP(酌情使用)。
本板块启用相关选项后,更多需要做的就是准备图片,具体设置页面有说明。
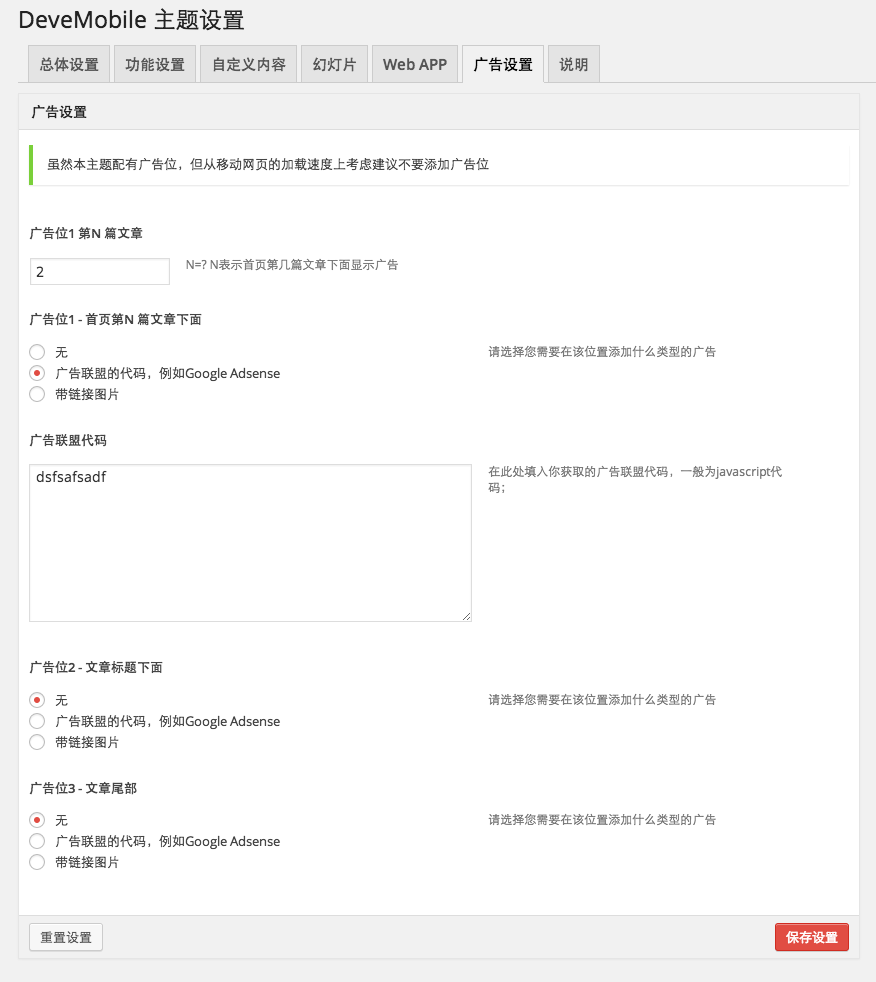
广告设置

“广告设置”板块:虽然本主题配有广告位,但从移动网页的加载速度上考虑建议不要添加广告位。如果非要设置,按照说明即可。
说明
“说明”板块无特别用处。