在tutsplus 那里看到一篇文章介绍Emmet 的用法,形象的gif图片一目了然,本来想翻译过来的(虽然翻译用法倒不是很难),但搜索发现已经有国人翻译过了,遂直接拿来转载在这里。
Emmet 简介
Emmet插件以前被称作为Zen Coding,是一个文本编辑器的插件,它可以帮助您快速编写HTML和CSS代码,从而加速Web前端开发。
安装Emmet 插件
Emmet只是文本编辑器一个插件,要想让他发挥应用的功能,就得将其安装到你喜欢的文本编辑器中。到目前为止,很多流行的文本编辑器都支持Emmet插件,也就是说很多流行的文本编辑器(如Sublime Text、Notepad++、Adobe Dreamweaver)都可以安装这款插件。
在这里主要介绍一下Sublime Text中安装Emmet 插件的方法,首先确保你已经安装Sublime Text。Jeff 用的是Sublime Text3,方法有两种:
1、直接下载该压缩包,解压后放到“程序包”内(sb中 点击 preferens-浏览程序包 后打开的文件夹)。然后重启Sublime Text 即可。
2、先安装 Package Control,然后搜索找到Emmet 插件安装。
Emmet:HTML用法
Emmet使用定义的缩写来生成元素。他的语法和CSS的选择器非常类似:
ul>li>img+p |
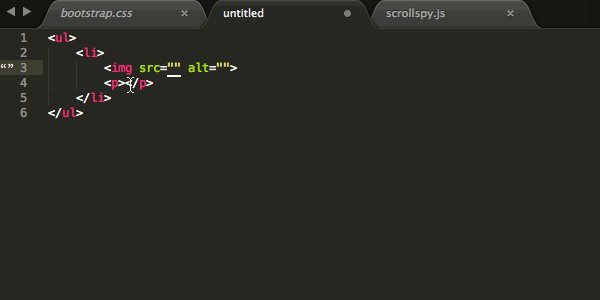
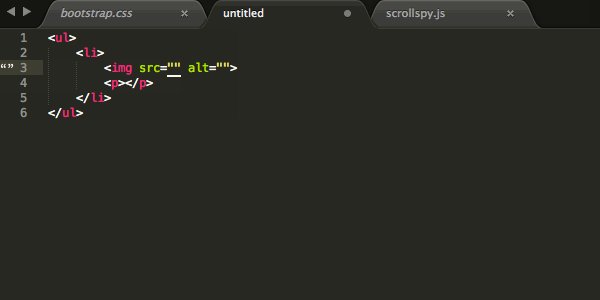
一旦你写好缩写之后,按一下tab键(我使用的是Sublime Text编辑器)就能生成你所请求的代码。上面的例子将会产生下面的代码:
<ul> <li> <img src="" alt=""> <p></p> </li> </ul> |

早前在《前端开发必备!Emmet使用手册》一文中详列了Emmet生成HTML代码的一些代码示例。接下来,让我们来深入一点了解Emmet语法,来看看如何通过一些更复杂的缩写创建HTML标签。
创建初始文档
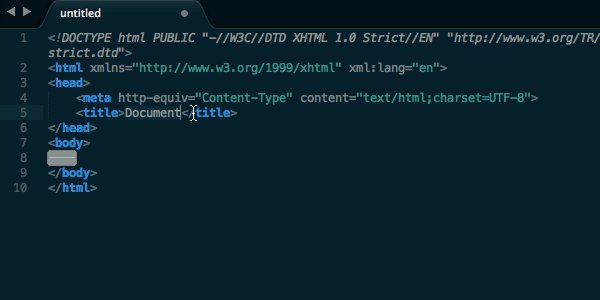
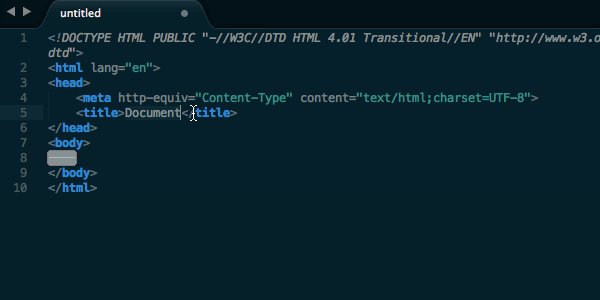
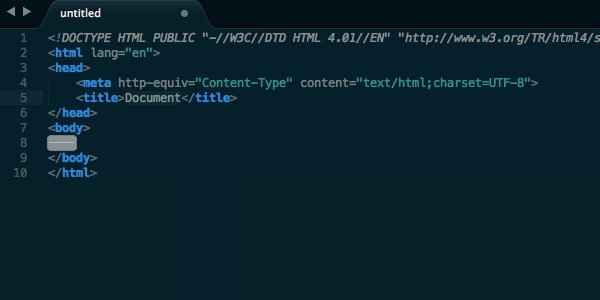
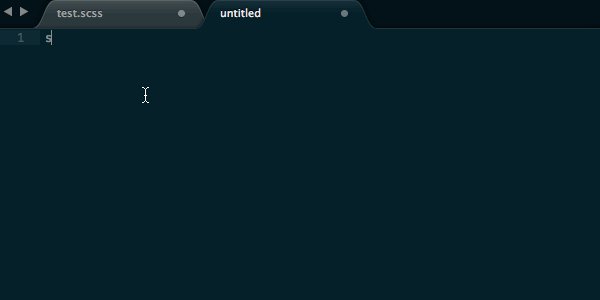
任何一个HTML文件,都具有一些默认的文档结构。使用Emmet来创建需要的时间不到一秒。只要输入!或html:5,然后点击tab键,你就会看到一个HTML5的doctype默认标签。
html:5或!:HTML5文档类型html:xt:XHTML过渡型文档类型html:xs:XHTML严格型文档类型html:4t:HTML4过渡型文档类型html:4s:HTML4严格型文档类型

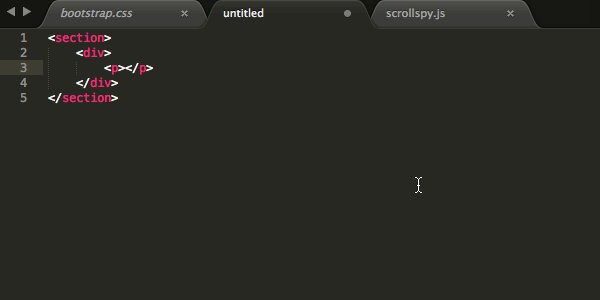
子元素>
使用>运算符可以用来生成彼此嵌套的元素:
section>div>p |
上面的代码会生成下面的代码:
<section> <div> <p></p> </div> </section> |

相邻元素+
使用+运算符可以用来生成彼此相邻的元素:
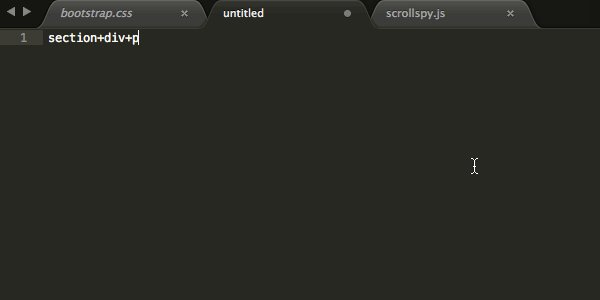
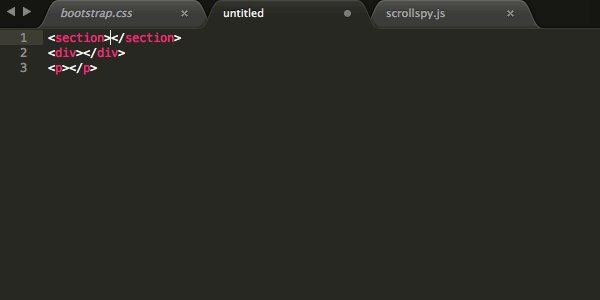
section+div+p |
上面代码会生成下面的代码:
<section></section> <div></div> <p></p> |

返回上一层^
使用^运算符,可以让你的代码返回上一层。当你使用>嵌套元素时,想让后面的回到上一层,那么这个方法很适用。
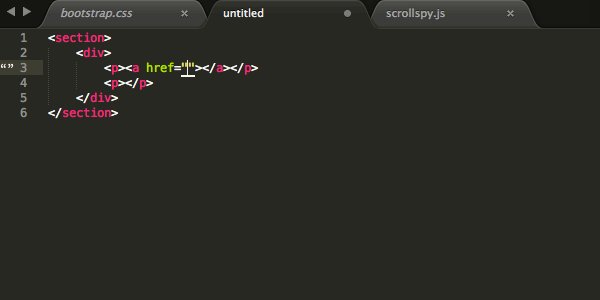
section>div>p>a^p |
这个缩写将两个段落元素都放置在div内,但只有第一个段落里会包含一个链接。
<section> <div> <p><a href=""></a></p> <p></p> </div> </section> |

其实这个就相当于:
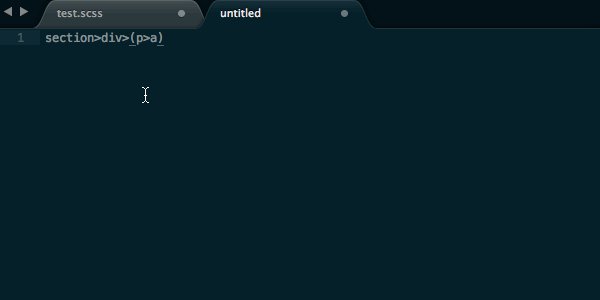
section>div>(p>a)+p |

乘法*
如果你想一次性生成多个相同的元素,比如列表中的li,那么就可以使用乘法运算符*:
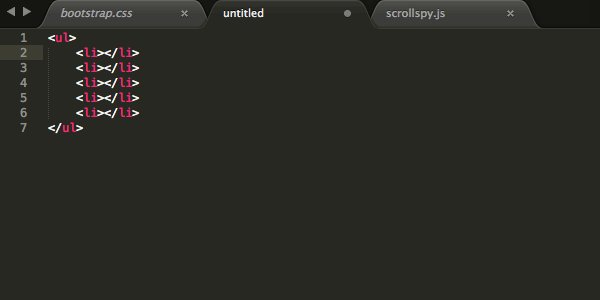
ul>li*5 |
上面代码会生成5个li:
<ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> |

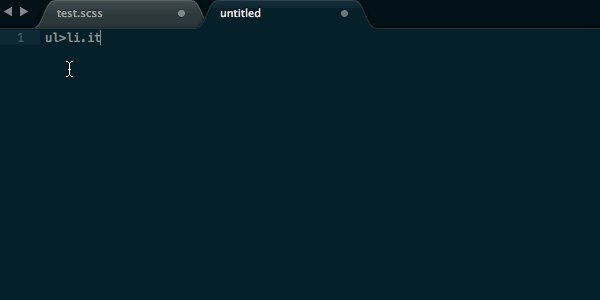
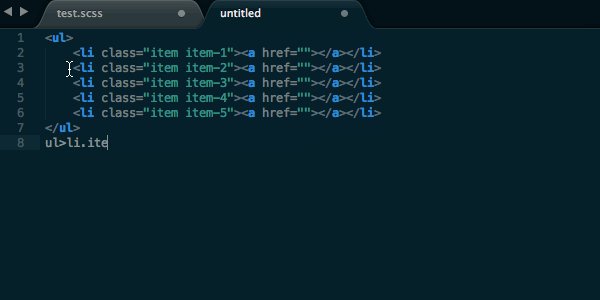
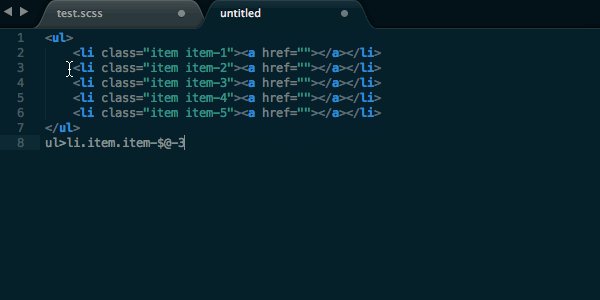
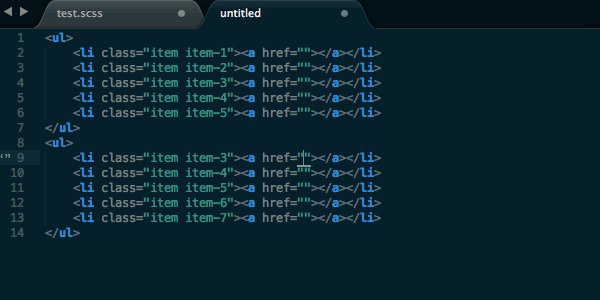
除了能一次性生成多个相同的标签之外,我们还可以通过$符号做递增;通过$@-符号做递减;通过$@3*5这样的方式从第三个开始命名:

组合
为了更有效的利用嵌套,我们常会制作一些代码片段。在Emmet中你可以通过()将一个块组合在一起,来看一个简单的示例:
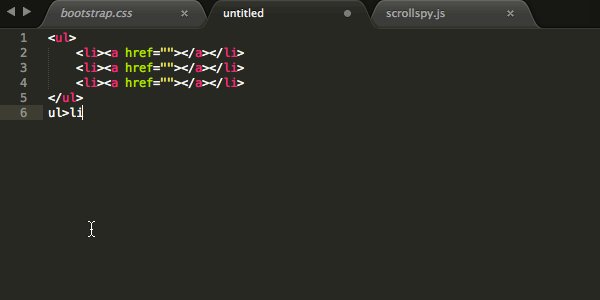
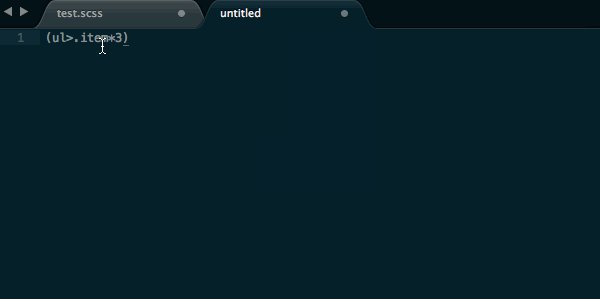
ul>(li>a)*3 |
上面的代码就会生成3个li,而且每个li中套了一个a:
<ul> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> </ul> |
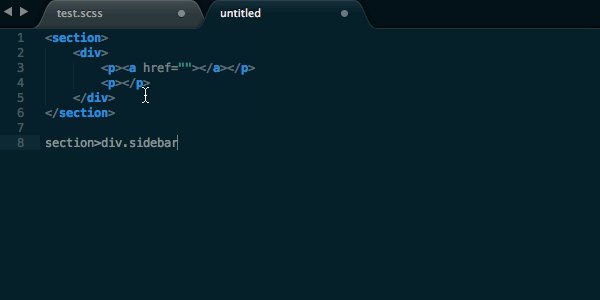
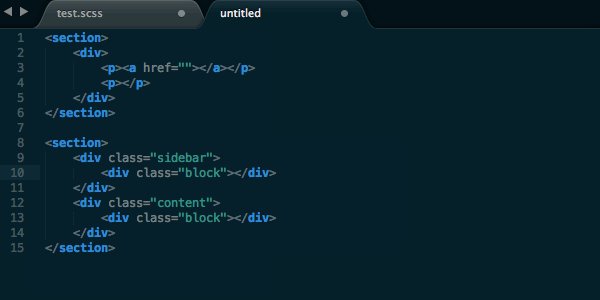
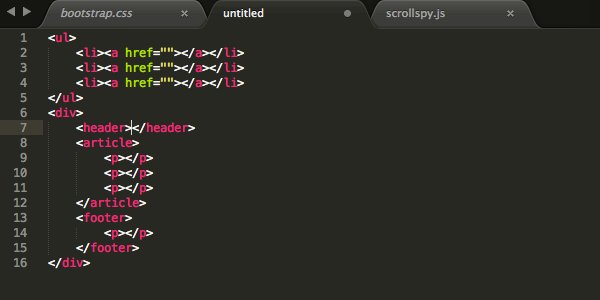
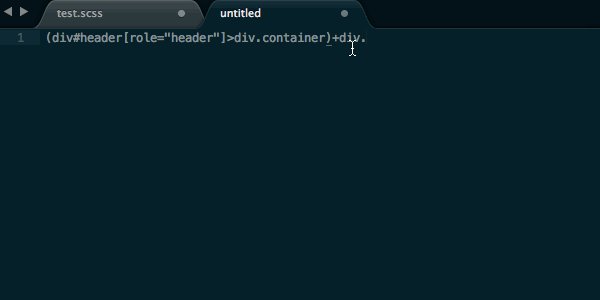
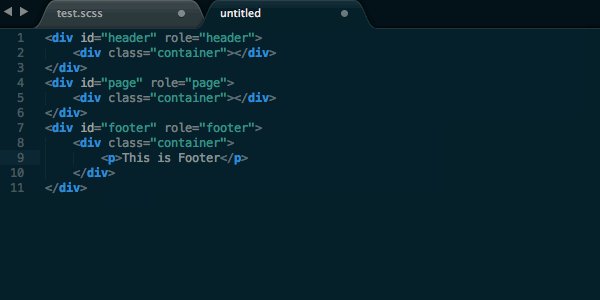
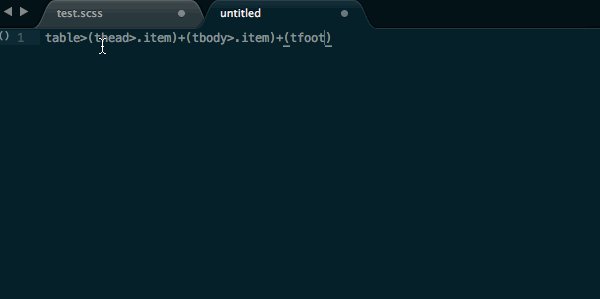
在我们一个页面中,常会包括页头、主体和页脚三个部分,我们很多时候就可以通过对全们进行一个组合,快速生成有效的代码:

快速添加类名、ID、文本和属性
在Emmet中,还有一个功效,能快速帮助你添加类名、ID、文本和属性。
- 使用
E#ID添加ID名 - 使用
E.class添加类名 - 使用
E[attr]添加属性 - 使用
E{text}添加文本

省略标签名
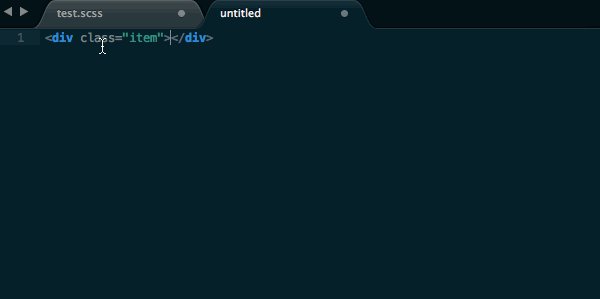
在Emmet中可以省略标签名,默认情况下,如.item和div.item起到的作用是一致的<div></div>。在实际中还有几种情况:
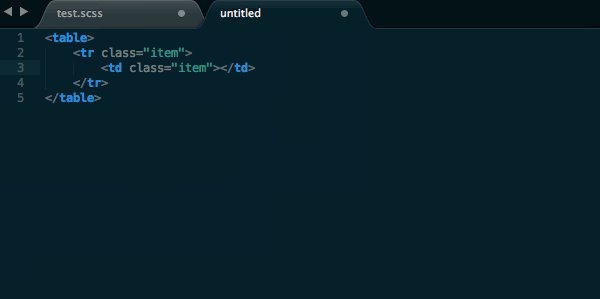
ul和ol中输入指的是litable、tbody、thead和tfoot指的是trtr中指的是tdselect和optgroup指的是option

本文转载自http://www.w3cplus.com/tools/using-emmet-speed-front-end-web-development.html 略有修改,感谢原作者。

新版Editplus自带Emmet,顶部zen coding选择使用Emmet
请问,editplus支持emment吗?
在哪里下载呢?
谢谢