WordPress 中的登录页面wp-login.php 的默认样式是如此简陋,如果你有兴趣想自定义一下样式,可以参考以下的例子来进行。以下的代码将通过添加过滤器来实现自定义logo 图标、自定义链接样式、按钮样式。相信你也知道,代码一如既往放在主题的functions.php 文件下。![]()
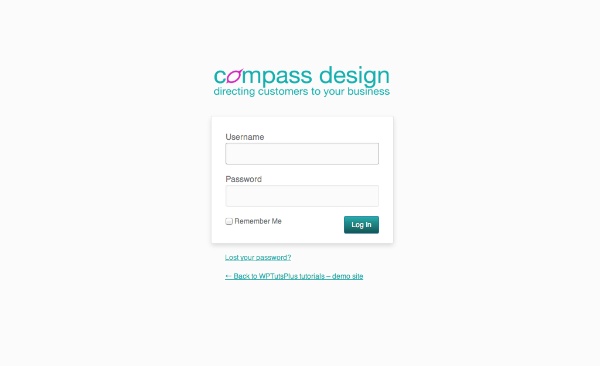
代码来源:点击查看;感谢原作者。先给出个效果图:

自定义logo 图片
function wptutsplus_login_logo() { ?>
<style type="text/css">
.login #login h1 a {
background-image: url( <?php echo plugins_url( 'media/cd-logo-directing-fullcol.png' , __FILE__ ); ?> );
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'wptutsplus_login_logo' );
?> |
路径的代码修改请参考《WordPress 路径相关函数总结(二):主题路径相关函数》
logo 的自定义样式
function wptutsplus_login_logo() { ?>
<style type="text/css">
.login #login h1 a {
background-image: url( <?php echo plugins_url( 'media/cd-logo-directing-fullcol.png' , __FILE__ ); ?> );
background-size: 300px auto;
height: 70px;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'wptutsplus_login_logo' );
?> |
链接样式
function wptutsplus_login_logo() { ?>
<style type="text/css">
.login #login h1 a {
background-image: url( <?php echo plugins_url( 'media/cd-logo-directing-fullcol.png' , __FILE__ ); ?> );
background-size: 300px auto;
height: 70px;
}
.login #nav a, .login #backtoblog a {
color: #27adab !important;
}
.login #nav a:hover, .login #backtoblog a:hover {
color: #d228bc !important;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'wptutsplus_login_logo' );
?> |
按钮样式
function wptutsplus_login_logo() { ?>
<style type="text/css">
.login #login h1 a {
background-image: url( <?php echo plugins_url( 'media/cd-logo-directing-fullcol.png' , __FILE__ ); ?> );
background-size: 300px auto;
height: 70px;
}
.login #nav a, .login #backtoblog a {
color: #27adab !important;
}
.login #nav a:hover, .login #backtoblog a:hover {
color: #d228bc !important;
}
.login .button-primary {
background: #27adab; /* Old browsers */
background: -moz-linear-gradient(top, #27adab 0%, #135655 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#27adab), color-stop(100%,#135655)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #27adab 0%,#135655 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #27adab 0%,#135655 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #27adab 0%,#135655 100%); /* IE10+ */
background: linear-gradient(to bottom, #27adab 0%,#135655 100%); /* W3C */
}
.login .button-primary:hover {
background: #85aaaa; /* Old browsers */
background: -moz-linear-gradient(top, #85aaaa 0%, #208e8c 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#85aaaa), color-stop(100%,#208e8c)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #85aaaa 0%,#208e8c 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #85aaaa 0%,#208e8c 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #85aaaa 0%,#208e8c 100%); /* IE10+ */
background: linear-gradient(to bottom, #85aaaa 0%,#208e8c 100%); /* W3C */
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'wptutsplus_login_logo' );
?> |
最后总结:本质上要做的是css 工作,当然,对于相关函数的认识还是有必须知道的(不然怎么添加钩子~)。如果你嫌麻烦,作者已经将上面的代码做好一个插件了,你可以直接下载插件来修改折腾~
博主给几个WP的插件呗!
WordPress不过是一个博客而已,一定要这么折腾么?如果这个WP不流行了呢?
:!: 目前还有激情嘛~~
你知不知道一些内容比较丰富的html、css、JS参考手册?拿出来分享下噻,w3school的就算了。
《css那些事儿》《html5秘籍》这两本不错,js的我就不太知道了(我也没学 :?: );基本上,书的话自己去图书馆看看就知道哪些是适合自己的啦。
感觉吧,你那句JS没学把我惊住了。
看了些皮毛;一般都是直接使用jquery插件多,会用就行。不过确实是要学才行的,没办法,人懒~