最近在做一个手机主题,为了用上看似华丽的Ajax 特效,不得不用上jQuery(不要问我为什么不用原生js,要是我会写就不用那么费劲了)。但众所周知Jquery 库是日渐臃肿,就最新的版本,min版本(压缩版)就有90多kb,在手机上是不能承受的痛啊。于是思考着对jQuery库进行精简压缩。
jQuery 的替代方案
搜索一下,说道可以采用不少替代方案,比如下面的几个(来自互联网,原始出处未详):
Zepto.js
Zepto.js 是支持移动WebKit浏览器的JavaScript框架,具有与jQuery兼容的语法。2-5k的库,通过不错的API处理绝大多数的基本工作。
官网:http://zeptojs.com/
jQuery 精简版 jQuip
jQuip 是目的是将 jQuery 项目拆分成各个小模块,根据需要包含相应的 JS 模块,以减小浏览器加载 JS 的大小。核心文件 jquip.js 只有 4.28KB (最小化和gzip压缩过) 只有 jQuery 的 13%。该核心库已经包含 jQuery 中最常用的功能,其他的功能可通过插件方式引入。在 IE7 以及之前版本的 IE 上速度提升 7~8 倍。
由于技术不过关,上面两个试了下都失败了,看来要找替代方案是没戏了(有待学习)。虽然没有系统学习Jquery,但旁门左道那么久了也大概知道Jquery 就是模块化“定制”的,因此要说精简压缩、按需使用还是有戏的。循着这个思路,最终找到了这个jQuery Builder。
jQuery Builder:Jquery 库的精简之道
先丢上给地址:
官网:http://projects.jga.me/jquery-builder/
Github 地址:https://github.com/jgallen23/jquery-builder
jQuery Builder lets you easily build a version a custom version of jQuery without downloading the source, grabbing the submodules, installing grunt and building yourself.这个是官方介绍,后半句不是很懂。
个人感觉jQuery Builder 给个人定制属于自己的专属模块集合的jQuery ,打个比喻,就一个“仓库”而言,里面的“货物”不一定每件都是需要的,因此应该按需使用,不用的就抛弃掉。jQuery 是模块化组成,一个小项目里面不大可能全用上这些模块(比如我那个手机主题,就ajax、css、effect 大概就这么几个模块需要),那么该去掉不需要的,重新打包生成自己的私人定制jQuery,如此一来,体积必然减少。
用法:
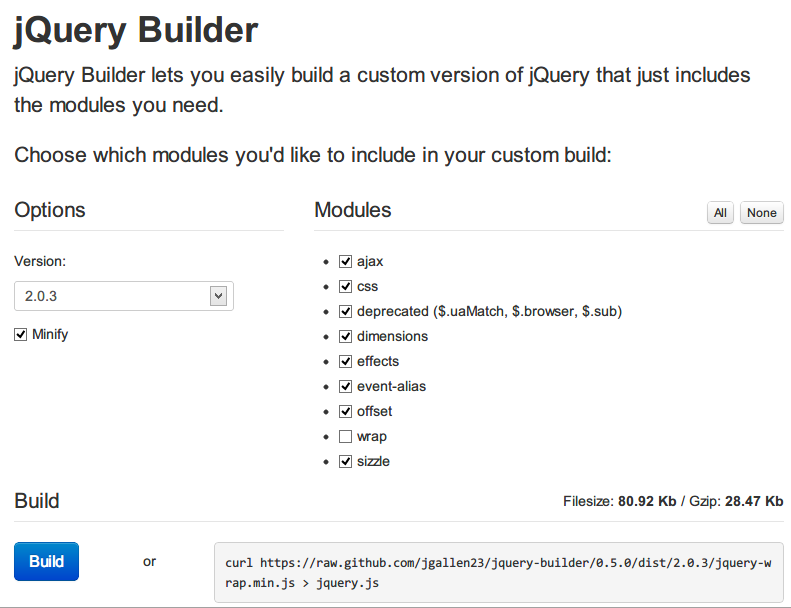
打开http://projects.jga.me/jquery-builder/,选择需要的jQuery 版本(最好勾选minify),然后选择需要的模块,点击 “build” 按钮,生成的窗口地址下载过来,然后引用到自己的项目中。

如果不清楚该选择(删除)那些模块怎么办? 那只能一个个做减法尝试了(哈哈,我也是这么干的)
一般来说,build后 的jquery 库体积都有所减少,特别你本身用的功能也不多的时候,像Jeff 的手机主题最终用到了50kb左右——减少了快一半。

不错,现在我也开始学习移动端,jquery真的是记远的痛
很赞。。。但是不搞前端。。。。。。。
我很想精简下主题里的很多js…无奈技术不过关…现在加载速度特别慢…
学习一下,会用到的。
还不错,看起来挺好的
教程不错 支持一下
我想买博主那主题了~
好呀~
阅。