本站DeveWork.com 右侧边栏有个“类Metro风格侧边栏”的小工具,半年前的时候微软所带来的“Metro风格”(也叫Modern 风格、Windows UI)还挺流行,因此当初在设计这个主题的时候想着运用一下。具体实现的起来也不是很难,CSS 热点+CSS Sprite 技术,纯CSS+Html。具体见下文。
实现原理简介
CSS 图片热点(热区):大概就是通过CSS 分隔整张图片为多个区域,为之热点(hotspot),不同区域链接到不同网址。
CSS Sprite:中文翻译为“CSS 雪碧、CSS妖精、CSS图片合并”——将多个图片整合到一个图片中,然后再用CSS来定位。
综合使用两种方法的好处是,减少了http 请求数,进而减少服务器负载,实现加速的效果。经过多次测试,兼容性非常不错。
“类Metro风格侧边栏” 实现思路
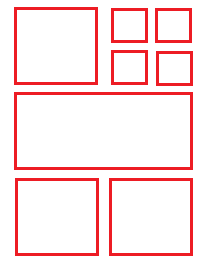
首先Jeff 的话先上网找了一下Windows Phone 的一些图片,看看在竖屏的手机界面Metro 的格子是如何摆放的,最后确定了如下:

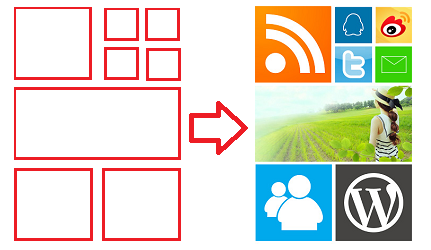
随后确定每个格子放什么内容,链接到哪个url;然后就是PS 了,最后PS 后大概就跟你看的样子差不多了:

想着为某些格子加上些“动画”效果(如最后的“联系”与“WordPress”的格式,鼠标移动上去会有“动画”),于是便设计了hover 后的图片,打算用CSS Sprite,先合并在原来的图片上。
审查元素,你会看到加载的图片其实是如下面这张(点击查看原图片):

最后加载的图片最好是无损压缩一下,减少体积。
代码
CSS
/*metro侧边栏*/ #metroside{background:url(images/8.jpg) no-repeat;width:300px;height:446px;margin:0;padding: 0;text-indent: -999em} #metroside a{display:block} #metroside ul{margin:0;padding: 0;}#metroside li{list-style: none;display:inline;float:left;margin:0;padding: 0;background:none}#metroside a:hover{background:#fff;filter:alpha(opacity=30);-moz-opacity:0.3;opacity: 0.3} #metroside .one a{width:144px;height:144px;margin-top:3px;margin-right:7px} #metroside .two a{width:70px;height:70px;margin-top:3px;margin-right:6px} #metroside .two a:hover{background:url(images/8.jpg) -3px -600px no-repeat;width:70px;height:70px;opacity:1;filter:alpha(opacity=100)} #metroside .thr a{width:70px;height:70px;margin-top:3px;} #metroside .fou a{width:70px;height:70px;margin-top:4px;margin-right:6px} #metroside .fiv a{width:70px;height:70px;margin-top:4px;} #metroside .fiv a:hover{background:url(images/8.jpg) -227px -600px no-repeat;opacity:1;filter:alpha(opacity=100)} #metroside .six a{width:297px;height:144px;margin-top:4px;text-decoration: none} #metroside .sev a{width:144px;height:144px;margin-top:4px;margin-right:7px} #metroside .sev a:hover{background:url(images/8.jpg) 0 -452px no-repeat;opacity:1;filter:alpha(opacity=100)} #metroside .eig a{width:144px;height:144px;margin-top:4px;} #metroside .eig a:hover{background:url(images/8.jpg) -151px -452px no-repeat;opacity:1;filter:alpha(opacity=100)} |
html:
<div id="metroside"> <ul> <li class= "one " > <a href= "http://feed.feedsky.com/devework" title="RSS订阅,点击订阅本站" target=" _blank"> RSS</a > </li> <li class= "two " > <a href= "contact" title="站长的QQ,习惯隐身~">qq</a > </li> <li class= "thr " > <a href= "http://weibo.com/jh2316 " title="新浪微博@Jeff的阳台" rel="nofollow" target=" _blank">weibo </a> </li> <li class= "fou " > <a rel="nofollow" target="_blank" href= "https://twitter.com/jianhuiorg" title="几乎不用,原因你懂得">twitter </a> </li> <li class= "fiv " > <a href= "http://devework.com/contact" title="点击在线发“私信”" target=" _blank">mail </a> </li> <li class= "six " > <a rel="nofollow" href= "http://devework.com/random " title="精彩,就在DeveWork.com">see</a> </li> <li class= "sev " > <a href= "http://devework.com/contact " title="联系" target=" _blank">contact </a> </li> <li class= "eig" > <a href= "http://devework.com/category/wordpress" title="WordPress,偶的最爱!">wp</a> </li> </ul> </div> |
在WordPress 上,Jeff是将css 代码放到style.css 中,html直接在后台新建一个文本小工具,粘贴html代码。
在我写这篇文章,发现半年前的代码其实还可以优化一下,但,偷懒了。至于所谓“动画”的实现,还可以高级一点,比如用jquery 实现更加漂亮的效果、或者CSS3特效,但,技术上还达不到。
建议你试试isotope
不错,值得一试,已经收藏,谢谢
图片在网站上不显示怎么办
Metro的动态信息推送功能没有吗?我觉着这个是Metro的唯一亮点,还有移动上去之后的感应动画我觉得加上类似于Metro的旋转翻牌效果不是更好。虽然Metro是简化的图标的细节,但是Metro加入了大量的过渡动画,且Metro的本意是减去一切对用户浏览有干扰,影响阅读效率的东西,并尽可能的加入更多的内容。
说得固然有道理,但,实现起来我的技术还有问题。。。
同,没有技术的伪“技术”宅,有很多东西向去试试做、修改,但是每次都是碰各种问题而终止。