最近为了考试都复习成狗熊样啦~~我要缓缓折腾折腾WordPress 先。今天带来本人最新的折腾成果: Ajax异步加载自定义评论表情。由于评论表情那22个gif图片加载的话实在是增加了不少的请求数,虽然本站DeveWork.com 的图片都用七牛加速了,但对于Jeff 这种有洁癖的人来说,实在是不舒服。想到可以使用 Ajax异步加载,经过不懈努力,Jeff 终于实现了这个效果,下面分享教程给大家!
这篇教程是建立在 DH博客 的一篇文章思路上面的,但是本文与之非常不同(DH 那篇文章甚至有错误),整个教程经过本人提炼创造,因此转载本文请注明来源,不注明者Jeff 与你死磕到底(原谅我无礼,被某个采集者受够了)!
关于 Ajax异步加载 不准确简介

Ajax 是从Jquery 上面衍生而来的,异步加载也称“同步加载”“延迟加载”,Ajax异步加载最好的例子就是谷歌搜索键入相关关键词但是没有按搜索按钮时候,会自动给出关键词提示那个效果(国内某度也有这个功能,但我只喜欢正宗的)。Ajax 异步加载可以减轻服务器压力,毕竟局部刷新而不是整体刷新。具体原理请自行搜索。

熟悉的知道,WordPress的评论表情如果在评论框那里Show出来的话,每次都要加载这20+个评论表情图片,对于主机不给力的朋友来说简直是灾难。再者,如果浏览者不打算评论,简直是浪费了;所以,本文教程实现的是:当点击评论的时候才加载评论表情,这样,评论表情才能更好发挥其用处。
缺点:本文实现的 Ajax 异步加载自定义评论表情不支持 IE 浏览器,为什么的话去问微软吧~(珍爱生命,远离IE!)
WordPress Ajax 异步加载 自定义评论表情效果
直接在点击下面的评论框效果就出来了,有兴趣的可以用开发者工具看看是不是异步加载。
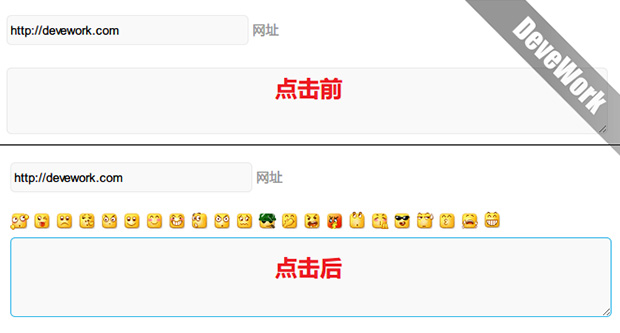
效果图示:

注意:
- 在开始本教程前请确保你已经看过《WordPress中添加自定义评论表情包的方法(附三套表情包下载)》原文并在你的主题上实现该功能,要求下载的smilies[devework.com].zip文件在这里有用,下面的是在这个基础上展开的。
- 你可以下载相关文件(里面有若干php、js文件)来直接修改使用,当然,你也可以直接按照教程来自行建立相关php、js文件,下文中不再细说。【下载地址:直接下载 百度网盘 】
- 本文的教程是以本站DeveWork.com 的主题来做例子,相关路径可能因主题不同而不同,请留意。
WordPress Ajax 异步加载 自定义评论表情教程:
一、删除你主题上来自于《WordPress中添加自定义评论表情包的方法(附三套表情包下载)》一文的所有代码(重要!);
二、确保你的主题已经加载了jquery.js文件(具体都应该懂的吧,不懂留言~)。
三、将下面的代码保存为 smiley_ajax.js文件,放到主题的/lib/js/文件里面:
var sresponse='.smiley_ajax'; jQuery(document).ready(function smiley_ajax(){ jQuery('textarea').focus(function() { jQuery.ajax({ url: "", type:"POST", data:"action=smiley_ajax_action", beforeSend:function() { }, error:function (xhr, textStatus, thrownError){ alert("readyState: " + xhr.readyState + " status:" + xhr.status + " statusText:" + xhr.statusText +" responseText:" +xhr.responseText + " responseXML:" + xhr.responseXML + " onreadystatechange" +xhr.onreadystatechange); alert(thrownError); }, success: function (data) { jQuery(sresponse).html(data); } }); return false; }); }) |
在主题的footer.php的前加入以下代码,使主题在单页时候加载:
<?php if ( is_singular() ){ ?> <script type="text/javascript" src="<?php bloginfo('template_directory'); ?>/lib/js/smiley_ajax.js"></script> <?php } ?> |
四、将下面的代码保存为 smiley_ajax.php ,放到主题的includes 文件夹:
<?php /***************************************************** 函数名称:smiley_ajax_action_do 函数作用:动态加载表情符号 函数作者:DH at http://dhblog.org 修改者 Jeff Ma at http://devework.com ******************************************************/ function smiley_ajax_action_do(){ if( isset($_POST['action'])&& $_POST['action'] == 'smiley_ajax_action'){ include_once TEMPLATEPATH.'/includes/smiley.php'; die(); }else{ return; } } add_action('template_redirect', 'smiley_ajax_action_do'); //自定义表情路径 function custom_smilies_src($src, $img){return get_bloginfo('template_directory').'/images/smilies/' . $img;} add_filter('smilies_src', 'custom_smilies_src', 10, 2); ?> |
在主题的 functions.php文件中包括进去该文件:
include(TEMPLATEPATH .'/includes/smiley_ajax.php'); //评论表情异步加载 |
五、打开你目前使用主题的comments.php文件,在相应的位置加入以下代码:
<div class="smiley_ajax"></div> |
刷新缓存,搞定!
Jeff 已经尽量详细了,如果有不懂的,请留言。
Ajax真是个好东西,可惜我暂时还不会,熬完这苦逼的考试,我就可以放开手折腾啦~
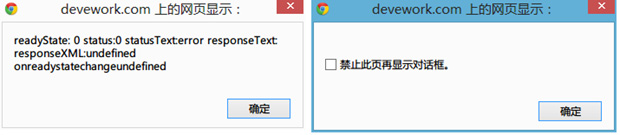
6.27日更新:目前发现实现后在Chrome 下点击评论框,然后刷新会出现以下提示:

暂时解决不了,期待高手!

博主能不能再加油一下,换成点击一个表情弹框出来全部。全网搜索貌似就发现2个博客介绍这个ajax异步加载的,这里就是其中一个。但是看到最后chrome有问题瞬间。。
有的是点击一个图标,表情才会出来。这个点击留言框,加载表情还比较新颖。
这个功能好像在其他博客见过
很多博客都有,但是他们没有公开相关教程啊~~
表示浏览器会弹出警告,具体英文不懂。
对啊,貌似有点麻烦。