这里是WordPress 自定义栏目运用实例系列第五讲,为大家带来设置外链缩略图/特色图像的方法。如果你的主题支持特色图像的话,你会发现使用特色图像的图像是不能为外链图片的,一定要在多媒体那里上传才能设置为特色图像。不知道为什么 WordPress 一直不改进这个不那么人性化的功能,难道是为安全考虑?官方没有,那我们就自己添加。let's go!
设置外链缩略图/特色图像
首先在需要显示特色图像的地方(一般为首页、内容页)添加以下代码:
<?php if ( $values = get_post_custom_values("thumb") ) { ?> <a href="<?php the_permalink() ?>" title="<?php the_title(); ?>"><img class="thumb" src="<?php $values = get_post_custom_values("thumb"); echo $values[0]; ?>" alt="<?php the_title(); ?>" /></a> <?php } else { ?> <a href="<?php the_permalink() ?>" title="<?php the_title(); ?>"><img class="thumb" src="/images/thumb.jpg" alt="<?php the_title(); ?>" /></a> <?php } ?> |
注意:上面代码的css选择器
class="thumb"需要在css中自定义样式。
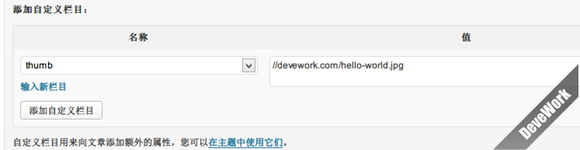
然后,就是使用方法:第一次的时候在自定义栏目里输入新栏目名称为thumb,然后在值里输入缩略图地址,绝对路径或者相对路径都可以。不输入的话是不会有任何内容出来的。

这个功能的话其实不算太高级,高级的缩略图或特色图像应该具备以下功能:有缩略图就显示缩略图、没有就显示默认图片或文章第一张图片。这个“高级”的以后会讲到,敬请期待。
WordPress自定义栏目实例系列文章:http://devework.com/tag/custom-fields
注意:上面代码的css选择器class=”thumb”需要在css中自定义样式。请问这个是什么意思呢
即需要写CSS 样式 .thumb {…}
额,不会弄呢,没有直接能复制的吗博主
不能呢同学,因为每个用户用的 WordPress 主题都是不同的
额,好不容易看到一个解决办法,唉
帮我大忙了这篇文章!谢谢大神!!!!
这个方法好,博主神人
用上一个主题的时候 还真遇到了特色图像不能外链的问题,如果博主早发 我就解决了 哈哈。不过现在的主题不支持特色图像了,就不需要修改了。
欢迎回访哈 嘿嘿