想必你在许多WordPress 主题上看到不少这样的情况:当下拉浏览器右侧滚动条的时候,某些小工具会一直保持在你的当前视角,相当于钉住在当前某个位置。熟悉前端的肯定知道我在说什么——相当于position:fixed的情况。
固然,借助CSS 可以实现小工具的固定定位,但考虑到兼容性,一般都是采用js(jquery更多)。对于不熟悉代码的童鞋来说,我们大可借助以下插件:Q2W3 Fixed Widget (Sticky Widget),这里有一个效果演示,另外还有一个视频演示(需科学上网才能看到)。
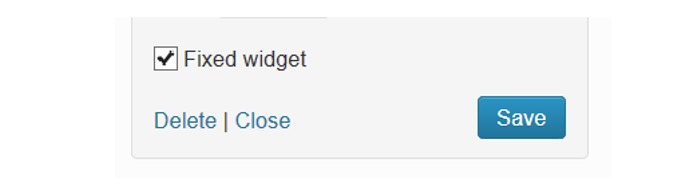
一旦下载安装激活后,每一个正在使用的小工具下方都会有一个复选框,允许你对该小工具进行“固定”或否。


那种方法都不行 应该与主题有关
赶快去试一试,感谢博主分享
安装之后,就是不能用 是不是主题不能兼容呀,后台是有小工具的,我侧边栏都是“文本”的,不用文本也不行,那按钮选择是有的,奇怪了
maybe咯
好东西 感谢分享!
用不了,根本就不行呀~~~怎么回事呀?