最近一直在学习 WordPress 主题后台的开发,看了不少教程,但作为一只PHP菜鸟,颇为感到吃力。后来谷歌搜索找到了这个WordPress主题后台选项开发框架 Options Framework。虽然这个后台框架解决了我不少问题,但还有许多问题需要解决。结合一些英文资料,下面Jeff来介绍一下这个 Options Framework。
Options Framework相关信息
Options Framework是国外一款非常流行的主题后台开发框架,因为其便捷性与开源免费,许多主题都是采用它作为WordPress主题后台。其分为主题版Options Framework Theme 与插件版Options Framework Plugin。在这里Jeff主要介绍主题版Options Framework Theme。
Options Framework作者博客:点击查看
主题版下载地址:点击查看
插件版下载地址:点击查看
Options Framework集成到你的主题教程
一、先往上面的地址下载主题版,下载后直接放到themes目录下启用就可以看到主题选项面板,可以通过index.php来研究研究代码。

二、集成到自己的主题的话,首先是复制主题版的inc文件夹、images文件夹到你的主题中。然后在你的主题的funtions.php加入以下代码(该代码在主题版的funtions.php开头):
if ( !function_exists( 'optionsframework_init' ) ) { define( 'OPTIONS_FRAMEWORK_DIRECTORY', get_template_directory_uri() . '/inc/' ); require_once dirname( __FILE__ ) . '/inc/options-framework.php'; } |
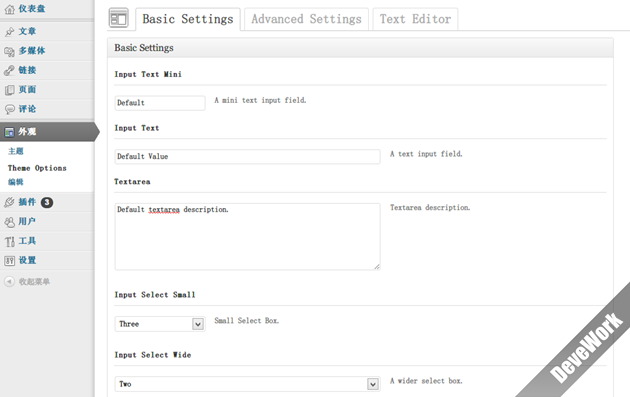
保存后再WordPress管理界面的“外观”就可以看到菜单“Theme Options”了。
三、Options Framework产生的后台选项页面是选项卡式的,非常美观大方,支持的功能也很多,包括:
- 表单按钮(text、checkbox、radio、select)
- 图片上传
- 背景图片和背景色
- 字体选择
- 图片选择(例如用来选择主题的layout)
- 帮助信息
- 复位按钮
如何自定义选项?打开options.php中,按照这个文件的代码照葫芦画瓢就能做出自己的选项。比如:
<?php /* options.php line 60 */ //初始化存储选项的$options数组 $options = array(); //定义一个选项卡,标题是Basic Settings,注意type是heading $options[] = array("name" => "Basic Settings", "type" => "heading"); //定义一个text类型的input box,type要设置为text,class为mini会让input长度比较短 $options[] = array("name" => "Input Text Mini", "desc" => "A mini text input field.", "id" => "example_text_mini", "std" => "Default", "class" => "mini", "type" => "text"); //同上,但没有设置class mini,input长度较长 $options[] = array("name" => "Input Text", "desc" => "A text input field.", "id" => "example_text", "std" => "Default Value", "type" => "text"); //输出一个textarea $options[] = array("name" => "Textarea", "desc" => "Textarea description.", "id" => "example_textarea", "std" => "Default Text", "type" => "textarea"); //输出select下拉菜单,$test_array存储下拉菜单的选项,“std”表示默认选中的项 $options[] = array( "name" => "Input Select Small", "desc" => "Small Select Box.", "id" => "example_select", "std" => "three", "type" => "select", "class" => "mini", //mini, tiny, small "options" => $test_array); //对应下面最后的代码 $options[] = array( 'name' => __('Input Checkbox Name', 'options_framework_theme'), 'desc' => __('Check to display.'), 'id' => 'example_checkbox_2', 'std' => '1', 'type' => 'checkbox' ); |
其中:
- name – 选项的label名称
- id – 这个id很重要,区分每个选项,必须是唯一的,存储和获取选项时这个作为键使用
- type - 不同type产生不同的选项

四、前台调用
前台调用的话可以看原来主题版的index.php 。这里给出一些示例:
<?php echo of_get_option('example_checkbox', 'no entry' ); ?> <?php if ( of_get_option('example_uploader') ) { ?> <img src="<?php echo of_get_option('example_uploader'); ?>" /> <?php } ?> <?php $multicheck = of_get_option('example_multicheck', 'none' ); ?> <?php print_r($multicheck); ?> <?php if ( is_array($multicheck) ) { foreach ($multicheck as $key => $value) { // If you need the option's name rather than the key you can get that $name = $test_array_jr[$key]; // Prints out each of the values echo '<li>' . $key . ' (' . $name . ') = ' . $value . '</li>'; } } else { echo '<li>There are no saved values yet.</li>'; } ?> |
请问下这个框架,怎么弄可以让分类目录增加自定义字段和文章增加自定义模块呢?
可以实现吗?
__(‘Input Checkbox Name’, ‘options_framework_theme’)这个和直接用()写的有什么区别么?求教
这种写法是为了进行多语言翻译的,如果你的主题不是多语言版本,可不用之
直接echo of_get_option(‘example_text_mini’,’default’) 只能输出‘default’怎么破
我是菜鸟一个。
博主你好,我用这个框架后,阿里妈妈推广代码输入后,总是跳转到淘宝首页,这是什么原因呢?
希望博主解答一下,感激不尽
代码被过滤了或者代码本身有问题
一直在用,但是textarea输入中文会乱码……不科学
没这个问题,去作者的Github 下载最新版。
博主给别人做主题经常用这个吗
恩,我都是用这个的了
为什么集成主题后调用无效的呢
最后一段代码的第三行写错了
具体的应该是
后面是冒号 不是大括号
额,其实用法不是这么用的。我删除了这段代码了,老早之前写的,都忘记不是这么用法的。