前天分享了《通过七牛云存储 缓存加速Gravatar头像,解决被墙问题》,不过这昨天发现通过七牛云存储缓存加速Gravatar 头像,会导致头像图片所在的路径 url 参数失效,通过参数来定义图片宽高大小没戏了。这样七牛加载的头像图片一律是默认的80x80大小,虽然在CSS 定义下看起来没有区别,但无缘无故加载多了1kb 左右的体积实在不爽。苛刻的Jeff 决定解决这个问题。
问题呈现
如果你熟悉get_avatar函数的使用,你可能明白下面我所说的内容。不熟悉的也没关系,可以先阅读一下WordPress 官方文档,Jeff 尽量用简单的文字说明:
在WordPress 中,调用Gravatar 头像后的图片路径及显示效果如下:

注意到上面的路径的一些参数,如 s= 、d=、r=G。这些参数的作用分别是:
?s=(或?size=)表示为图像指定一个 长宽大小,值为整数,设定后便会返回一个指定大小(长宽一样)的图像。
?d= 表示缺省头像——当由于头像分级或未设置头像而无法显示时,可以设置一个缺省头像。
?r= 表示头像分级。注册Gravatar 头像还记得有个分级的选项吧?对于国内来几乎没用,r=G 对应是“ 头像适合在所有网站的所有受众类型”。
对于绝大多数WordPress 站点来说,只有?s=参数有用,其余的都没什么用处。下面是官方路径的Gravatar 头像不同size 的图片,依次是?s=40、60、80、100(你可以审查元素看看):





但是,通过《通过七牛云存储 缓存加速Gravatar头像,解决被墙问题》一文设置后,图片路径url 参数已经失效。
如下面的来自七牛地址:
http://gravatar.qiniudn.com/avatar/e069fb6ca153e3c272bc85beb6f85b49?s=40
但其实际大小是80x80: ,无论你如何修改?s 的参数。
,无论你如何修改?s 的参数。
七牛缓存了Gravatar 服务器的图片,却复制不了他们的参数调用设置。80x80的大小在实际运用中虽然可以通过CSS 控制宽高,但不免多加载了1~2KB 的体积。作为追求完美的 Jeff ,实在不能忍受。
解决方法:
在Jeff 发现这个问题时候,想到了两个解决思路(以下以调用40x40大小为例子):
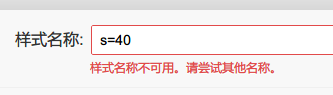
一、利用七牛云存储本身带有的图片处理的参数,迎合WordPress 的这个 ?s 参数。但悲催的是,七牛不支持 ?s 参数(如果我要设置,必须分隔符为?,样式名称为 s=40,七牛两个都不支持)。叉掉。

二、通过修改修改get_avatar函数,将参数样式由 ?s 改为七牛支持的分隔符样式(如英文中划线 - )。
查阅WordPress 官方文档,得知 get_avatar 函数在wp-includes/pluggable.php下,打开该文件,从1653 行开始是这么一段代码(Jeff加上了注释):
if ( !empty($email) ) { $out = "$host/avatar/"; $out .= $email_hash; $out .= '?s='.$size;// s= 大小 $out .= '&d=' . urlencode( $default );//d= 缺省头像 $rating = get_option('avatar_rating'); if ( !empty( $rating ) ) $out .= "&r={$rating}";// r=分级 |
注意到 第1656、1657、1661 行(上诉代码则对应第4、5、9行),分别对应 s= 、d=、r=G 参数。
那么,我们只需要注释掉第1657、1661 行(对应上诉代码则对应第5、9行),将第1656(对应上面第4)行修改为
$out .= '-'.$size; |
注意是英文中划线 -,你可以使用七牛支持的其他分隔符
完整修改后的代码如下:
if ( !empty($email) ) { $out = "$host/avatar/"; $out .= $email_hash; $out .= '-'.$size;// 有修改 //$out .= '&d=' . urlencode( $default );//d= 缺省头像 $rating = get_option('avatar_rating'); if ( !empty( $rating ) ) //$out .= "&r={$rating}";// r=分级 |
接下来还需要在七牛云存储后台新建图片样式,如Jeff 的设置如下:

然后就解决了!
查看一下,40x40的路径已经是http://gravatar.qiniudn.com/avatar/e069fb6ca153e3c272bc85beb6f85b49-40了,成功!
因为技术有限,只想到修改WordPress 源代码的方法。如果你有通过添加过滤器(filter)的方法,还望不吝赐教!
后记
就为了这1~2KB 的多余体积,Jeff 就去折腾那么久,真是作孽啊~~~谁叫我那么较真呢?
通过这个,进一步认识了Gravatar的运用,也不错!
话说,《通过七牛云存储 缓存加速Gravatar头像,解决被墙问题》该文当时发表在微博时候 @七牛云存储 了一下 ,后来居然被七牛的CEO @许世伟 转发并带来不少流量,Jeff 那个激动啊!咱这破技术也能被大神小小赏识,也不枉这般折腾了!

最后的代码,在新版 WordPress 里好像已经没有了!没有找到呀!
头像尺寸不能大于80比较郁闷!
如果头像更换后,镜像地址的头像会更新吗?
可以设定七牛云空间客户端缓存时间为7天,7天后回源重新拉取,可以达到你的这个“更新”
顺利搞定了~ http://immmmm.com/use-qiniu-cache-gravatar.html
good ,你的方法更好
不过又发现个BUG,获取不了大于80的头像
刚好要用,多谢了。
这里有个教程,参考了你的教程,解决了参数问题,不修改源文件的办法,一起学习。http://www.wpmee.com/cache-qiniu-gravatar/
good!知道可以用add_filter ,但技术不到家,所以一直没有尝试过。
主题到你的网站上投稿宣传宣传,赏脸不? :roll:
可以啊。
如果不用缓存头像的办法的话,那么估计也只有你这一条路了
哈哈,厉害的技术啊。。
get_avatar 有 filter 啊
水煮鱼大神?!