WordPress 中最常用到的表单莫过于评论框了,但现在不少的WordPress 主题(包括WordPress官方的主题),其表单验证其实是借助javascript 甚至php来的。因此,访客常常是要点击“提交评论”按钮,然后跳转到错误提示页面才知道哪里写的不够规范。这么来说,用户体验不怎么好。借助HTML5 的表单验证,我们可以轻松解决这个问题,让UE 更上一层楼。
HTML5新的表单特性
- url
- number
- range
- Date pickers (date, month, week, time, datetime, datetime-local)
- search
- color
两个特殊的验证熟悉
required属性——浏览器会自动验证用户是否输入了该字段,如果不输入无法提交表单;
placeholder属性——可以给表单一段默认的文字,对用户进行提示,获得焦点的时候不会消失,当用户开始输入内容时会自动消失;
对于WordPress 的话,评论框中需要用到email与url(对应电子邮箱,网站)。结合required属性、placeholder属性,原来的代码应该修改为类似如下:
<input type="text" name="author" id="author" value="xxxx" tabindex="1" placeholder="昵称" required /> <input type="email" name="email" id="email" value="xxxx" tabindex="2" placeholder="邮箱" required/> |
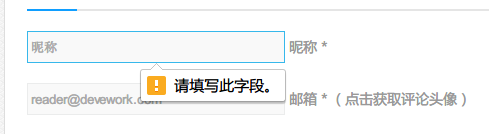
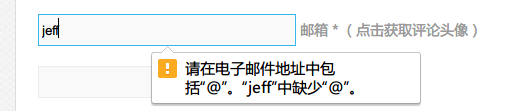
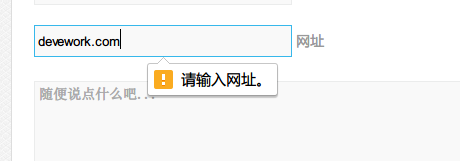
如果浏览器支持HTML5,那么访客如果不正常输入相关内容就提交表单,浏览器(图示为chrome浏览器)会如下图提示:
没有输入必填项:

邮箱输入错误:

地址输入错误:

实际效果可在下面的评论框进行测试。
立马高端大气上档次有木有!不过要浏览器支持html5才行,某IE 就不用考虑了。
本文部分内容参考:w3school中文版;《HTML5开发实例大全》
有点意思
我来试试看。。。
效果很赞啊,就是IE又被鄙视了。。
要说这个主题现在越来越高端大气上档次啦,好眼馋那…… :roll:
本主题即将分享,分为免费版与收费版,2014年之前会有的,感谢支持!
呃~木钱购买,到时候给个免费版我学习下吧。