Jeff 二次开发的WordPress 短代码插件 S-shortcodes 今日更新 2.1.0 版本,在进一步优化代码的基础上加入了以下两个功能:1、编辑器按钮;2、插件自动在线更新。欢迎各位使用 S-shortcodes 插件的网友更新到最新版!
S-shortcodes 插件主页:http://devework.com/s-shortcodes.html 插件详细介绍、使用方法等会在这个页面。
S-shortcodes v2.1.0 版本下载地址
S-shortcodes v2.1.0 版本更新记录
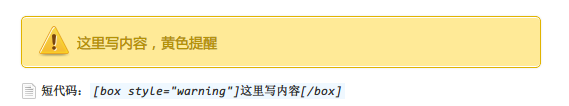
1、更换短代码 comment 为 warning ,更加准确。

2、后台文章编辑器提供按钮入口,方便写作时候插入。(目前仅支持在文本(html)模式下提供,可视化界面待加入)
需要注意的是,仅仅提供了alert、warning、download、info、tip的入口,其他请自行添加。

3、插件自动在线更新。在这一版本的 S-shortcodes 插件已经加入了自动在线更新功能,以后本插件更新就可以立即获知并一键在线更新,省却了下载上传的麻烦!

4、其他一些界面也有所修改。

捐助与支持
如果觉得这个插件对你有帮助,不妨考虑赞助点小费,本人将无限感激!

就是要这个版本,找不到下载地址 找到2.0的可是没有编辑器按钮
找到2.0的可是没有编辑器按钮  麻烦博主了
麻烦博主了
按照格式在dw_shortcode_quicktags.js文件中添加剩余5个入口不成功啊(添加后文本编辑框还是插件默认的5个按钮),是怎么回事?
用浏览器的开发者工具看看是否有报错,以此定位问题
你好,文章编辑器上没有看到段代码的按钮啊
要在文本模式才能看到
后台显示更新了,但2.2更新什么根本什么说。。。
版本号更新了而已。
如果直接代码修改,而非插件的话,就好了,本屌 原则上是不喜欢用插件
你将插件的代码复制过去也可以啊,有些情况,直接写入代码与用插件是没有区别的,对WordPress 性能的影响是一样的。
恩,怎么解释呢? :shock: 比如,在编辑器输入短代码[box style=”info”] 内容 [/box]
在前台这里WordPress 就会解析为一行html 代码,通过css样式让浏览器解析———总得来说是给代码小白使用的,且提供多种样式的东东。当然,短代码还有其他用途。
想问下,短代码是个什么意思??