S-shortcodes 短代码插件是Jeff在一款国外短代码插件的基础上进行二次开发而来的,相对应原插件,去除了自认为鸡肋的一些特效,改进精简了相关代码,更为插件添加了更多人性化的操作体验功能。原版插件名称为arconix-shortcodes,作者为John Gardner。下面就介绍并分享一下该插件:
S-shortcodes 插件相关信息
插件名称:S-shortcodes
作者:Jeff
插件简介:短代码美化框,丰富排版,提供8种美化框。
插件最新版本:2.3.0
插件最近更新时间:2014.7.28
S-shortcodes 插件下载
(最新版)v 2.3.0 下载地址: (详细更新信息)
S-shortcodes 使用方法

安装好插件后,启用,在写文章时如果需要可以加入下列短代码(在“可视化”与“HTML”两种模式均可直接加入。)
[box style="info"] 这里写内容 [/box] |
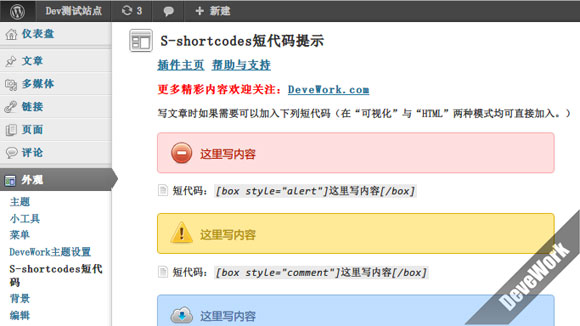
上面代码的info可以换为“alert” “warning” “download” “yellow” “tan” “blue”等单词。你可以在主题 后台-外观-S-shortcodes短代码 查看相应的短代码示例。
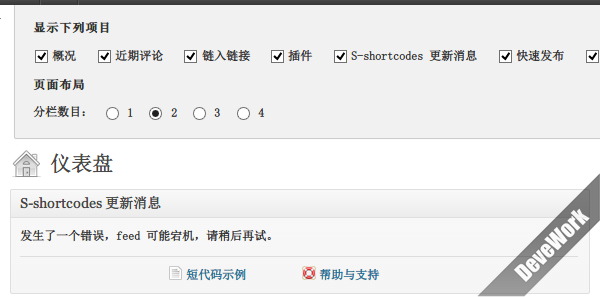
S-shortcodes 插件相关图片


S-shortcodes 更新历史
v2.1.0 2013年07月13日 (详细更新信息)
更新内容:更换短代码 comment 为 warning ;后台文章编辑器提供按钮入口;插件自动在线更新功能;
v2.0.0 2013年04月13日
第二版发布,更新内容:优化精简代码;增加一个后台的短代码示例面板,方便使用;压缩css文件,减少文件体积;
v1.0.0 2012年10月20日
第一版在Jeff的阳台发布。

我想知道,有没有不需要插件就能实现的呢
不错,我最喜欢短代码了!收藏了先!
博主你好,我又来了,现在换了一个主题,但是居然不支持这个插件,我应该在主题文件中加什么才能支持啊 :grin:
博主可不可以放出2.1版本的下载链接,我主要是特别喜欢以前那个info的木纹小挂牌..
不好意思,在旧电脑里面,而旧电脑再家
好的,谢谢你的回复 :grin:
插件很不错,赞一个!
这是好插件,支持啦
2.3的链接改了啊 ? 点进去下载是2.4 2.4的有点错位 图标不居中 强迫症表示不用…
shortcode中的内容有换行的,会围绕着图标,很影响排版的,博主能修改下吗?
你想主动居中?修改下css就可以了啊
怎么修改。。。我是菜鸟啊
不支持3.8….. :?: :?: :?: :?:
支持啊
用上了,谢谢推荐,不过编辑器我用的不是系统默认的,不显示按钮,只能加代码了 :shock:
多谢博主,我用上了,效果还不错呢,谢谢。
谢谢哈,速度下载去