短代码插件S-shortcodes 是Jeff 两年前折腾出来的一个小插件,后来在开发Devework 主题的时候吸收了该插件的样式。趁着暑假,Jeff 更新为2.3版本,主要是样式更改为流行的扁平化风格。
S-shortcodes v2.3 版本下载地址
代码以及托管到Github,获取最新版本请前往项目主页。
S-shortcodes v2.3 版本更新记录
1、删除原来的插件自动更新功能;
2、短代码样式改为流行的扁平化风格;

短代码演示见:http://devework.com/shortcode-show
3、小图标采用流行的web font icon,矢量放缩;
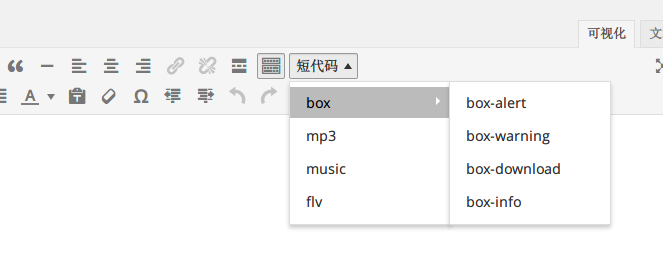
4、在编辑器可视化状态提供按钮。

S-shortcodes 插件的短代码功能已经集成到Devework 主题中,Devework 主题用户无需安装,后台设置直接启用即可。

安装了这个插件,为什么CSS的代码会在网页的最下面,在body外。百度网站测速建议是要放到网站上面,不然会影响速度
呵呵,请去了解下CSS文件性能相关的问题,后半句有错误。
有点强迫症 . 图标显示不是居中
安装以后编辑器上只显示box形式的5个标签,其他形式都没显示,可视和文本模式都这样。
其他的为了简洁不显示的,你看外观-短代码示意 就可以看到所有短代码了
:grin: 好东西,终于可以更新新版了
更新后有点问题。网站所有的icon图标全都不显示。停用插件就正常
插件中的icon 是用fontello的 icon,如果失效,可能是与你主题的icon 相关css起冲突了
已经更新了插件,http://devework.com/s-shortcodes-2-4-0.html
不错的插件
有多个段落的时候,怎么可以让图标在左侧,文字右侧?
修改下css 就可以了啊