伴随着WordPress 3.8 的新界面,WordPress 官方为后台UI 引进了目前贼流行的webfont(又称 icon font),官方独立项目名为dashicons。webfont 本质上是图标——通过字体文件作为载体的矢量图,好处就是,可以比较方便自由修改大小、颜色等字体样式且不像图片那样放大会失真——所以说乔布斯炒起来的retina 屏幕不在话下了。那么,如果你是WordPress 开发者,你可以通过以下方式在你开发的主题或插件中使用WordPress 3.8+后台图标(dashicons)。
Dashicons 与WordPress 3.8
Dashicons 最初是集成在MP6 插件上的,但后来独立成一个项目托管在Github上,然后就是随着MP6集成在WordPress 3.8 新后台UI 上而更为开发者熟知。
Dashicons 项目主页:http://melchoyce.github.io/dashicons/

在WordPress 主题或插件中加入Dashicons 的图标
如果你是在开发WordPress 主题或插件需要像WordPress 仪表盘左侧那样的图标的,或者说需要引用这些图标,那么可以通过下面的方法使用:
加载Dashicons的样式表
先用WordPress 的wp_enqueue_scripts 函数加载样式
add_action( 'wp_enqueue_scripts', 'dw_load_dashicons' ); function dw_load_dashicons() { wp_enqueue_style( 'dashicons' ); } |
特殊点的情况,你想在你开发的WordPress 主题前台加载,代码可以是类似这样:
add_action( 'wp_enqueue_scripts', 'themename_scripts' ); function themename_scripts() wp_enqueue_style( 'themename-style', get_stylesheet_uri(), array( 'dashicons' ), '1.0' ); } |
使用这些图标
加载好了,那么久该使用需要的图标了。Dashicons 在前端的设计上是通过 :before :after 这两个伪类来调用的,类似下面的代码:
.paintbrush-link:before { font-family: "dashicons"; content: "\f100"; } |
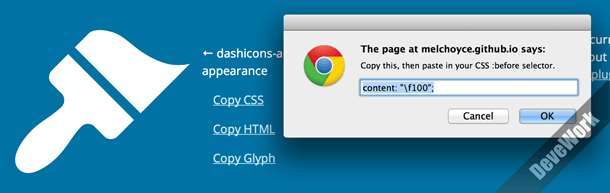
具体使用方法的话直接去Dashicons 项目主页,找到需要的图标,点击copy 相关css代码,html代码即可:

成功的话前端显示效果:

在独立项目中使用Dashicons 的图标
如果你不是通过WordPress 这个平台开发项目,但也想使用,怎么办?很容易,去下载MP6 插件,然后揪出里面有关Dashicons 的资源(CSS文件、字体文件),然后在项目中引用:
<link rel="stylesheet" href="css/dashicons.css"> |
当然,路径神马的注意修改下,然后就跟之前说的,点击copy 相关css代码,html代码即可。
后记
Webfont 这货随着扁平化的趋势越来越流行了,本站的主题Devework 主题也早就赶脚使用上了,不妨看看文章标题下面的小图标就是Webfont 弄的,不过Jeff 是采用Fontello 的图标。Fontello 的图标好处就是可以按需使用,该用的就集中在一起,不多加载;推荐使用这个。当然,Dashicons 的图标也不错,唯一不足是数量目前过少。
本文参考自:jameskoster,感谢原作者。
博主刚才我去访问了dashicons项目主页。看到的全部是方框没有图标。。。。
别用落后的浏览器
可能该网站使用了谷歌cdn,使用代理访问速度比较快。
您好,博主,请问下我手动更新到3.9,但是后台那些小图标看不到,就是你讲的这个,是不是我必须安装mp6插件才可以? 我不知道wp是新版本会默认加载这个插件?
虽然还是不太了解
如果我不想用这些图标,为什么卸不掉呢?
function AdminScripts() {
wp_deregister_style( ‘dashicons’ );
}
add_action( ‘admin_enqueue_scripts’, ‘AdminScripts’ );
这个project是遵循什么协议的?icon font比普通图片好太多
请问wordpress 默认的链接,显示为书签,该怎么改名呢??
我不懂你说什么啊。。。
就是友情链接嘛,但是wordpress默认的是显示书签,我就想知道怎么把书签两个字改改
请问一个问题,博客统计的代码{比如统计文章数},以前3.6的时候可以正常使用,可是升级到3.8就不能正常使用了
你的统计代码是怎样的?或者说你的网站有没有开启缓存,如果有,也是没有即时计数的
文章总数:publish;?> 篇
标签总数: 个
评论总数: 条
网站上线时间:2013-09-17
我还以为是文章浏览数统计,代码应该有错误。见http://devework.com/wordpress-blog-statistics-widget.html 自己添加一个吧
好,多谢
麻烦看这里吧http://nihong.org/split/1760
没有用缓存插件
我又重新在网上找的统计代还是不能正常使用
真是好主意啊,用wordpress自然就有这些图标了,又能省不少kb。