12.9更新:本站Devework 主题正式分享! http://devework.com/devework-theme-release.html
好几天前就上线了 DeveWork.com 使用的主题的手机版,只不过由于太忙了一直没有写出这篇文章。现在,再一次宣布:本站 DeveWork.com 手机版(移动版)上线!欢迎用你手中的手机去浏览——极速体验,节省流量,方便快捷!
不同于一般的WordPress主题所谓的手机版要额外增加一个手机主题+切换插件,我的手机主题是集成(捆绑)在原来的主题上的,无缝结合。实现的原理是通过php判断访问来源的user-agent,user-agent为移动设备的自动切换到手机模式。php判断手机的user-agent借助的是一个开源php项目——Mobile_Detect 。再具体的实现方法以后有空再说吧~
手机版本的话样式参考了ipc.me的手机版还有WPtouch的一些样式。ipc.me的WordPress手机版在网络上已经流出了,本站的手机版本就是按照它的框架开发的。不过就手机设备的识别而言,绝对要比一般的好,甚至比WPtouch还好(经过3+部手机测试得出结论)。
关于本站使用的主题请参考《关于目前 DeveWork.com 使用的主题的一些说明》。
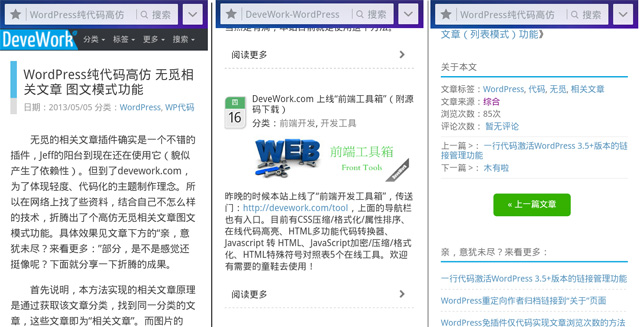
手机版本相关图片:



更多请用你的手机直接浏览。
关于Mobile Detect
Mobile Detect是一个用于判断移动设备类型的开源PHP类。它通过调用与HTTP head关联的User-Agent字符串,判断具体的设备使用环境。除了能够判断是手机、平板还是PC,Mobile Detect还能探测到用户使用的是iPhone、iPad、Android还是黑莓的设备等等。如果有需要,Mobile Detect还能分辨出系统版本号、使用的浏览器等信息。
项目地址:http://mobiledetect.net/
在Github中的托管地址:https://github.com/serbanghita/Mobile-Detect/
在Google Code中的托管地址:code.google.com/p/php-mobile-detect/
P.S:想知道上面那两张图片是如何得来?见http://placeit.breezi.com/productshots/45 ,此乃装B神器啊!

头像异步加载,不如设置为本地缓存,效果会好点,貌似博主的回复没有邮件通知?
被丢到了垃圾邮箱那里了吧,还有,我的头像没有异步加载
给我自己的加了个移动样式发现一件比较恶心的情况,就是开启缓存的时候,首页是按照第一访问的缓存来判断的,比如说清空缓存后第一次访问的是手机版,那么在电脑端也出现的是手机版!反之也一样!郁闷坏了!
呵呵,那就不要开启缓存咯;或者判断移动设备不使用缓存
什么时候可以分享下不用插件集成手机端的方法么?
这个很简单啊,比如说index.php 如果是移动设备就调用另外个index.php,否则就这个默认的;以此类推,其他文件也是这样
装逼神器好用!本来我还有psd呢,这会儿不用了~~
另外,我是用了个插件判断的··等以后稳定使用手机主题了再换成代码的~遂收藏了。
站长您好,因为我不在国内所有只好选择在wordpress大学上进行购买,请问在wordpress大学进行购买的提供后续升级和技术支持吗?
肯定提供啊,一视同仁。不过你在他那里购买后要加我qq啊,还有一些东西要给你。
真心不错呀
这里有详细介绍:http://devework.com/devework-theme-release.html
手机版样式不错。
谢谢