DW Mobile Switcher 这款移动设备识别切换主题插件(就是说如果检测到是移动设备就会切换设置的另一款“移动主题”)是为了接下来要发售的两款移动主题(EaseMobile、DeveMobile)准备的,这两款移动主题必须搭配这款插件才能正常运行。
DW Mobile Switcher 使用方法
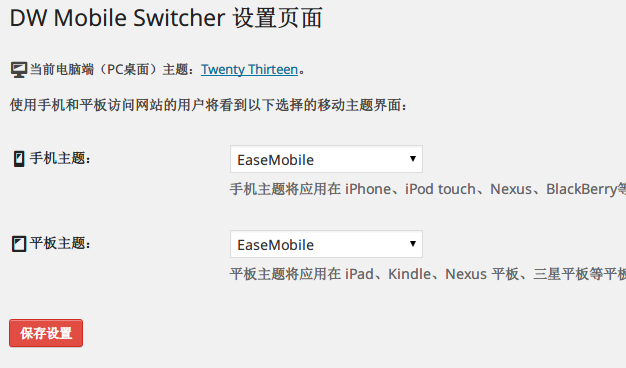
该插件的实现的功能是:在pc 上显示还是你之前使用的主题(下称“电脑桌面主题”),但在移动设备上,他会自动加载相应设置的移动主题。安装好插件后,打开设置页面,显示你当前的桌面主题,然后由两个选项功能选择手机、平板主题,下拉选择相应的手机主题保存即可。

高级接口
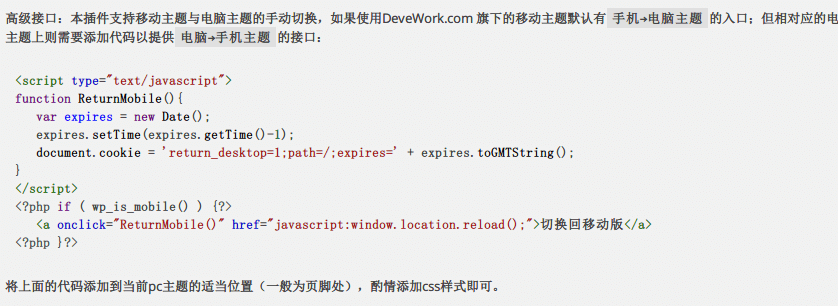
本插件支持移动主题与电脑主题的手动切换,如果使用本移动主题默认有手机→电脑主题的入口;但相对应的电脑桌面主题上则需要添加代码以提供电脑→手机主题的接口,复制页面中的代码添加到当前pc主题的适当位置(一般为页脚处),酌情添加css样式即可。
<script type="text/javascript">// <![CDATA[ function ReturnMobile(){ var expires = new Date(); expires.setTime(expires.getTime()-1); document.cookie = 'return_desktop=1;path=/;expires=' + expires.toGMTString(); } // ]]></script><!--?php if ( wp_is_mobile() ) {?--> <a onclick="ReturnMobile()" href="javascript:window.location.reload();">切换回移动版</a> <!--?php }?--> |

利用 DW Mobile Switcher 插件测试站点是否适合安装移动主题
由于本站发布的移动主题是通过该插件来识别移动设备,进而调用移动主题。如果你的网站采用了缓存机制(安装了缓存插件),可能会导致插件功能失效,因此,建议您在购买移动主题前下载本插件测试一下。
测试方法:下载本插件(下段有地址),上传激活,然后按照上面的“使用方法”设置手机主题为另外的一个主题,用手中的移动设备访问你的网站看看是否可以显示该另外的主题。若可以,则表示可以;若不行,只能您去自己解决了。
关于插件下载
下载地址:点击下载
注意:本插件仅供本站发布的移动主题测试或者使用,如果你用于其他用途,我也不会责怪你的~

用了之后菜单无法显示是怎么回事?
如果你是客户,请联系我
不知道这个调度插件是否兼容cos-html-cache
不清楚,应该不兼容
不错啊
这个插件不错,必须带走了。
不用移动主题不合适的!
博主你好,我的wp博客在使用了水煮鱼大神的七牛插件之后,全站的ajax都失效了,包括评论、头像、表情。不知道博主你的站出现过这个问题么?
http://devework.com/wordpress-qiniu-ajax-comments.html 见这里