本站微信小程序版“DeveWork极客”在中文WP 圈子可谓是一直被模仿,从未被超越。如今快速迭代,写作本文的现在是1.6 版本。作为“WordPress 开发微信小程序”系列的第四篇,记录的是v1.3 ~ v1.6 的开发要点。
如果你没有看过本小程序,可以通过下面的小程序码进入体验。注意看文章的此时你扫码进入的版本可能不是1.6 版本了。

直接从v1.2 到v1.6 并不是我要做版本帝,确实迭代了这四个版本,也提交审核了四次,只不过有两次提交是为了修复严重的bug。本文的展开方式跟之前的稍微不一样。建议先看完之前的文章再看本文:
《WordPress 网站基于REST API 开发“微信小程序”实战》
新增功能
重磅功能:小程序页面“文章内链”点击可跳转
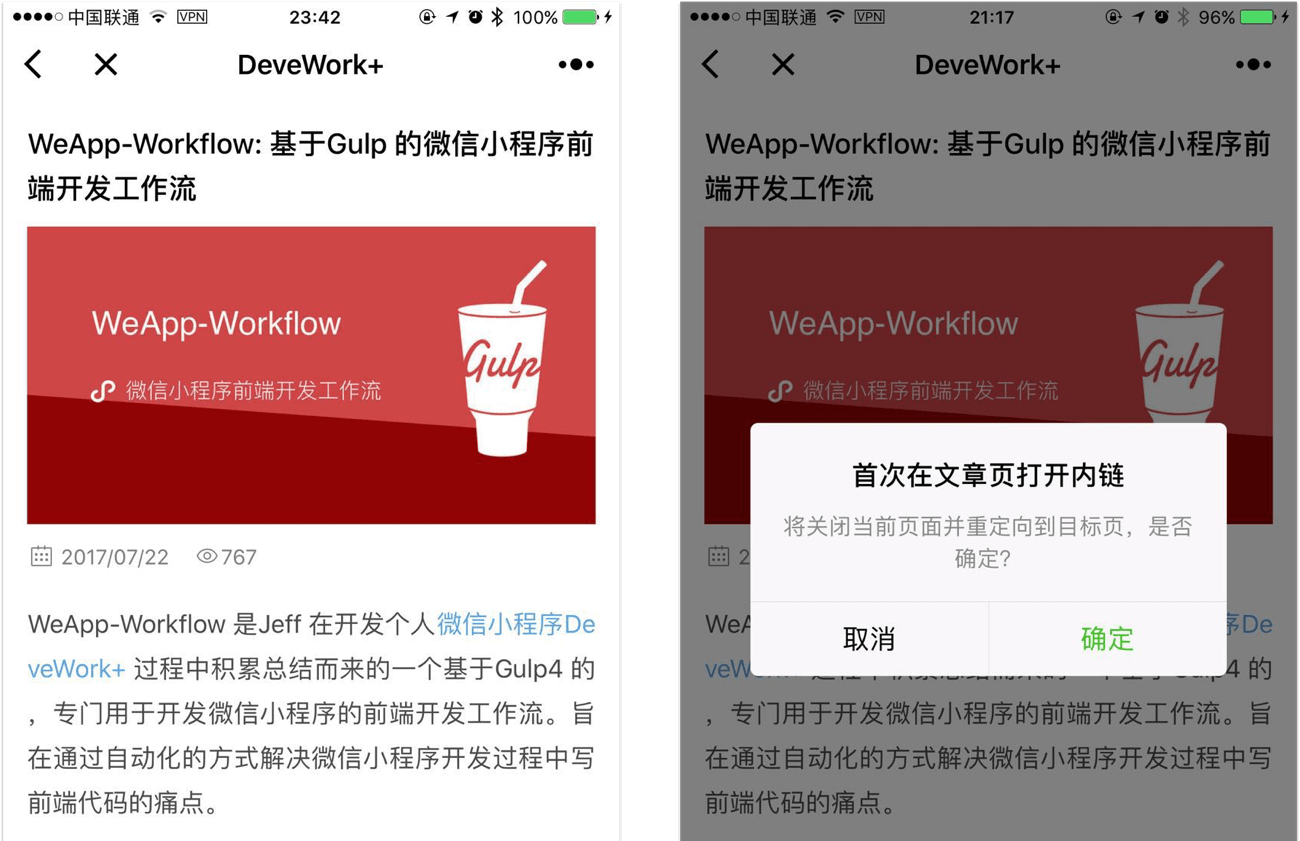
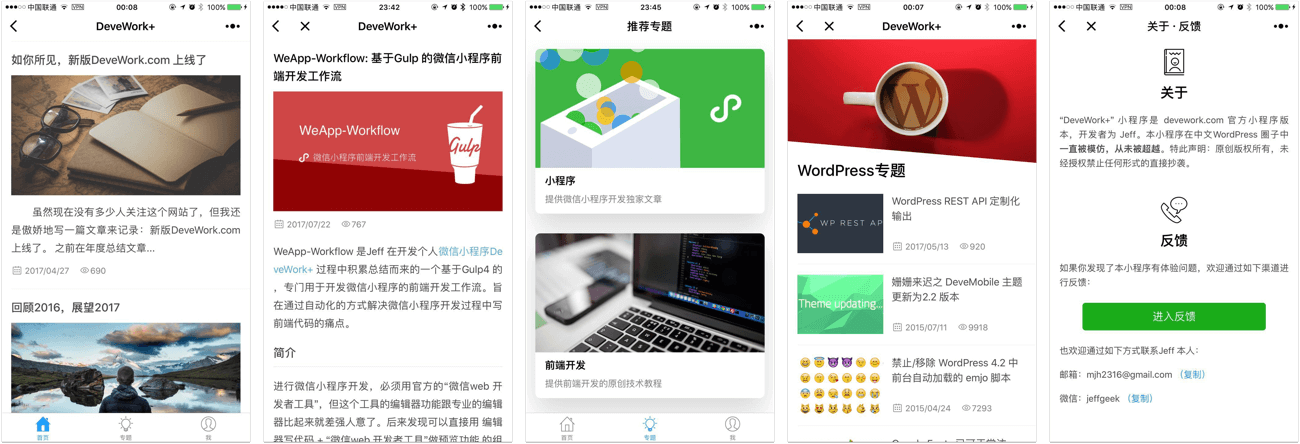
v1.6 最重磅功能是实现小程序页面“文章内链”可跳转,不信你可以点击任意蓝色链接看看。相信你也明白,所谓“文章内链”,本质上就是WordPress 的文章页URL。在小程序上Jeff 是过滤了非devework.com 的外链与非文章页URL。
具体技术实现就不说了,因为要改动的文件还蛮多的。对于外链与非文章页URL 的过滤上也可能还存在漏网之鱼。值得一说的是:跳转是用wx.redirectTo接口而非wx.navigateTo,因为后者在使用时候会保留当前页面,跳转到应用内的某个页面;而小程序规定页面路径只能是五层。如果用户层层点击,切换了五篇文章后续就无法响应了——如此用户可能会认为你做的小程序有问题。
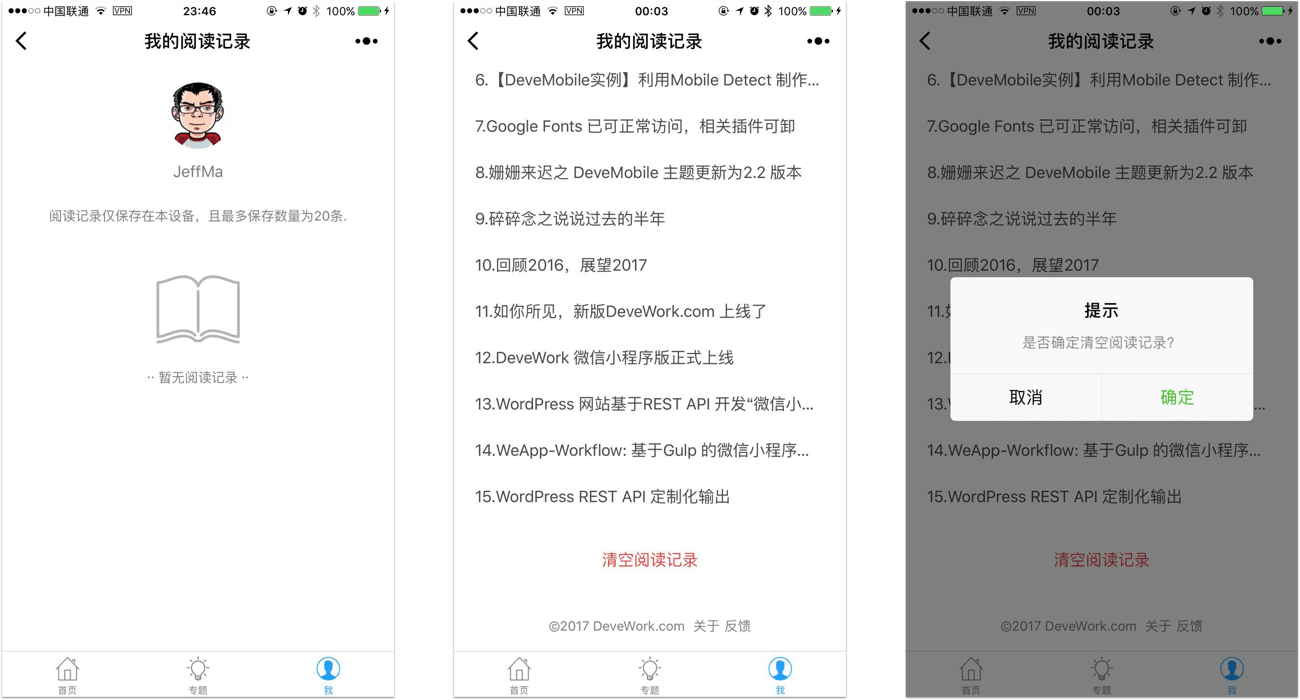
而wx.redirectTo因为是“关闭当前页面,跳转到应用内的某个页面”的方式,所以基于用户体验考虑,第一次点击文章内链时会有一个温馨提醒:

小程序置顶标题
小程序最近新出了wx.setTopBarText接口用来动态设置置顶栏文字内容。v1.6 也加上了这个功能,具体的标题就跟分享时候的标题保持一致就行了。

使用这个接口,官方文档上有一句“调用成功后,需间隔5s 才能再次调用此接口”,Jeff 的处理方式是setTimeout() 5s 后再调用这个接口。
// https://devework.com/wordpress-weapp-4.html // 设置置顶标题栏 setTimeout(() => { wx.setTopBarText({ text: title }); }, 5000); |
vconsole 的线上toggle
现在借助wx.setEnableDebug接口实现上线的正式版小程序中启用vconsole,但不得不说,有个小坑:如果要用这个接口,一般都是通过在某些地方埋入点击事件的方式(类似彩蛋)开启。但因为小程序本身默认没有做用户鉴权,只要知道了是点哪里打开,**任何用户**都能打开!Jeff 还以为只有绑定的小程序管理者身份的微信用户才能打开。
综上所述,使用wx.setEnableDebug需要开发者本身做一些鉴权判断。具体方式就自行发挥想象力,就不分享自己的实现方式了。
如果要做vconsole 的线上toggle(即当前是打开的,点击“彩蛋”就关闭;当前是关闭的,点击“彩蛋”就开启),分享下我配合localStore 实现的代码:
// https://devework.com/wordpress-weapp-4.html // toggle vconsole let debugFlag = wx.getStorageSync('openDebug') || false; console.log(debugFlag); if (!debugFlag) { wx.setEnableDebug({ enableDebug: true }); wx.setStorage({ key: "openDebug", data: true }) } else { wx.setEnableDebug({ enableDebug: false, success: function (res) { console.log(res.data) } }); wx.setStorage({ key: "openDebug", data: false }) } |
修复的bugs
‘exceed max data size’的报错问题
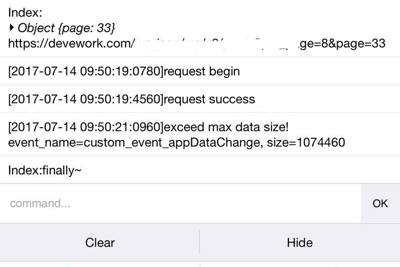
“DeveWork极客”小程序首页是类似无限加载(下拉刷新)的文章的交互,随着用户往下拖动屏幕不断请求数据。当到达一定的数据量的时候,会出现“exceed max data size!event_name=custom_event_appDataChange,size=xxxxx”的错误,如下面的截图所示:

不用猜也知道是this.setData 一次性设置的data 过大导致的。处理方式上可结合如下两种方式:
1) 清空不要的data 字段:如“DeveWork极客”小程序首页文章,请求WordPress 的Rest API后,文章内文是截取了一部分展示的,那么可以将这这部分用另外的对象属性来赋值,而原来的直接null掉释放空间。
2) 人为设置一个阈值:Jeff 试了下“DeveWork极客”小程序首页文章在下拉刷新约30 下(即请求30个文章列表分页后)就会出现这个报错,那每次下拉刷新前判断下,超过30页就按“文章没有过多”的情景进行处理就好了。
onReachBottom,onPullDownRefresh 请求过多的问题
在小程序页面注册了onReachBottom,onPullDownRefresh,不出意料又遇到一些坑:
1)onReachBottom跟onPullDownRefresh都注册的时候,用户下拉刷新,如果页面不满一屏会触发onReachBottom
2) 上拉加载,正常onReachBottom只会执行一次,始终上常常会多次触发。
小程序的这两个bug 其实跟实战(三)中提到的“bindscrolltolower 事件多次执行”类似,因此处理方式也是类似。这次我更绝,1000ms 内只能一次:
// https://devework.com/wordpress-weapp-4.html // 修复onReachBottom 多次执行的bug onReachBottom() { let self = this; // 1s 内多次ReachBottom 话仅算一次 //获取点击当前时间 let curTime = Date.now(); //上一次加载的时间 let lastTime = this.data.lastLoadTime; console.log(lastTime, curTime, curTime - lastTime); if (curTime - lastTime < 1000) { console.log("不正常的加载间隔时间"); return; } // ... // 其它功能代码 // ... }, |
wxParse 的一些问题
小程序现在出了富文本组件(rech-text),个人评价么,暂时还比不上 wxParse。当前支持的标签有限(如pre标签不支持)且不支持绑定事件,暂时还是先用着wxParse。
这个版本主要处理了wxParse 中在处理不严格开闭合的HTML 标签报错的问题,另外优化了富文本中的图片加载性能,顺便为了配合本文开头说的“文章内链”点击可跳转功能大改了一番。
WordPress 升级到4.8 后REST API 更换的问题
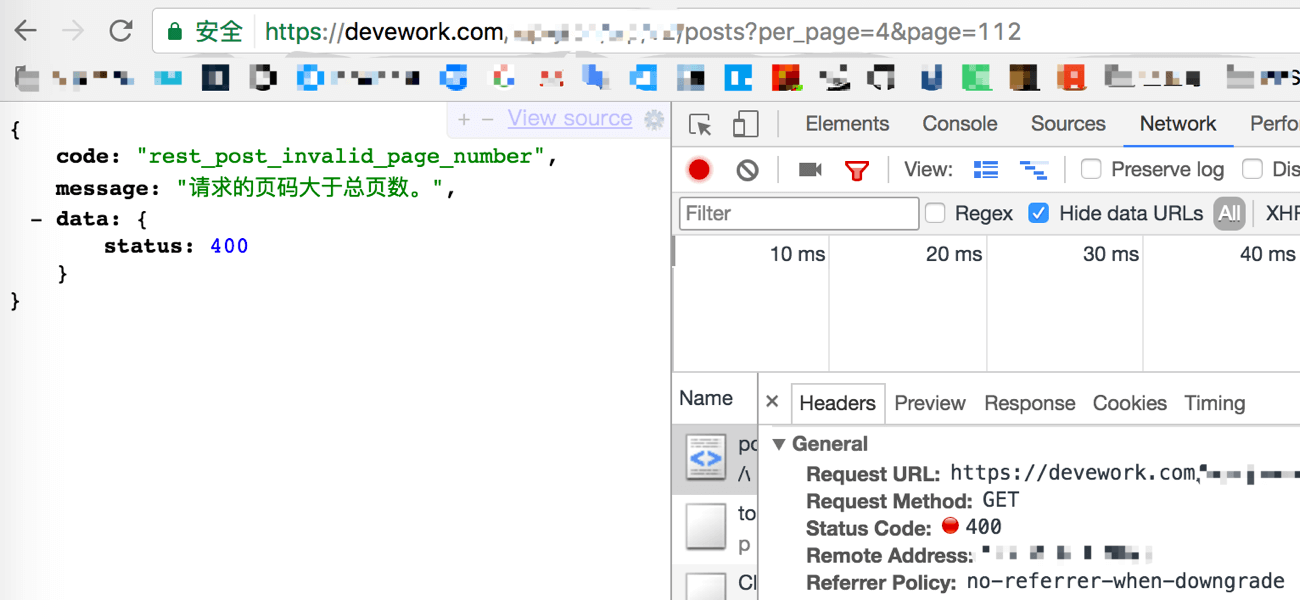
WordPress 在升级到4.8 版本后REST API 稍微有修改,其中一点是当请求不存在的文章页数大于总数时,会status code 400 并提示“请求的页码大于总页数。”

因此做“文章没有过多”情景处理的代码需要稍微改下:
// https://devework.com/wordpress-weapp-4.html // 400 表示 请求的页码大于总页数 if (res.statusCode === 400) { self.setData({ noMore: true }); return; } |
优化部分
更换TabBar Icon,选择状态为实心
小程序本质上走的是iOS 的设计规范,你如果用iOS 设备可以看下在iOS App 中类似小程序TabBar 的区域,Icon 默认是空心图标,处于选中状态则是实心图标。之前的版本其实没有意识到,这次统一按照这个规范换了下TabBar Icon。
专题列表新样式
v1.6 稍微改了下专题的tab 文章列表页的样式,具体而言是banner 图片做斜度切割处理,然后文章贴图稍微放大了下。
“推荐专题”跟“阅读记录”这两个功能,无论是样式还是交互,已经被不少人模仿了过去。作为可举证证明原创的原创者,我表示还挺开心的。你可以说这又不是什么新奇的界面凭什么说人家模仿你,但连文案都被模仿得一样,表示笑而不语 :)

阅读历史超过10条显示清空入口
“阅读记录”的功能现在超过10 条会在底部显示“清空阅读记录”的入口。之所以是超过10条才显示,原因是小于10 条前历史文章列表是不满一屏的,此时“清空阅读记录”这个不好看的入口会顶着位置,所以尽量巧妙藏起来,用户有清空的需求时自然是能找到。
嗯,这个小细节估计很快也会被模仿过去。
文章浏览数与后端同步
之前的版本会在文章日期后显示文章浏览数,但也仅仅是显示而已,并没有跟网页端进行浏览数据同步。这个版本终于加上了这个功能。具体实现方式也不多说,毕竟需要WordPress 端本身启用文章浏览功能。
旧版本微信的兼容
一些小程序的新接口在旧版本微信上是无法生效的,小程序官方会告诉你说有两种方法,一种是通过wx.getSystemInfo获取版本信息,一种是通过wx.canIUse的方式辅助兼容处理。但很坑爹,这两种方法均不是那么完善。说多都是泪,建议多拿实机测试,特别是安卓机。
其它优化点
这个版本还有一些细节优化点:
1)文章列表加载完毕后“无过多文章的提示”增加一个箭头表示点击可以返回顶部。
2)下拉加载新文章列表后自动往上滚动一点位置。个人感觉可以提升用户体验,虽然小程序的坑会导致不时失效。
说说被模仿与目的
如本文标题所言,本站小程序DeveWork极客 作为“WordPress+微信小程序”的最佳典范(自封的),现在不少WordPress 作为后端架构的小程序直接或间接模仿了本小程序的UI 与交互。当然,本人除了大度其实是没啥办法的,毕竟这东西又没法申请专利是吧?我只好借自己的平台说一声,希望各位给点节操。
当然,说“一直被模仿,从未被超越”其实我是心虚的,前半句固然可以,但后半句可就不是了。我也看过不少很优秀的小程序例子,牛人还是有的。
天下熙熙皆为利来,天下攘攘皆为利往。说到小程序这个固然也适用,风口一出来,知道的聪明人都想抱个大腿,所以能听到官方说打击伪造官方小程序大会的,找人开发小程序被骗的等等。即使现在互联网那么发达,任何时候都不缺利用信息不对称为自己谋利的人。
Jeff 一开始“DeveWork极客”小程序纯粹是处于兴趣,当做个人sideProject 那样来做,毕竟能开发个小程序在周边的人眼里还是很牛逼的,这是目的其一。
目的其二么,目前在自己的职业工作中暂时没有接触到工作业务上小程序需求的开发,但我是这么想的:我自己先折腾折腾,技能经验先贮备好了,难不济领导会突然要求做一个小程序啊。这个时候我的优势就出来了,毕竟是团队里面为数不多会小程序的啊。这种机遇有了后对自己职业发展永远是利大于弊的。
目的其三、其四么,就不说了。
其实“DeveWork极客”小程序目前的累计用户还没有超过1000,每天的访问量也没有多少。但以数字来衡量本身不是我的本意。嗯,做人么,开心就好。
本站“微信小程序”系列文章:https://devework.com/tag/weapp,希望一直有新文章产出。


请教一下博主,「下拉加载新文章列表后自动往上滚动一点位置」这个如何实现呢?
看了你的这系列文章,你踩的坑对我很有帮助,谢谢博主。
但是感觉你有点保留啊……
哈哈
支持作者 辛苦了
小程序显示自己的博客牛是牛,但感觉意义不大啊,要看,直接订阅feed就可以
如果是管理自己博客的小程序,这个就强大啦,官方的WP客户端一直鸡肋
哈哈,都有道理
当然,这个博客是个牛博,那就另当别论啦
支持这位老兄的看法,小程序可能确实不太符合资讯类的定位,更倾向于工具性。博客/网站有更新,已经被“驯化”为提示,如公众号,rss。
像我这种博客月浏览量小于5的,都在弄小程序了 现在的心态是,自己玩,当个笔记本用,毕竟互联网时代,最佳信息源永远是极少数最优秀的那几个,大多数都是没人看的
现在的心态是,自己玩,当个笔记本用,毕竟互联网时代,最佳信息源永远是极少数最优秀的那几个,大多数都是没人看的
是个思路。然后为什么依附微信小程序呢?
因为你做个app提交应用市场,提供下载安装使用,步骤之间就流失了用户。
小程序直接扫码就完成了所谓的安装。怎么看都是很好的app化的解决方案。