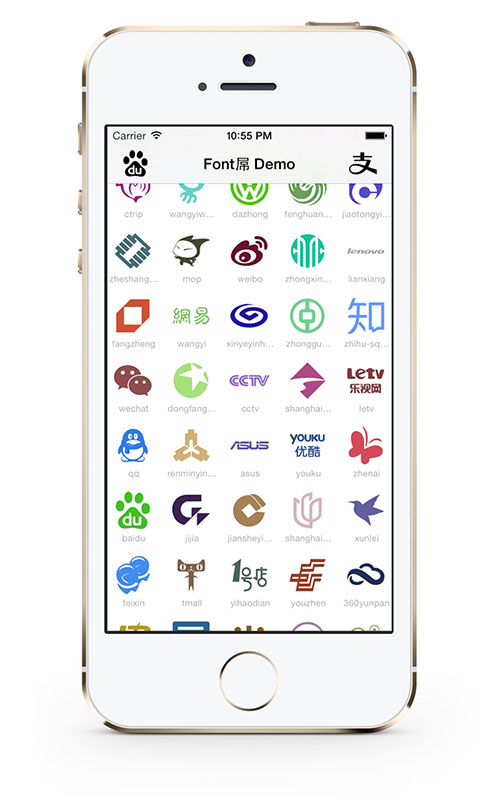
最近在做的一个手机主题决定是要全站图标采用流行的Web Font,毕竟在手机等移动设备上显示起来清晰(矢量放缩的好处)。但遇到一个问题:需要的国内社交网络相应的素材几乎找不到。在这一点上,国外的社交媒体有一大堆WebFont Icon,还好,最终我找到了这个Font diao。
Font屌(这个项目取这个名字绝对是败笔)中文图标字体,可用于 Web 和 iOS 应用的中文图标字体,同时提供了国内各种常用网站、应用、知名企业的徽标 SVG 源文件。包括我需要的国内社交网络的logo,如微信(wechat)、腾讯qq、qq空间、腾讯微博。基本上已经满足了我的需求了,下载后接下来我要做的就是导入到fontello 生成自己的WebFont Icon。

国内常见社交媒体logo svg 集合下载

结合这个项目,Jeff 将国内的一些常见的社交媒体(社交网络)logo的svg格式图片打包在一起供有需要的童鞋下载:
包括:新浪微博、腾讯微博、网易微博、qq、qq空间、豆瓣、饭否、开心网、人人、微信。
打包下载地址:百度网盘
怎么用相信不用多说了。

第一次看到 svg 格式的这些图标,作者分享精神值得学习
收下了。
:!: 好东西,谢谢。不知博主有用过这个么?http://www.iconfont.cn/
知道,是淘宝旗下的某个公益webfont 库吧。个人感觉不大适用,图标几乎都是淘宝系的。
太棒了,最近一直在找这个,各种不满意,想不到这里有全套的 :roll:
收藏备用。
网站不错,收下了,以后肯定用得着
国内在这些前沿的技术上总是亦步亦趋的,这个我也是变换了好几个关键词才搜索到的。国外的诸如fb、推特等社交网站的icon font铺天盖地,而国内真的现在没几个。
牛逼的网站总是能看到各位的身影