最近在做一个手机主题,据说借用类似 link href="xx.png" rel="nofollow" rel="nofollow" rel="apple-touch-icon-precomposed" /的代码在apple 设备上有很好的体验,然后就搜索到一篇文章详细讲这个的,所以就转载过来,感谢原作者JeremyWei。
2014.2.22更新:建议看完本文后再看《iOS / Android 移动设备中的 Touch Icons》一文。
前言
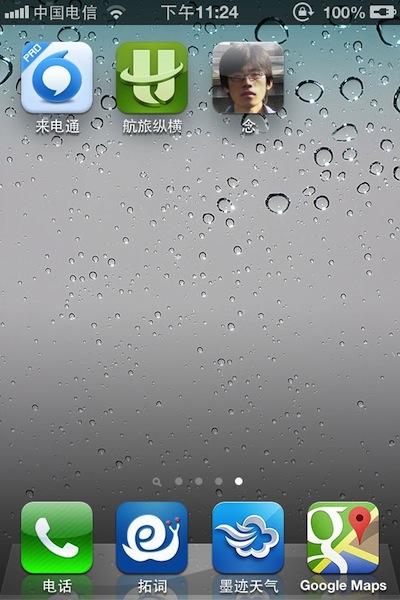
iOS上的一个Web App(下图中的「念」)和Native App(原生应用)在外观上看起来基本上一样,但是其使用的技术是HTML,CSS,Javascript,而不是原生应用所使用的Objective-C。

本文简单介绍一下如何把一个Web站点改造成iOS上的Web App,这里假设你的网站是响应式设计(responsive design)或者已经做过移动端的适配。
viewport
我们在HTML中加上viewport(这里假设用户已经对viewport有所了解) meta标签:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> |
其中width=device-width指的是移动浏览器所显示的宽度等于设备的物理宽度,initial-scale=1.0指的是初始缩放倍数为1.0(即不缩放),maximum-scale=1.0指的是最大的缩放倍数是1.0,user-scalable=no指用户不可以手动进行缩放。这些参数请根据自己的情况进行调整。本站调整完成后,效果如下:

Icon
当用户通过safari访问我们网站的时候,用户是可以把网站的URL以一个快捷方式的形式添加到主屏幕的,展示形式跟原生的应用是一样,所以我们要给我们的网站添加应用Icon。

iOS所用的icon是png格式的,其提供了apple-touch-icon和apple-touch-icon-precomposed两种icon,使用方式如下:
<link href="/apple-touch-icon.png" rel="apple-touch-icon" /> <link href="/apple-touch-icon-precomposed.png" rel="apple-touch-icon-precomposed" /> |
以上你只能选其一,二者的区别在于如果使用apple-touch-icon,那么iOS会给icon加上一些NB的效果,包括圆角,阴影,反光。如果使用apple-touch-icon-precomposed则iOS不会加这个效果。
如果你的网站也要可以在Ipad上访问,那么你还要针对不同的设备准备不同尺寸的icon,你可以通过sizes属性来指定icon的尺寸:
<link href="touch-icon-iphone.png" rel="apple-touch-icon" /> <link href="touch-icon-ipad.png" rel="apple-touch-icon" sizes="72x72" /> <link href="touch-icon-iphone-retina.png" rel="apple-touch-icon" sizes="114x114" /> <link href="touch-icon-ipad-retina.png" rel="apple-touch-icon" sizes="144x144" /> |
如果你不指定size属性,那么默认为57x57,我们可以看到ipad所需icon的尺寸是72x72,retina屏幕的iphone所需的尺寸是114x114,retina屏幕的ipad所需的尺寸是144x144。
如果没有当前设备所需尺寸的icon,那么iOS将会选用icon中所有大于此设备所需尺寸的最小的一个。如果没有比设备所需尺寸大的icon,那么选用最大的那个icon。如果有多个符合条件的icon,那么iOS会选择有precomposed关键词的那个。
如果在HTML中没有指定icon,那么iOS会到WEB根目录下寻找对应的icon。假设设备需要57x57的icon,那么iOS将以下面的顺序进行访问:
- apple-touch-icon-57x57-precomposed.png
- apple-touch-icon-57x57.png
- apple-touch-icon-precomposed.png
- apple-touch-icon.png
启动界面
像原生应用一样,你也可以给Web App加上一个启动界面,很简单:
<link href="/startup.png" rel="apple-touch-startup-image" /> |
在iPhone和iPod touch上,尺寸大小必须为320 x 460。
隐藏Safari用户栏
为了更加像原生应用,我们还可以对Safari的用户栏和地址栏进行隐藏,这个叫作standalone模式,加入以下meta进入此模式:
<meta name="apple-mobile-web-app-capable" content="yes" /> |
你可以通过window.navigator.standalone来检测当前是否是standalone模式。效果如下:

链接问题
在Safari中,如果点击一个链接,那么Safari将会打开一个新的tab,显然做为一个应用这体验简直太差了,需要在HTML中加入以下JavaScript来阻止此行为:
<script charset="utf-8" type="text/javascript">// <![CDATA[ // Mobile Safari in standalone mode if(("standalone" in window.navigator) && window.navigator.standalone){ // If you want to prevent remote links in standalone web apps opening Mobile Safari, change 'remotes' to true var noddy, remotes = true; document.addEventListener('click', function(event) { noddy = event.target; // Bubble up until we hit link or top HTML element. Warning: BODY element is not compulsory so better to stop on HTML while(noddy.nodeName !== "A" && noddy.nodeName !== "HTML") { noddy = noddy.parentNode; } if('href' in noddy && noddy.href.indexOf('http') !== -1 && (noddy.href.indexOf(document.location.host) !== -1 || remotes)) { event.preventDefault(); document.location.href = noddy.href; } },false); } // ]]></script> |
以上代码来自gist。
最后
Have fun :)
参考:
Everything you always wanted to know about touch icons
转载自:http://weizhifeng.net/make-web-app-more-native.html,感谢原作者 JeremyWei。

期待一下啊。
那Devework收费版能改吗?
本来就有的啊,不过没有那么多内容罢了。