为了方便写文章与读者阅读,特将本文分为上下两个部分。上一篇请点击这里查阅,这一篇接着上一篇来。特别提醒,要查看添加后的效果,可以使用谷歌的 结构化数据测试工具 ,提示务必清楚这一点,即使测试成功,能否在搜索引擎上面显示仍然是未知数,谷歌有自己的算法判断信息是否有效。
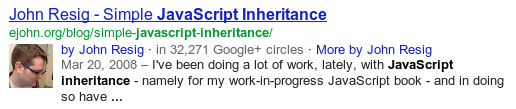
作者相关信息,作者的G+

这个的实现其实不是通过Schema.org 的结构化数据来的,而是谷歌为推广 Google+自行搞的一套。实现的方法在谷歌官方的《搜索结果中的作者信息》一文有两种方法:
方法 1:使用经验证的电子邮件地址将您的内容与 Google+ 个人资料关联。
方法 2:通过将您的内容与自己的 Google+ 个人资料相关联来设置作者信息
请自行参考部署。
文章/日志部署
添加的是 itemscrope类型值”http://schema.org/Article”,打开主题的single.php 文件:
将开头的:
<div <?php post_class($custom_class);?> id="post-<?php the_ID(); ?>" > |
改成:
<div <?php post_class($custom_class);?> id="post-<?php the_ID(); ?>" itemscope itemtype="http://schema.org/Article"> |
对文章标题添加itemprop类型"name",
<h2 class="title" itemprop="name"><?php the_title(); ?></h2> |
对文章时间添加itemprop类型"datePublished",
<span class="meta_date" itemprop="datePublished"><?php echo get_the_date(); ?></span> |
将文章的文字所在class 或 id 添加添加itemprop类型"articleBody",
<div class="entry clearfix" itemprop="articleBody"> |
工具的测试效果:

相关文章的部署
本文的前提是你需要按照《WordPress纯代码仿无觅相关文章图文模式功能(增强版)》一文添加相关文章功能到你的WordPress 主题。
然后将第一行的代码改为:
<div class="same_cat_posts" itemscope itemtype="http://schema.org/WebPage"> |
之后,就链接到相关文章链接的 a 标签添加如下代码:
<a itemprop="relatedLink" class="same_cat_posts_img" .......</a> |
工具的测试效果:

评论的部署
添加itemscrope类型值”http://schema.org/Review”,修改comment.php相关代码为:
<li id="comment-<?php comment_ID(); ?>" <?php comment_class(); ?> itemprop="reviews" itemscope itemtype="http://schema.org/Review"> |
添加itemprop类型"author",”author”有两个子属性href和text, 修改相关代码为:
<?php printf(__('<cite class="fn"><a href="%s" rel="external nofollow" class="url" itemprop="author">%s</a></cite> <span>says:</span>', 'suffusion'), get_comment_author_url(),get_comment_author()); ?> |
添加itemprop类型" datePublished ",修改相关代码为:
<div><a href="<?php echo htmlspecialchars(get_comment_link($comment->comment_ID)); ?>"><meta itemprop="datePublished" content="<?php comment_date('Y-m-d'); ?>" /> |
添加itemprop类型"reviewBody",修改相关代码为:
<div itemprop="reviewBody"><?php comment_text($comment->comment_ID); ?></div> |
工具的测试效果:


:?: itemscrope类型值”http://schema.org/Article” 这个类型值官网都没怎么介绍,在这里总算找到属性值了。
博主牛b,我也去试试。