
对许多前端工程师来说,如果他们足够在意的话,IE6是经常折磨他们的痛。在当前环境下,昔日的浏览器王者IE6正日渐黄昏,微软也将在2014年彻底不支持IE6,还上线了个一个页面IE6 Countdown,鼓励全球用户与IE6彻底说拜拜。许多WordPress主题已经默认不支持IE6了(比如我本站目前使用的主题),对于IE6访客,我们可以友善地提醒他们升级浏览器(毕竟IE6访客还是挺多的,不信看看下文数据)。下面就介绍免插件仅代码实现IE6浏览器升级提示的方法(代码)。
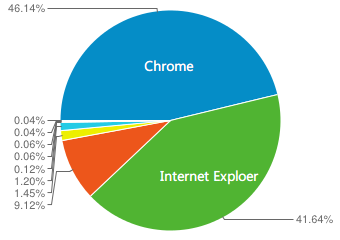
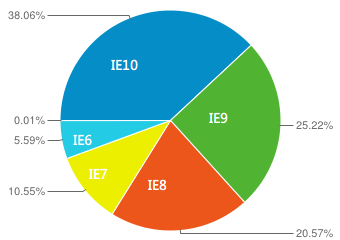
统计数据:Jeff的阳台相关访客浏览器数据
这些数据是Jeff的阳台过去一个月的访问的浏览器相关情况,数据来源于Google Analytics。由于访客的特殊性,一些数据不能体现主流情况。可以看到,过去一个月访客中使用Chrome的比IE还多,而在使用IE的用户中,不同版本的访客数由大到小分别是IE10、IE9、IE8、IE7、IE6。整体来说,Jeff的阳台访客中每100人访问就大概有2.3人是使用IE6的。由于Jeff的阳台属电脑技术博客,访客大部分熟知电脑知识,因此有较多的“优良品种”。


以下提供的方法不仅仅可以使用在WordPress上,只要是网站都可以!当然,前提是你会修改代码。
IE6升级提醒样式一
该代码实现的样式在头部显示,加载一张图片,代码来自微软官方。
效果:
在主题目录下的header.php的</head>前加入如下代码:
<!--[if lt IE 7]> <div style="clear:both;height:59px;padding:0 0 0 15px;position:relative;"> <a href="http://windows.microsoft.com/en-US/internet-explorer/products/ie/home?ocid=ie6_countdown_bannercode"> <img src="http://storage.ie6countdown.com/assets/100/images/banners/warning_bar_0027_Simplified Chinese.jpg" border="0" height="42" width="820" alt="You are using an outdated browser. For a faster, safer browsing experience, upgrade for free today." /> </a></div> <![endif]--> |
IE6升级提醒样式二
该代码实现的样式在底部显示,加载js,拥有淡入淡出效果,如果访客不手动关闭将随浏览视野移动而移动。该方法来自neoease.com
效果如右,可以见演示页面。
在主题目录下的footer.php的加入如下代码:
<!--[if IE 6]> <script src="//letskillie6.googlecode.com/svn/trunk/2/zh_CN.js"> </script> <![endif]--> |
推荐使用方法二。
该死的IE6