最近为了更好地接触移动Web 开发狠心购买了一台ipad mini(之前一直都是借同学的,借多了就不好意思了)。拿来调试DeveMobile 与EaseMobile 主题 时候发现了不少问题,现在在一个个解决中。其中一个就是这个iOS Web APP中点击链接跳转到Safari 浏览器新标签页(窗口)的问题。
问题说明
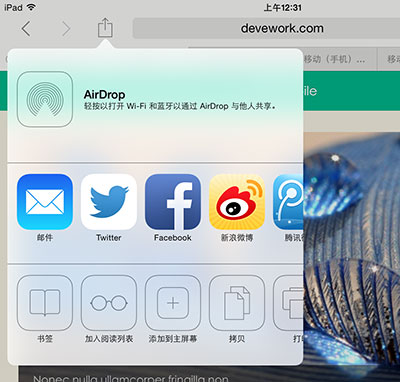
iOS 上的Safari 浏览器中有一个“发送到屏幕”的功能(虽然很多小白用户都不知道这个),用户是可以把网站的URL以一个快捷方式的形式添加到主屏幕的,展示形式跟原生的应用是一样并最大限度地模拟本地APP 的效果(当然,需要开发者本身做一些代码层面的设置,见《将你的网站打造成一个iOS Web App》、《iOS / Android 移动设备中的 Touch Icons》这两篇文章)。此所谓 Web APP 是也。 DeveMobile 与EaseMobile 主题 也有这个功能。不过,现在发现了个问题,就是通过主屏幕上点击进入Web APP 形式的网页时候,点击任何一个链接就会跳转到Safari 浏览器并新建一标签页打开所属链接——这个功能真心恶心,如果这样的话还是Web APP吗?真不知苹果怎么想的,人家安卓的也不会这样啊。


问题解决
出来问题自然就要搜索解决方法了(不好意思,自行写代码解决不会)。在国外问答网站 stackoverflow 发现有不少这个问题,如iPhone Safari Web App opens links in new window、Keep web app in standalone mode on iPhone 。后来Jeff 在这里找到了一段不错的代码,实地测试在本人的 ipad mini ( iOS 7.1)上测试通过,根据作者的叙述,最新的 iOS 7.0.4(iPhone 与 iPad)测试通过,代码应该兼容性不错,在这里分享:
<script type="text/javascript"> //iOS Web APP中点击链接跳转到Safari 浏览器新标签页的问题 devework.com //stanislav.it/how-to-prevent-ios-standalone-mode-web-apps-from-opening-links-in-safari if(("standalone" in window.navigator) && window.navigator.standalone){ var noddy, remotes = false; document.addEventListener('click', function(event) { noddy = event.target; while(noddy.nodeName !== "A" && noddy.nodeName !== "HTML") { noddy = noddy.parentNode; } if('href' in noddy && noddy.href.indexOf('http') !== -1 && (noddy.href.indexOf(document.location.host) !== -1 || remotes)) { event.preventDefault(); document.location.href = noddy.href; } },false); } </script> |
建议将代码放到</head>标签前,当然,另外存为一个js 文件引用也是可以的。

好久没来水了。。