话说上次发了篇危言耸听的“WebFont 三宗罪”系列之一,今日来讲三宗罪之二:吹毛求疵的WebFont 渲染差异。为什么用上“吹毛求疵”这个修饰词呢?因为Jeff “钻研”了一番发现没有必要过于纠结于文字渲染差异这些。
在写这篇文章之前,我就感到头大了——WebFont 的文字渲染其实跟本地文字的渲染是同一原理,但对于文字渲染,虽然在过去看过N 多的文章,但让我总结一下我基本上是啥都说不出。那些如TrueType、OpenType、ClearType 等名词看后必忘,什么Windows 系统渲染方式跟Mac 系统渲染方式不同耳耳……但,为了写这篇文章,为了当一名“严谨而不严肃”的工程师,我只能硬着头皮翻阅了各大资料。当然,本文不会再过多做搬运工的工作,接下来的叙述方式让我从三个问题的角度入手,自问自答,图文并茂,阐述一下我的观点。
1、同一平台同一浏览器对于 WebFont 的渲染与本地字体的渲染有不同吗?
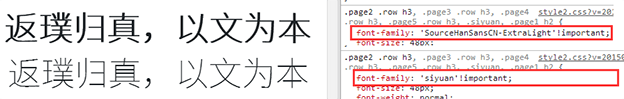
经过博览众文+几个截图,我武断地回答“基本没有不同”,看下面的截图,本地系统已经安装思源黑体,然后在该网页中通过开发者工具分别定义网络字体与本地字体的思源黑体(截图环境为Mac OSX 10.0 + Chrome 40):

不过Windows 下的(截图环境为Win7 + Chrome 33):

如果要“吹毛求疵”,这得扯到系统啊、浏览器啊、甚至是字体文件格式所带来的差别了——我认为不是本文的重点。
2、不同平台(操作系统、浏览器)上对于WebFont 的渲染有多大的差异?
还是上截图,事实说话,为了突出差异性,我选择了另外一个页面的悦黑字体:

具体而言,因为各种各样的因素,会导致渲染差异很大,啥锯齿啊模糊啊就是来源于此。即使是同一页面,不同字号大小也会有不同的视觉差。要是再扯下去又得复制粘贴一堆原理级的东西了,所以点到为止。
3、针对WebFont 有没有相应的样式定义代码?
(在上面两个没有质量的自问自答后,终于来到了本文的重点了)是的,有的。也许你已经看到了:
-webkit-font-smoothing:antialiased; -webkit-text-stroke-width: 0.2px; -moz-osx-font-smoothing: grayscale; |
下面详细介绍下:
-webkit-font-smoothing 属性
来源:http://ued.ctrip.com/webkitcss/prop/font-smoothing.html
字体平滑,该属性定义文本的平滑属性。有关字体平滑的介绍可参考字体渲染一文。目前该属性已从W3C标准中移除,慎用!
语法
-webkit-font-smoothing: none | subpixel-antialiased | antialiased
none:不平滑,字体具有锯齿锋利边缘,适用于小像素的文本。
subpixel-antialiased:使用亚像素平滑。
antialiased:使用灰阶平滑。
是不是看到上面的“亚像素”、“灰阶”头有大了呢?如果你喜欢,这里有篇文章解释了这些名词,然后这里有个对比效果。
-webkit-text-stroke 属性
复合属性。设置或检索对象中的文字描边的宽度和颜色。该属性由-webkit-text-stroke-width和-webkit-text-stroke-color两个子属性组成。
语法
-webkit-text-stroke: -webkit-text-stroke-width -webkit-text-stroke-color
-webkit-text-stroke-width:设置或检索对象中的文字的描边宽度。可取小数和medium(描边宽度中等), thick(描边宽度粗), thin(描边宽度细)关键字。默认值为0。
-webkit-text-stroke-color:设置或检索对象中的文字的描边颜色。默认值为字体颜色。
-moz-osx-font-smoothing 属性
这个属性就有点奇葩了,还有osx 这个前缀的,因为只支持Mac OS 系统。
该属性与-webkit-font-smoothing 属性类似,但取值完全不同,下面同一行效果是等同的:
-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale; -webkit-font-smoothing: subpixel-antialiased;-moz-osx-font-smoothing: auto; |
其实第2 个问题可以结合第3 个问题来回答,除了说不同的字体格式导致不同,还有样式定义的浏览器兼容问题。
后记
先再讲讲“吹毛求疵”,不同人有不同的要求——于己或于他人。对于WebFont 的渲染差异,我认为最好持以下观点:要么不用,要用就得接受这些浏览器差异,目前 CSS 所能做只能算是不痛不痒的微调。
最后,写WebFont 三宗罪的起因是在面试的时候被面试官问及webfont 的缺点时候,回答了些不痛不痒的东西,差点被面试官鄙视。学到一点是,逆向思维也很重要,过去常常去尝试那些看起来炫酷的效果,但有时候不会去细想炫酷背后可能的缺点。回来查阅了些资料,汇成了这两篇文章——恩,希望不是亡羊补牢。
PS:本三宗罪没有第三篇,但你也可以去想想,之三应该是什么?
参考文章:
http://www.jianshu.com/p/8414b96549e3
http://www.zhihu.com/question/20367702
http://segmentfault.com/q/1010000000407231
http://ued.ctrip.com/blog/?p=3665

受教了