这篇文章是上一篇文章的延伸与总结,做的一个微信游戏宣传页上要调用长按识别二维码的功能,做的过程中遇到了两个坑,后来在组里分享会上分享了入坑经历,然后再度发现一个坑。本文就是在分享会上发言总结而成。
坑一:iOS 版微信长按识别二维码无法正常识别的bug
(8.21 更新:最新版6.2.4 已经修复该bug)
以下实测在iOS 版(iPhone)微信6.2.2 中有此bug,安卓版微信暂时没有发现有此bug。建议看下面的内容前先看这篇文章。
“众所周知”,在一些使用在微信内置浏览器的页面上要调用其长按识别二维码的功能,需要将二维码图片单独切出,img 标签形式展现。长按识别二维码 的原理Jeff 不甚了解,但却发现其有一个实际可识别区域上移的bug:对于二维码区域,实际可识别区域是整体上移64px,64px 的偏移量与二维码大小本身无关。
下面是一个重现bug 的Demo 页面,请用iPhone 版微信扫描:

红色的色块区域是我单独为了定位区域而写的,不是在二维码本身(具体可以查看上面Demo 的源代码),用手指长按你可以看到实际可识别二维码区域为红色部分:即整体可识别区域上移了64px,而往下拉看到不同大小的二维码你会发现这个64px 的偏移量与二维码本身大小无关。友情提示:你可以用小拇指在边界区域长按以确认。

为什么是神秘的64px 偏移量?答案是:64px 正好是微信内置浏览器标题栏+系统标题栏的高度。可以猜测的是,微信客户端在识别二维码的时候忽略了微信标题栏+系统状态栏的高度。
后来进一步排查的时候,发现二维码大到一定程度就没有“识别上移”的诡异现象了,大概是二维码大小在400px 以上的时候就没有(当然,这个是在iPad 版微信上测出来的),具体可以查看下面这个Demo 页面:

人在微信实习,所以后面经过与微信 iOS 开发人员的反馈沟通,确定是微信的 bug,也的确是这个64px 的问题;据他们的说法目前已经修复,但能否在下一个版本中加入么,就不得而知了。
解决方案的话有两个:
1)通过img增加padding 增大可接触面积;这个需要微调。
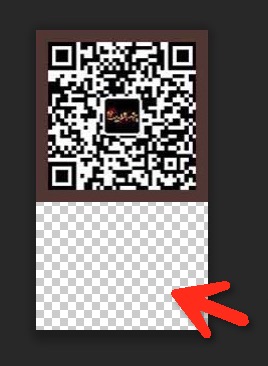
2)为二维码图片本身增加透明底部背景,这也是我们团队采用的方案。类似下图的样子,前端上用户是看不到的;但有个缺点就是如果用户保存二维码后则不是那么好看。

坑二:两(多)张两张二维码无法在同一屏幕视窗中共存
小标题说的“同一屏幕视窗”是指微信内置浏览器中在当前的手机屏幕上显示的可见范围,我们发现,当同一同一屏幕视窗中存在两个或以上的二维码的时候,微信客户端就会识别错误,无论你按哪个二维码长按识别,识别出来都是同一个目标。这个问题在iOS 版(iPhone)微信2.2及安卓版上均有之。
下面是一个演示Demo 页面,请用目标手机(iPhone 或安卓机上)微信扫描访问,然后长按识别二维码:

该页面一共有六个二维码,两两分组为三组,每组的二维码的信息分别是指向qq.com、baidu.com 的url。为了保证每次只有一组二维码在当前屏幕可视范围,页面特意将每组二维码距离拉得很大。每次请保持只有一组二维码在你当前屏幕范围内,然后请依次长按识别二维码。你会发现无论无论你按哪个二维码长按识别,识别出来都是同一个目标。
然后再尝试最后一组二维码,尝试通过滚动页面使得某个二维码不在你的屏幕可见范围,再执行长按识别二维码。
通过上面的Demo 页面,其实我们可以猜测微信中长按识别二维码的运行原理,就是你长按的时候相当于将当前手机屏幕截屏,识别截屏后的图片,这样一张图片有两个二维码图的时候当然只会识别出一个。顺着这个思路也可以解释上述坑一,因为截屏的图片当然包括了系统状态栏那部分,也就不难理解为什么会有“识别上移”的诡异现象了。
解决方案的话就是不要将两个二维码共存在同一个页面中。
坑三:多次执行长按二维码的功能会导致内存泄露,手机会变卡
这个是组里的同事在分享会那天做演示的时候发现出来的,多次执行长按二维码的功能会导致手机(iPhone)变卡。之前我做测试的时候也发现,多次测试后居然右键都识别出来是二维码图片(即没有出现“识别二维码”的按钮)。
写完本文,感谢一起探究的同事hz***h、do***e。

在vue项目里边长按img标签里边的小程序码或二维码 弹出浏览器打开
请问这个是怎么回事?
如何解决
为什么我在一张宣传图片加入二维码,有的手机可以扫描识别 有的手机却识别不了呢?
那就是二维码本身的问题啦
那是二维码太复杂了,弄个简单点的,复杂的二维码微信不能长按识别
坑三,要怎么填呢
坑二:两(多)张两张二维码无法在同一屏幕视窗中共存
对 二维码监听 touchstart,将所有其它二维码都换成当前 的二维码
我的网页使用了js来修改viweport来缩放网页,也会导致无法识别二维码,点击缩放前的位置可以识别,而点击实际位置的图片却不行,除非不用viewport
我碰到的问题是,安卓,IOS都行,但是iphone 6 plus 大屏不行。
你现在这个问题解决了吗
还有个问题,如果随便一张图片和二维码摆在同一行上,长按随便的那一张图片,它也显示“识别图中的二维码”
这个问题好像到现在还没解决。有时候是左半边能点,右半边不能- - 太奇葩了,还找不到规律。。
我也是这个问题
为啥我没遇到这个问题? 而且我还是用的奇怪的东西。我们二维码图片旁边有个指纹图片。这样让用户按指纹那里也要可以识别。我就在指纹图片和二维码图片上面覆盖了一个透明的二维码图片,比例都是拉伸的。不过完全不影响识别呢。也没有出现64px这种偏移呢。 是不是微信已经修复了?
测试了下,最新版6.2.4 已经修复
为什么公众号里面的二维码识别就没有问题?
公众号的二维码不仅仅是一个二维码本身,包含了多余的空白的
正好最近正在烦恼这个问题,想知道微信识别图片中的二维码是不是有尺寸限制,放的过小经常会一会儿识别不到,一会又可以,不稳定,而且分手机!
微信现在好像还在影响着手机的WiFi信号呢!是不是跟这个二维码有关系呀!
这。。。
果然是bug,坑大啊
坑二 没有其他的解决方案了吗
改识别算法 一图多码
我们只是放张二维码码上去 html页面还可以改变识别算法?