从WordPress 3.9版本后,WordPress 默认的编辑器 TinyMCE 随之升级到了版本4,带来的问题以前在默认编辑器上的增强开发的效果可能失效。这篇文章旨在破旧立新,通过几个例子给大家带来几个TinyMCE4 编辑器的增强开发技巧。
还原字体种类及大小选择按钮
默认的话,字体种类及大小这两个按钮没有添加到TinyMCE 编辑器中,通过下面的函数,就可以实现有下拉形式的字体种类及大小这两个按钮。
// Enable font size & font family selects in the editor if ( ! function_exists( 'wpex_mce_buttons' ) ) { function wpex_mce_buttons( $buttons ) { array_unshift( $buttons, 'fontselect' ); // Add Font Select array_unshift( $buttons, 'fontsizeselect' ); // Add Font Size Select return $buttons; } } add_filter( 'mce_buttons_2', 'wpex_mce_buttons' ); |
自定义字体大小
默认的话字体的大小单位是pt,但我们可能更需要的的px,而通过下面的函数,就可以实现:
// Customize mce editor font sizes if ( ! function_exists( 'wpex_mce_text_sizes' ) ) { function wpex_mce_text_sizes( $initArray ){ $initArray['fontsize_formats'] = "9px 10px 12px 13px 14px 16px 18px 21px 24px 28px 32px 36px"; return $initArray; } } add_filter( 'tiny_mce_before_init', 'wpex_mce_text_sizes' ); |
自定义字体
除了默认的字体,根据个人需求你可能需要添加其他字体,比如说Google font(不过在天朝嘛目前貌似有点难连接这个)上的字体,那么你可以用下面的代码注册一个自定义字体。
// Add Google Scripts for use with the editor if ( ! function_exists( 'wpex_mce_google_fonts_styles' ) ) { function wpex_mce_google_fonts_styles() { $font_url = 'http://fonts.googleapis.com/css?family=Lato:300,400,700'; add_editor_style( str_replace( ',', '%2C', $font_url ) ); } } add_action( 'init', 'wpex_mce_google_fonts_styles' ); |
增加编辑器的下拉菜单功能
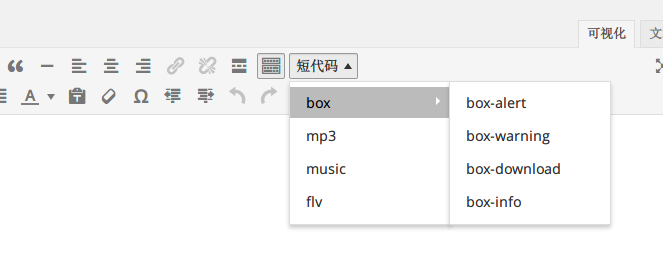
先看图,就知道实现的效果是什么了,这个的话在 Devework主题的1.5 版本之后的短代码功能上按照这个增加了可视化状态下的输入按钮。

如何实现的呢?
下面直接献上本站实现上图所示的效果的代码:
// 短代码可视化插入按钮 devework.com function my_add_mce_button() { if ( !current_user_can( 'edit_posts' ) && !current_user_can( 'edit_pages' ) ) { return; } if ( 'true' == get_user_option( 'rich_editing' ) ) { add_filter( 'mce_external_plugins', 'my_add_tinymce_plugin' ); add_filter( 'mce_buttons', 'my_register_mce_button' ); } } add_action('admin_head', 'my_add_mce_button'); function my_add_tinymce_plugin( $plugin_array ) { $plugin_array['my_mce_button'] = get_template_directory_uri() .'/lib/js/mce-button.js'; return $plugin_array; } function my_register_mce_button( $buttons ) { array_push( $buttons, 'my_mce_button' ); return $buttons; } |
其中mce-button.js 的代码如下:
(function() { tinymce.PluginManager.add('my_mce_button', function( editor, url ) { editor.addButton( 'my_mce_button', { text: '短代码', icon: false, type: 'menubutton', menu: [ { text: 'box', menu: [ { text: 'box-alert', onclick: function() { editor.insertContent('[box style="alert"][/box]\n'); } }, { text: 'box-warning', onclick: function() { editor.insertContent('[box style="warning"][/box]\n'); } }, { text: 'box-download', onclick: function() { editor.insertContent('[box style="download"][/box]\n'); } }, { text: 'box-info', onclick: function() { editor.insertContent('[box style="info"][/box]\n'); } } ] }, { text: 'mp3', onclick: function() { editor.insertContent('[mp3][/mp3]\n'); } }, { text: 'music', onclick: function() { editor.insertContent('[music][/music]\n'); } }, { text: 'flv', onclick: function() { editor.insertContent('[flv][/flv]\n'); } } ] }); }); })(); |
增加编辑器的弹出窗口功能
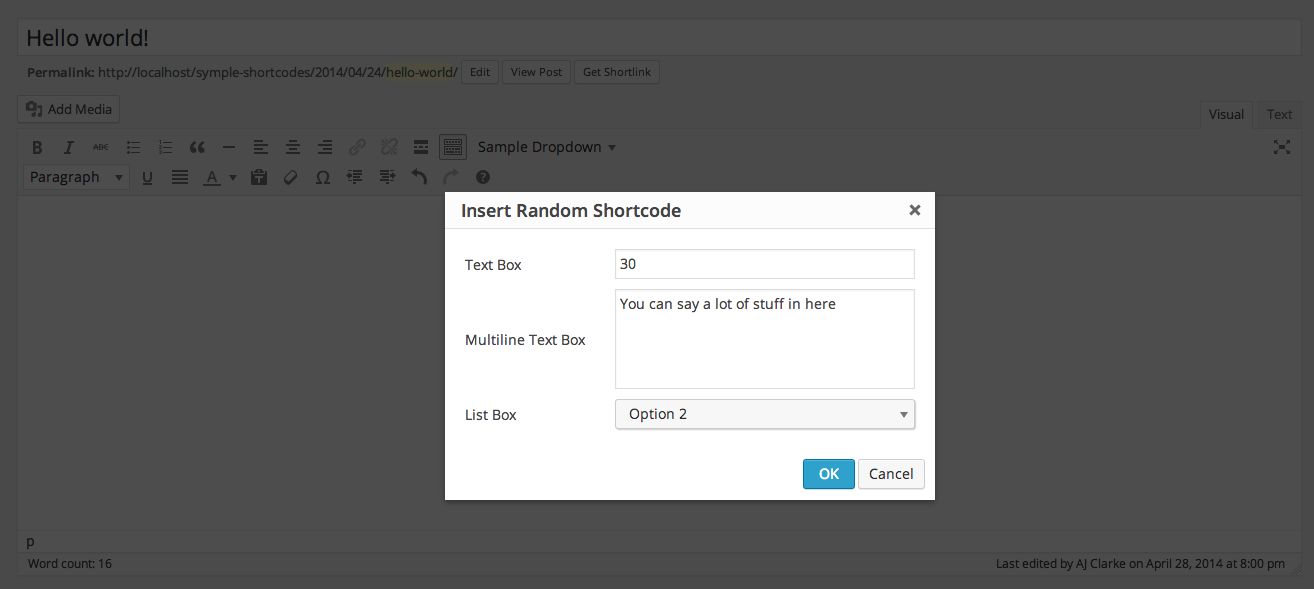
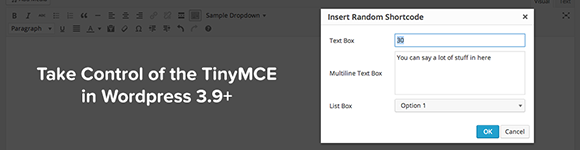
直接上图见效果:

js的代码如下:
(function() { tinymce.PluginManager.add('my_mce_button', function( editor, url ) { editor.addButton( 'my_mce_button', { text: 'Sample Dropdown', icon: false, type: 'menubutton', menu: [ { text: 'Item 1', menu: [ { text: 'Pop-Up', onclick: function() { editor.windowManager.open( { title: 'Insert Random Shortcode', body: [ { type: 'textbox', name: 'textboxName', label: 'Text Box', value: '30' }, { type: 'textbox', name: 'multilineName', label: 'Multiline Text Box', value: 'You can say a lot of stuff in here', multiline: true, minWidth: 300, minHeight: 100 }, { type: 'listbox', name: 'listboxName', label: 'List Box', 'values': [ {text: 'Option 1', value: '1'}, {text: 'Option 2', value: '2'}, {text: 'Option 3', value: '3'} ] } ], onsubmit: function( e ) { editor.insertContent( '[random_shortcode textbox="' + e.data.textboxName + '" multiline="' + e.data.multilineName + '" listbox="' + e.data.listboxName + '"]'); } }); } } ] } ] }); }); })(); |
后记:
本文来源于http://www.wpexplorer.com/wordpress-tinymce-tweaks/ ,但非完全翻译,只取部分仅作抛砖引玉而已,要完整理解前前后后的原理还需要看原文。

学习了,非常实用。
请问能解决中文乱码问题么?因为多用户
不好意思没遇到过这类问题