今天为各位带来在WordPress 后台编辑器文本模式(HTML模式)添加自定义按钮的方法,这个的话如果使用S-shortcodes 短代码插件的可能有接触,因为在最新版已经集成了。文本模式(HTML模式)添加按钮是为了更加方便地进行写作,特别是像Jeff 这种习惯在文本模式(HTML模式)下写文章的博主。之前分享过的一篇文章《WordPress自带TinyMCE编辑器相关功能增强》也大致有介绍,今天在这里则更加细致说明方法并给出多个实例。
为WordPress 后台编辑器文本模式(HTML模式)添加按钮教程
方法很简单,依样画葫芦即可。在主题的functions.php 文件下加入以下代码:
add_action('admin_print_scripts', 'my_quicktags'); function my_quicktags() { wp_enqueue_script( 'my_quicktags', get_stylesheet_directory_uri().'/my_quicktags.js', array('quicktags') ); } |
然后创建一个my_quicktags.js文件,按钮便是在这里自定义的,先给出个定义< h1 >标签的例子:
QTags.addButton( 'h1', 'h1', "\n<h1>", "</h1>\n" ); //快捷输入h1标签 //QTags.addButton( 'my_id', 'my button', '\n', '\n' ); //这儿共有四对引号,分别是按钮的ID、显示名、点一下输入内容、再点一下关闭内容(此为空则一次输入全部内容),\n表示换行。 |
S-shortcodes 短代码插件的代码如下:
QTags.addButton( 'alert', 'alert', "\n[box style=\"alert\"]\n红色警示\n", "[/box]\n" ); QTags.addButton( 'warning', 'warning', "\n[box style=\"warning\"]\n黄色提醒\n", "[/box]\n" ); QTags.addButton( 'download', 'download', "\n[box style=\"download\"]\n蓝色下载\n", "[/box]\n" ); QTags.addButton( 'info', 'info', "\n[box style=\"info\"]\n灰色公告\n", "[/box]\n" ); QTags.addButton( 'tip', 'tip', "\n[box style=\"tip\"]\n绿色提示\n", "[/box]\n" ); |
后台效果:

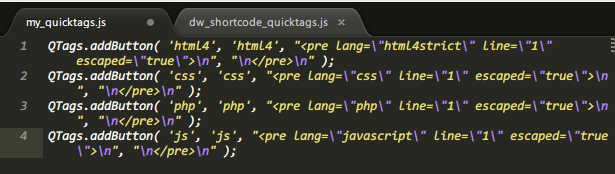
Jeff使用的插件没有提供相关按钮,因此针对四种常用的语言,我在my_quicktags.js 是这么写的(直接上图,写代码会被执行):

关于为什么要\"css\" 的问题,如果你学过C 语言或C++ 等类似的语言,你就知道是这么回事啦~
学习了,之前我是直接通过短标签来时下的,比如[lv][/lv]这类的,现在有这个按钮了,还有点不习惯了
这个貌似不错,回去试一下。
这个很有用呢。