在前几天腾讯实习生一面的时候,第一个问题就是WebFont Icon 相关,Jeff 回答时候顺便提及了中文WebFont 的一些东西。现在的话找到了最新的中文WebFont 解决方案两则,分享下,已经成功运用到DeveMobile 主题主页上。
Duang,先上效果
各位可以用PC 浏览器先去看下实际效果,特别是有MacBook Pro with Retina (或者最新的12’ MacBook)的土豪请狠狠点击这里:DeveMobile 主题主页,留意首屏右侧的文字(悦黑字体)和每屏的小标题(思源黑体),一定让你产生“每一像素颗粒,尽显澎湃动力”的视觉快感!
关于WebFont 的原理在这里也不尽详述了,不清楚的可以先去Google 一下。不那么众所周知,中文的WebFont 目前实现实现起来的障碍无非两点:一是中文字体的体积过大;二是乏善可陈的优秀中文字体。接下来介绍的两个解决方案其实在某种程度上采用妥协的形式解决了这两个障碍:一就是按需使用(就是说需要用运用字体的汉字就单单取这个);二是采用开源字体(比如思源黑体、造字工房系列),当然商业公司可以适当购买商业字体。这种妥协带来的后果无非也有二:一是限制只能用于网页小标题等情况,不可能如英文那样全站通用;二是容易照成版权纠纷,当然再说下去就是痛斥盗版侵权对中国汉字设计的摧残这些了。
Jeff 要分享的这两种解决方案分别是:阿里妈妈webfont 平台、字蜘font-sprider。DeveMobile 主题主页首屏右侧的文字(悦黑)采用前者,每屏的小标题(思源黑体)采用后者。下面结合个人使用情况分析下各自的优缺点:
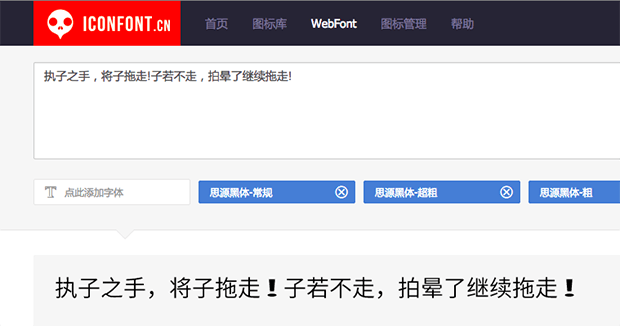
阿里妈妈webfont 平台
官网:http://iconfont.cn/webfont/#!/webfont/index

阿里旗下的,简单适用,稍微有点前端技能的都知道怎么用。输入你需要的文字,接着就可以直接线上引用其CDN 或者下载自行集成。缺点就是所能用的字体特少(目前仅有思源黑体),但看其 宣传视频 可是有不少字体可供选择的哦(估计是版权问题)。
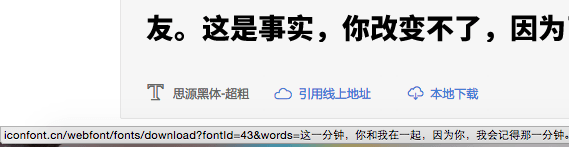
当然,其实有个小彩蛋,你去看下下载地址的fontid(如下图),嘿嘿你懂的。

字蜘font-sprider-中文字体压缩器
Github 地址:https://github.com/aui/font-spider

据说是腾讯某前端部门出的(具体没深究),但是其官网做的“高大上”的同时忽略了基本的安装详细说明,我也是看完Github 上的Readme 才明白怎么用的。这个工具安装起来有点麻烦(npm方式,window 下还要perl ),如果你是Mac的记得要sudo 权限安装;当然更重要的是,如果你的npm 源没有修改过,及得挂代理。
安装过程就不说了,看Github 上的ReadMe。要使用字蜘的必要条件是你得有该字体的 ttf 格式的字体文件,使用一些工具转过来的(比如otf转ttf 之类的工具),哦不好意思不能起作用至少目前是这样(见该isuuce)。工具本身有待完善,但不失为一个不错的选择——当你有了某个字体的非转制ttf 格式(无论是何种途径获得)的时候。

目前在用有字库,阿里目前项目显然给废了,字蛛看起来用的有点麻烦,有字库还算不错,使用简单,也可以下载到本地,就是现在要注册登录才可以用了
中文的不错