EaseMobile 主题的左侧的Off Canvas 侧边栏导航中是可以为每个菜单项设置小图标的。本文通过图文+视频教程为购买EaseMobile 主题的客户告知导航菜单设置小图标的方法。当然,如果你还没有使用EaseMobile 主题的,欢迎了解并购买!
Off Canvas 侧边栏导航与WordPress 菜单的对应
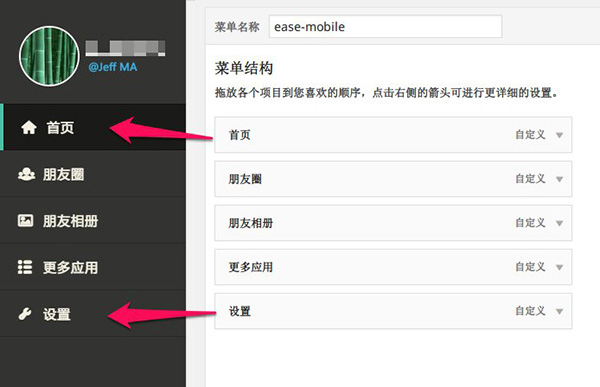
EaseMobile 主题的Off Canvas 侧边栏导航在后台中是通过WordPress 的“菜单”项设置的,如下图,这个是前台与“菜单”中的一一对应关系:

小图标的设置·打开“图像描述”
在实际使用中,当你设置好菜单项后,接下来就要为每个菜单项设置独一无二的小图标了(有了小图标的陪衬,侧边栏才好看嘛)。添加小图标是通过菜单项中的“图像描述”来的。因此,首先你要打开“图像描述”。
位置:仪表盘-外观-菜单

打开右上角的“显示选项”,勾选“图像描述”即可。有些可能已经打开了的,那就直接进入下一步。
小图标的设置·在“图像描述”中设置图标(icon)
位置:仪表盘-外观-菜单-编辑菜单
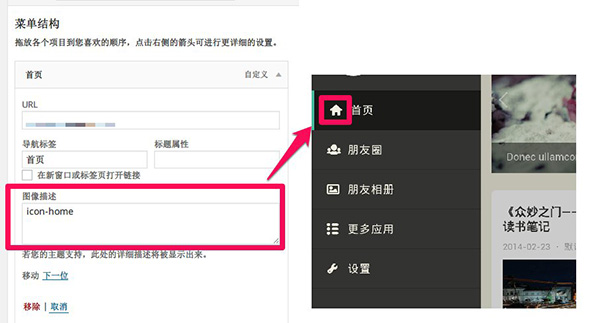
比如说我要为“首页”这个菜单项设置一个icon,那么展开“首页”这个菜单项后,在“图像描述”中填上icon的 代码称号 icon-home,那么在前台就可以为该菜单项显示一个小图标( 如这个icon-home)。

类似,其他的菜单项(如图中“朋友圈、朋友相册、更多应用、设置”)也是按照这样的输入图标对应的 代码称号 即可。
Q:我如何知道 代码称号?或者说我有哪些可用小图标?知道有哪些小图标以及对应的代码称号我才能自己设置啊?!
A:同学你不错,能想到这点。别急,接下来就是要说到这点了。 代码称号 这个词其实是我捏造的,整个操作背后涉及的原理是代码层面的东西,我尽量是用通俗易懂的语言来教你怎么用。所以,接下来尽量不要带着“为什么”去看,而是“怎么做”。
小图标的设置·图标(icon)的来源
本主题中的小图标全部来自国外的一个icon-font的网站:http://fontello.com/。你打开就会看到遍布的一个个小图标,非常多(建议你用高级点的浏览器如chrome 打开这个网站,不然会很卡)。
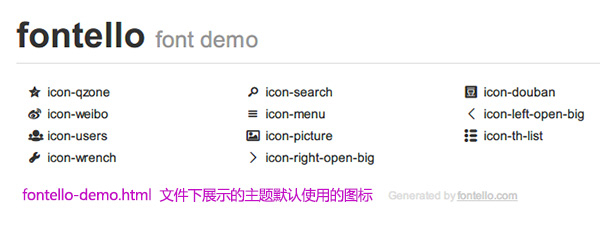
主题中默认使用已经使用了一些小图标,你可以打开主题目录下的 fontello-demo.html 文件,这些默认使用的图标肯定是不能动的——因为是构成主题一些页面元素必备的(比如说搜索的图标,侧边栏激发的那个按钮)。

接下来你要做的就是在这个原来的基础上,添加你需要的图标,按需使用。
上传json 文件、4个svg 文件到fontello
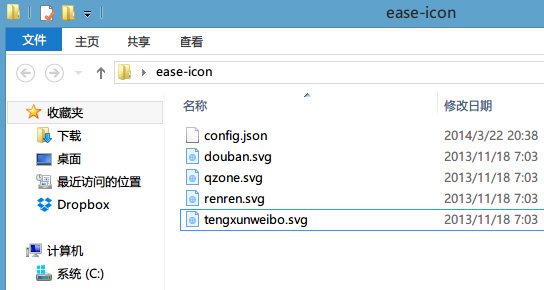
先下载该文件包,解压缩后,里面有4个 svg 格式的文件以及一个config.json 文件。

一、首先你用浏览器进入到 http://fontello.com/,等网站加载完毕。

二、拖拽上传这5 个文件(4个 svg 格式的文件以及一个config.json 文件)到首页。

如果你浏览器渣,拖拽是不行的,要自己上传——这个我不教你了,要么换浏览器,要么自己想办法上传。
挑选自己喜欢的图标
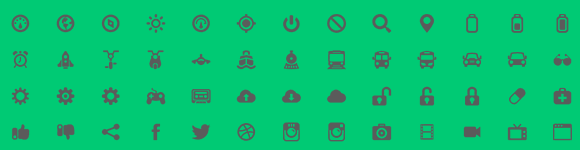
接下来就好好在这些“海量”的图标里面挑选你自己喜欢的图标吧,挑到需要的点击这个图标一下就可以选中了,注意同时右侧“donwload webfont” 的数字会增加。

删除的话再次点击选中的图标即可删除。
按需使用图标,不要看到想要就都选中,不然文件体积会很大影响加载速度。
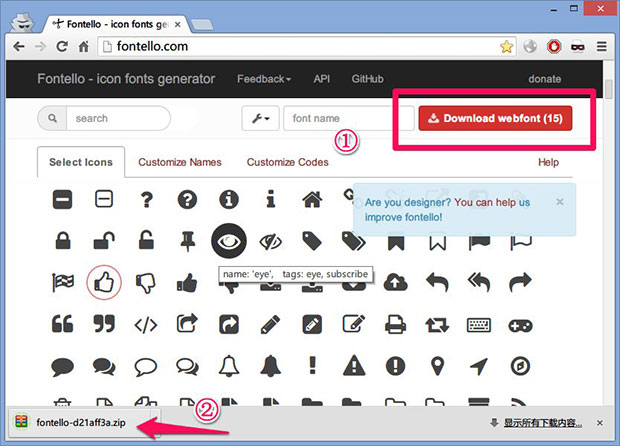
下载图标文件
一、当你选中完想要的图标了,点击右侧“donwload webfont” 浏览器就会下载图标文件,下载的文件是一个类似 fontello-xxxx.zip 的压缩文件。

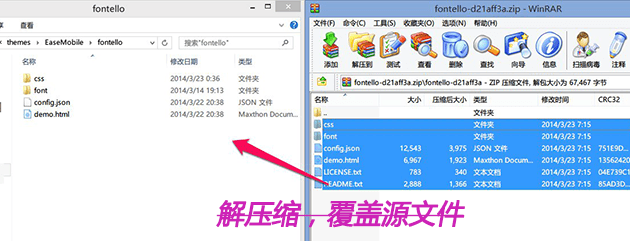
二、一面打开主题目录下的fontello文件夹,一面打开fontello-xxxx.zip 文件的下一级目录(见图),然后解压这些文件覆盖到主题目录下的fontello文件夹下,覆盖源文件。

查看代码称号并调用
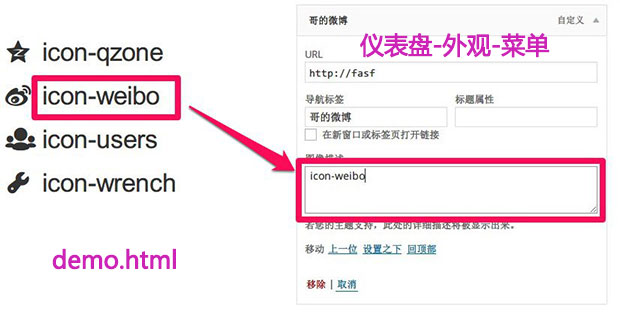
经过上面的步骤,接下来,你打开主题目录下的 fontello 文件夹的demo.html 文件就可以看到你选取的图标以及默认图标了,图标右侧的单词就是代码称号 了,复制,然后输入到菜单的“图像描述”就可以了。

Q:为什么你不将 http://fontello.com/ 上所有的图标都下载集合起来,然后我选择我喜欢的,直接填入代码称号就可以了,大家都方便。
A:这当然可以,我也想这样。但——如果这样,你的网站该多么臃肿,http://fontello.com/ 上千个图标,而你仅仅要使用其中几个图标,为了方便你觉得是全部下载回来还更好??! 按需使用才是王道,大哥。当然,你想这么做我不会阻挠你的。
视频教程
如果你看完本文还不懂怎么操作,这里还有个视频教程,请结合本文来使用。
下载地址:待上传。
致客户:导航菜单设置小图标的操作我不会帮你完成的——不然我会累死。当然,如果你喜欢,压根儿不用去为菜单添加小图标,反正又不是必须的,只不过加上了图标图好看。

请问主题如何购买?wpjam商城里找不到啊
联系我吧
沙发~