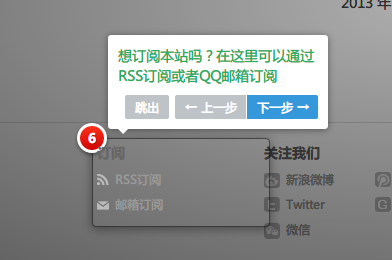
现在如果你是第一次访问Jeff的阳台的首页,你会发现会出现如下图的一个“导游”界面。这个就是使用Intro.js 这个javascript 插件制作的。在当初接触的时候,我发现网络上根本没有个中文使用教程,还是一点点啃下readme 文件才知道怎么用,接下来我将为各位介绍一下这个插件的使用方法——中文独家使用教程。

Intro.js 简介
分步指南用于向首页使用网站或者移动应用添加漂亮的分布指南效果,你在渣浪微博、扣扣空间上可能看过类似的。Intro.js 作为一个网站功能操作分布引导插件,支持使用键盘的前后方向键导航,使用 Enter 和 ESC 键退出指南。支持 Chrome、Firefox、Safari 浏览器以及部分IE 浏览器。
Intro.js 使用教程(中文版本,独家发布)
基础教程
首先是下载压缩包,里面有两个文件最重要:intro.js 跟introjs.css。引入到你的网页中(路径请自行修改,下同):
<link rel="stylesheet" href="//cdn.jianhui.org/intro.css"/> <script type="text/javascript" src="//cdn.jianhui.org/intro/intro.js"></script> |
相信你也懂的啦,一般那,css放在头部、js放在页脚。然后,先给个html 代码:
<span data-step="1" data-intro="欢迎来到新版Jeff的阳台!<p>下面为你介绍一下新版面特征。</p><p>键盘快捷键:→</p>" data-position='bottom'></span> |
data-step 表示步骤顺序,data-intro 表示显示的内容, data-position 表示文本框的相对位置,比如下图的是 data-position='top', data-position可以可以不写,默认为bottom。

上面的最好是在一个html元素(elements)里面,如div或者span,相对应着那部分的前端内容。
要布置分布引导,就这样从 data-step从1 到最后,该插件会自动为访客一步步引导下去。
当然,最不能缺少的一步是激活插件,下面的代码:
<script type="text/javascript">introJs().start();</script> |
just do it!
PS:貌似该插件还可以通过自定义javascript 代码以绑定元素的方法来实现同样的效果,在此我不深究了,我也不是很清楚。
高级教程(部分)
跳步介绍——比如说要从第二步开始,那么激活代码就是:introJs().goToStep(2).start();
停止向导(不启用插件)——introJs().exit();
设置反馈——比如说想要在结束向导后提示某些文字,可以使用以下代码:
introJs().oncomplete(function() { alert("end of introduction"); }); |
设置反馈(非常规退出)——如果访客是直接用`ESC`键或者点击阴影区域等情况退出向导的,要设置反馈,可以使用以下代码:
introJs().onexit(function() { alert("exit of introduction"); }); |
更多可以查看下载包的readme文件;如果有错误,欢迎雅正!
正在研究intro控件,支持博主,中文教程~~
我以为你回复我了,我真的很急,希望看见了你可以帮助我一下,唉,这是我第一份工作,虽然是自动回复,但是我还是看见了希望,谢谢你
请问怎么吧提示框换成png图片 公司让我做这个 已经困扰我两天了
文章已经很久了,我也没研究过最新版了。但大致上可以通过修改css 样式的方式来解决
我设置了之后,发现第二次打开还是显示,这个在JS有什么参数开关么,默认不是第一次显示完,留下cookie,第二次就不显示么?另外提示框中的文字怎么单独设置呢?求教求教,望回复!
没看过最新版的(这篇文章到现在快两年了,插件本身应该更新过许多次了)按照以前的版本的话,cookie 是要自己写的。提示框的文字设置请详细看本文,类似date-* 的属性设置的
好像代码并没有怎么变,我下载的最新的包,然后用你页面的方法,就实现了,所以还是想请教下,cookie是如何设置的。 :?:
请自己上网搜索,谢谢
赞一个,,蛮不错的
加入我想让文字左上角提示 应该怎么写啊? 我看就只能写 top 或者left
位置是指箭头的位置而不是文字的位置
感谢一下吧 非常好的教程
这个功能太赞了,支持博主!!!