长时间没写CSS代码就是生疏了啊!昨天在用ipad 调试最新的主题的时候遇到了一个坑,现在写在这里记录下——iOS 版Safari 中浮动(float)导致页面右侧偏移的bug。
重现
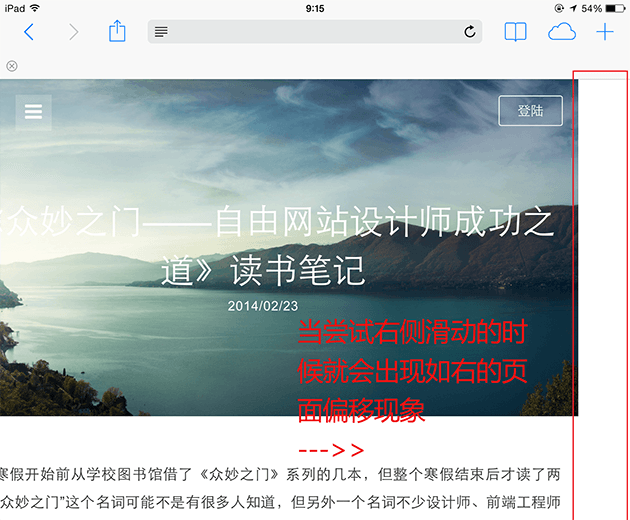
看标题看客可能会不知所云,且直接上图,这个bug导致的结果是这样的:

当初发现这个问题时候不能一下定位在某个 div 上,只能一个个排查;幸好这个问题只在文章页发现,然后就在文章页排查一个个组件,因为有经验将代码分模块写,最后很容易就锁定到了出问题的模块——“上一篇、下一篇”的模块。
这个WordPress 主题中“上一篇、下一篇”的模块的HTML代码大概是这样的:
<div class="post-navigation clearfix"> <a class="prev" href=""><span class="icon-left">上一篇</span></a> <a class="next" href="">下一篇<span class="icon-right"></span></a> </div> |
CSS代码大概是这样:
.post-navigation{display: block;clear: both;cursor: pointer;margin-bottom: 2em;padding: 0 1em} .post-navigation a{display: inline-block} .post-navigation a.prev{float: left} .post-navigation a.next{float:right} |

在通过删减HTML 代码进行排查,锁定了是float 的定位问题。
解决
问题发现源头,就得解决,首先先试着采用position的定位方式,未果(当然,“果”不了可能因为前端渣);然后就偷懒借助万能的google,在stackoverflow 上找到了解决方案;加个 overflow:hidden 即可解决问题。
原提问地址:
http://stackoverflow.com/questions/15429344/how-to-work-around-this-safari-float-rendering-bug
一句话总结的话:写CSS代码不能太长时间不写,这东西得多写才有经验。还有,移动开发就是一个坑,当然得有勇气跳下去。小生渣文一篇记录一场渣事故,不喜勿喷~

我也遇到了这个问题,是出在多说评论插件的自定义css上,现在还没有解决
定义评论框宽度就会出现这个问题。。我现在只能定义缩小一点点宽度,使ios查看时右侧顶出只有一点点。没有根本解决这个问题。
自己是小白,代码不会搞,只能放任了
早就养成了坚决不用float的习惯了…太蛋疼