好吧,其实这是个很简单的方法,最终你需要做的其实只是修改行代码。因此,本文面向的是一些使用七牛云存储的、对修改代码不怎么熟悉的童鞋,高手请略过。相信不少WordPress 主题都是用 timthumb.php 来进行缩略图裁切,用 timthumb.php 替代WordPress 自带的缩略图功能固然有它的好处,但其缺点也是不可小视:1、安全性。具体不多说,请以“ timthumb 漏洞”为关键词google it。但据说新版 timthumb已经解决该漏洞问题了;2、占用服务器资源,timthumb.php 运行起来挺占内存的;3、生成的缩略图文件要占用空间。
![]()
使用七牛的缩略图功能之好处
如果你有使用七牛云存储的话,大可将timthumb.php 的缩略图裁切功能替换为七牛的图片缩略图功能——也可以完美解决上面所说三个缺点。安全性就跟正常加载图片那样,缩略图文件存储在七牛的服务器上面,减少本地服务器压力;更重要的是,通过七牛的CDN 加速,取得不错的加载速度。
一个例子
如果需要一个使用七牛云存储 图片缩略图功能取代 timthumb.php 的例子,那么请前往 Jeff的阳台 首页,新版Jeff的阳台 的主题就是直接用七牛的取代了 timthumb.php。具体查看首页缩略图的路径研究一下就知道了。下面的教程可以结合Jeff的阳台的来领会、运用。
需要注意的是,缩略图的源图片必须在七牛的服务上,否则下面都是空话。如果图片是外链的,对于WordPress ,请用一些网络图片转本地插件来转换,具体不多说。
教程
下面以Jeff的阳台 首页文章列表缩略图 为例子予以教学:
如首页文章列表的缩略图之前是用 timthumb.php 的,相关位置的代码如下:
<img src="<?php bloginfo('template_url'); ?>/timthumb.php?src=<?php echo post_thumbnail_src(); ?>&h=150&w=200&zc=1" alt="<?php the_title(); ?>"/> |
post_thumbnail_src 函数的话,不少中文主题的functions.php 都有这个函数或其他名称的功能类似的函数。
post_thumbnail_src函数的功能是“选图”——如果有,输出自定义域图片地址;否则,如果有特色缩略图,则输出缩略图地址;再接着是文章第一张图片,最后是默认缩略图或者随机图片。该段函数详见《WordPress纯代码高仿 无觅相关文章 图文模式功能》。如有不同,请自行修改为自己的。
熟悉 timthumb.php 的用法就知道截的是200x150 大小的缩略图,参数zc=1表示从图片中央进行裁剪。要转用七牛的缩略图功能,先到七牛开发者后台,进入你的图片所在的bucket(空间):
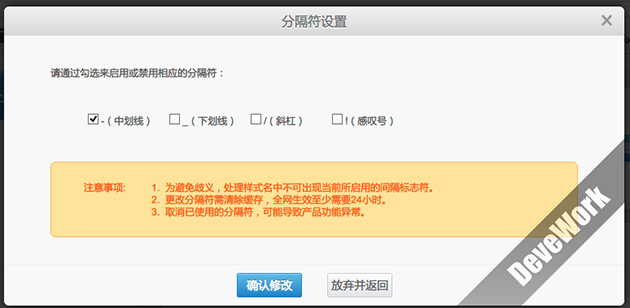
点击“数据处理”,先设置分隔符,如Jeff 设置为 -(中划线):

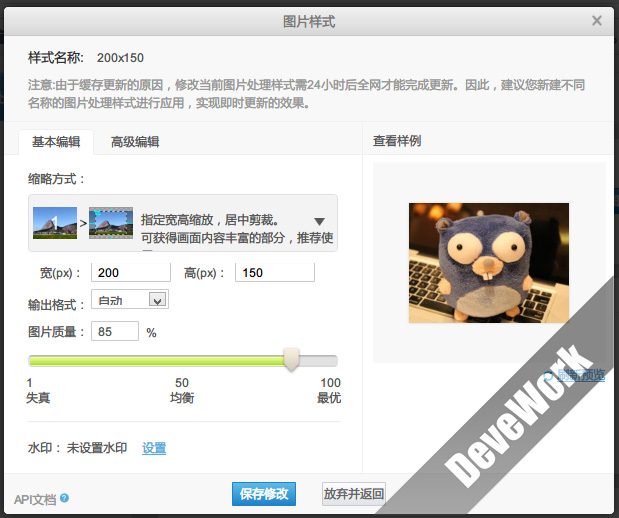
然后新建图片样式:

根据上面的代码,我需要的是200x150 的缩略图,那么图片样式设置应该为如图:

样式名称 可以自定义,Jeff 为了识别方便,名称是所截的大小。
保存所有设置后,将上面的代码修改为以下:
<img src="<?php echo post_thumbnail_src(); ?>-200x150"/> |
分隔符使用方法: http://绑定域名/文件名称 + 分隔符 + 处理样式名,这不用解释了吧?
保存,刷新一下浏览器,正常的话就搞定了。
感谢,虽然用你的不成功,但我修改了下成功了。。。
我正要换成timthumb·
请问我这个怎么修改?
//输出缩略图地址
function post_thumbnail_img($width,$height) {
global $post;
$title = $post->post_title;
// 判断该文章是否设置的缩略图,如果有则直接显示
if ( has_post_thumbnail() ) {
$timthumb_src = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID) , ‘full’);
$post_timthumb = ”;
echo $post_timthumb;
} else { //如果文章没有设置缩略图,则查找文章内是否包含图片
$content = $post->post_content;
preg_match_all(‘//sim’, $content, $strResult, PREG_PATTERN_ORDER);
$n = count($strResult[1]);
if($n > 0){ // 如果文章内包含有图片,就用第一张图片做为缩略图
echo ”;
}else { // 如果文章内没有图片,则用默认的图片。
echo ”;
}
}
}
不用改,post_thumbnail_img 函数就相当于本文的post_thumbnail_src 函数,照搬即可
没用成功,但是我想知道的是这样做以后不用七牛了岂不是图片都变样了
我想用wpjam_post_thumbnail 这个函数不知道你会么?
我不会调用
不过还是感谢你
wpjam_post_thumbnail ?水煮鱼那个插件??没用过啊
好烦恼啊,使用了插件之后,有一些主题可以显示缩略图,而有一些就不行
只是需要改文中提到的一处代码?
对呀,当然前提是你的代码结构与我文中的要差不多
我用的主题代码太乱了,不会搞了。。。
我再试试
学习了!有空就换上!