如果你使用七牛云存储的话,可以通过七牛云存储缓存加速Gravatar头像以解决因某墙导致的官方头像加载不了,速度慢的问题。对于WordPress 博客速度上的提升绝对是非常可观的。之前分享过《通过多说服务器缓存加速Gravatar 头像,解决被墙问题》,但用过多说的都知道,多说有时候加载速度也很慢。本文的思路大概来源该文,通过结合七牛特有的源站加速功能,稳定性与速度上更上一层楼。
以前的Gravatar 头像缓存方法弊端
WordPress 免插件仅代码实现 Gravatar 头像缓存——来自willian kan的方法,需要新建个文件夹,权限之类问题,操作麻烦,依赖网站所在的空间主机;
通过多说服务器缓存加速Gravatar 头像,解决被墙问题——速度上有了保障,但稳定性欠佳;
现在,通过七牛云存储缓存加速Gravatar头像——七牛特有的源站加速功能,操作方便,速度、稳定性一流;
![]()
通过七牛云存储 缓存加速Gravatar 头像教程
下面的操作需要你有七牛账号,如果没有,可以直接进行第三步“修改WordPress 的get_avatar 函数”,Jeff 本人可以免费为您提供改该域下的七牛云存储缓存加速Gravatar头像服务。
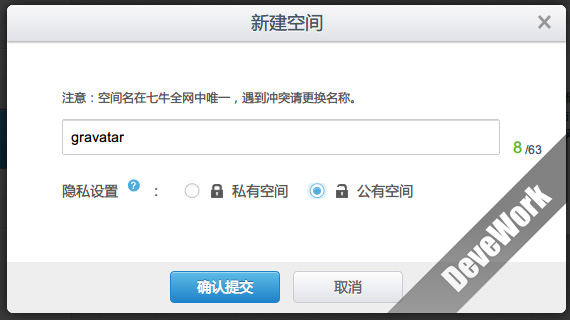
一、新建空间。登陆七牛云存储 开发者后台,新建个空间,比如Jeff 新建个名为“gravatar”的空间(要设置为公开),对应的二级域就是gravatar.qiniudn.com。

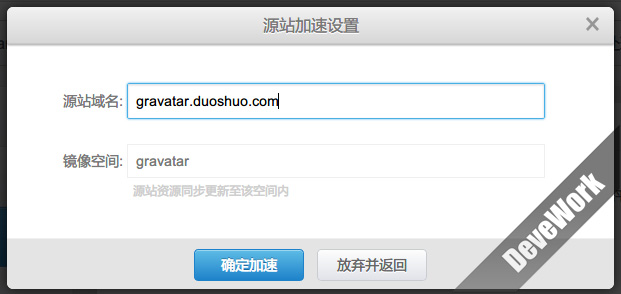
二、源站加速。点击该空间的“空间设置”—“源站加速”—“一键加速”,输入多说所在的 gravatar.duoshuo.com

本步骤是镜像多说缓存Gravatar 头像的地址,你也可以直接镜像Gravatar官方的 www.gravatar.com 。
三、修改WordPress 的get_avatar 函数。
将下面的代码添加到主题的 functions.php 文件下:
function dw_get_avatar($avatar) { $avatar = str_replace(array("www.gravatar.com","0.gravatar.com","1.gravatar.com","2.gravatar.com"),"gravatar.qiniudn.com",$avatar); return $avatar; } add_filter( 'get_avatar', 'dw_get_avatar', 10, 3 ); |
代码神马意思应该很容易明白吧,通过自定义函数dw_get_avatar,该函数由通过str_replace()字符串替换函数替换$avatar参数,最后再通过添加过滤器(filter)以替换默认的get_avatar函数。
详细原理参考WordPress 官方文档:get_avatar 函数
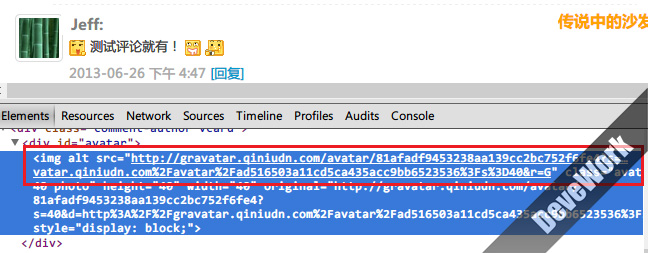
然后,查看评论里的Gravatar 头像路径,已经是七牛服务器上的了:

演示效果么,本站DeveWork.com 就是啦,你看看页脚那些带头像评论图片的路径。
享受加速带来的快感吧!
免费提供该加速节点
如之前所说,如果你不想为此去注册一个账号,可以直接进行上面第三步“修改WordPress 的get_avatar 函数”,Jeff 本人将免费为您提供改该域下的七牛云存储缓存加速Gravatar头像服务,即我将gravatar.qiniudn.com 这个Gravatar 头像缓存加速节点免费公开给有需要的人,让有需要的WordPress 博主都能减少因为某墙带来的网站速度加载问题。为啥那么“伟大”提供免费的?谁叫七牛给我的流量用都用不完啊!~~现在木有了~~
折腾完这个,我发现本站DeveWork.com 前台的图片等静态文件几乎全部都缓存到七牛云存储那里去了。
最后总结:
本质上这个没啥技术含量,只不过在写上一篇文章时候偶然想到可以结合七牛那个源站加速功能来实现加速;抛弃了以前方法的本地服务器缓存带来的图片占用以及对一些小白来说的权限问题。一个不能忽视的问题是:不能自动更新缓存,意味着使用这种方式,如果更换了头像图片,不会自动刷新缓存——除非你手动删除缓存。求位大神开发个更新通知并自动更新缓存的代码神马的吧~
8.2更新:发现一个问题,因为源站加速的原因,上诉方法所引用的评论图片不支持size参数如?s=xx,引用为默认的80px。如此一来,如果本身要40px的图片,可能会多加载1-2kb 的容量,解决方法:http://devework.com/qiniu-cache-acceleration-gravatar-problem.html。
最后,给几篇有关七牛的相关文章(话说,七牛云存储就是厉害,但未来不知可不可靠):


照着设置之后,发现不行啊,还是请求cn.gravatar.com,而且建立的gravatar空间里面也没有图片缓存。
现在二级域换了,不是空间名了,要替换成七牛里的域名才可哦。。。
还在等待七牛审核域名~
lz你可以要求七牛给赞助,送你你免费的流量啊。
确实是个好方法
我直接使用了11楼的方法 很好
看到大家的Gravatar头像被墙,我这里也提供一个用七牛搭建的Gravatar头像缓存。七牛的速度我想大家也体验过了吧!WordPress博客请将下面代码添加到当前主题的functions.php文件中即可解决。
//=== Gravatar头像缓存 ===//
function gravatar_cache($avatar){
$avatar = preg_replace( "/http:\/\/(www|\d).gravatar.com/","http://gravatar.hechaocheng.cn",$avatar );
$avatar = preg_replace( "/\?s\=/",".png?s=",$avatar );
return $avatar;}
add_filter( 'get_avatar', 'gravatar_cache' );
不要感谢我,请叫我雷锋!! :!: :!:
好像都是同一个图
一直在用七牛缓存Gravatar :?: :?: 不过我是直接连接官方的
Jeff 做防盗链没有?我直接用你的吧,哈哈~~~
不过话说回来,直接镜像多说或者 Gravatar 的会不会占用很多空间啊?
用吧,反正目前还不用钱
谢谢,不过没用。
但我发现个问题,搞了好久没搞定。
不管是用多说还是用gra官方的镜像或者直接调用多说的,出来的默认头像(邮箱没设置头像用户)都和原来的不一样!如何破?
缓存吧
如果头像是上传到本地的,怎么实现七牛缓存加速呢?
用七牛的镜像功能,前端输出的url改一下就可以了
七牛空间的速度还是可以的
哈哈 速度果然上了好几个档次
google字体怎么用七牛云?
不清楚
可以头像缓存到本地,然后把所有静态文件都正则替换为七牛了,也少了几行代码,
楼主这个。。。对权限敏感的主机或者容量非常小的(话说就算1000个头像也占用不了太多空间啊)可以试一下,钻研的精神还是要鼓励一下,加油
今天刚写了一篇类似的文章,搜了下发现你也写过
多说的确不稳定,我把他的JS和CSS都搞到本地(自己的网站)了,好很多了;而且还能自己乱编辑CSS了
不错!