Google Material Design 相信你也了解不少了,但目前无论是应用端还是网页端,可参考案例尚少。本着补充《Material Design 一些相关中文资料/资源收集汇总》一文的目的,介绍一款类Google Material Design 的圆形波浪(涟漪)点击特效插件Waves。
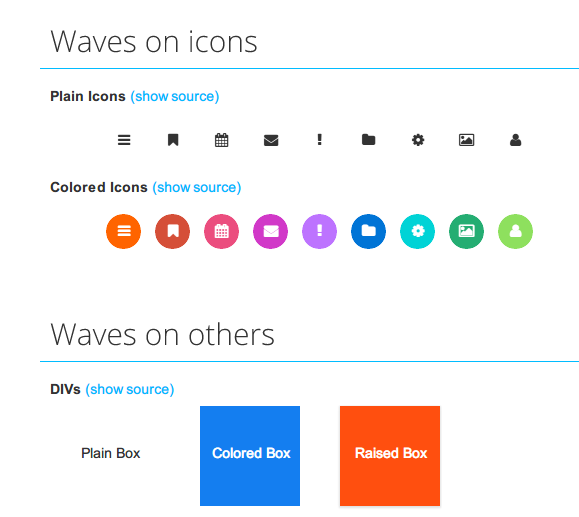
Google Material Design 中有一个特效,点击某个色块区域会有圆形波浪(涟漪)渐现放大的效果(当然,对应应用端则为触摸事件)。Waves 就是这么一款在网页上实现该特效的javascript 插件。

Waves 项目地址
浏览器兼容情况:Chrome, Firefox, Opera and Safari) 与 IE10+
Waves 使用方法
Waves是很容易使用的,下载文件后,解压将waves.min.css 与 waves.min.js文件引用到你的项目中,当激活插件后即可使用!
<!DOCTYPE html> <html> <head> <title>Waves example</title> <link rel="stylesheet" type="text/css" href="/path/to/waves.min.css" /> </head> <body> <a href="#" class="waves-effect waves-button">Click Here</a> <script type="text/javascript" src="/path/to/waves.min.js"></script> <script type="text/javascript"> Waves.displayEffect(); </script> </body> </html> |
Waves 也提供了LESS, SCSS, 跟 SASS 的源码,方便你使用!

使用方法:
为需要添加特效的div 或者class 添加waves-effect 、 .waves-button 这两个类即可。
<button class="waves-effect waves-button">Click Here</button> <!-- It also support a, input submit and input button tag --> <a href="#" class="waves-effect waves-button">A Tag</a> <input type="submit" class="waves-effect waves-button" value="Input Submit"> <input type="button" class="waves-effect waves-button" value="Input Button"> |
特别注意的是,若为input标签,则需要手动添加i标签包裹之。
<!-- Before displaying the effect --> <input class="waves-button-input" type="submit" value="Button C"> <!-- After displaying the effect --> <i class="waves-effect waves-button waves-input-wrapper" style="width:85px;height:36px;"> <input class="waves-button-input" type="submit" value="Button C"> </i> |
Waves 也支持一些webfont icon(例如 FontAwesome),只需要类似下面这样添加代码:
<i class="fa fa-gear waves-effect waves-circle"></i> |
更多使用方法访问官方网站即可查询!
另外:Tutsplus上有一篇文章详细介绍了实现该效果的方法,Recreating the Touch Ripple Effect as Seen on Google Design,不妨一看:点击查看
转载请注明来源!

沙发