WordPress 的自定义栏目是一个非常强大的功能,借助它,你的WordPress 站点不仅仅可以是博客,也可以是购物店,企业站,CMS等等。如果你对WordPress的自定义栏目还不够了解,建议你先去WordPress官方文档“自定义栏目”了解相关内容。多说一句,如果你想对WordPress 了解更深,最好多去WordPress官方文档那里泡泡,在那里你会学到很多;虽然不少文档是英文,但基本上读过高中的都能大概理解。下面就由Jeff 为大家带来自定义栏目运用实例之一:添加文章来源。
你可以看到在devewor.com的每篇文章下面都有个 来源:xxx 的说明,这个就是用自定义栏目来实现的。先给出核心代码先(代码放到该显示的地方):
添加文章来源核心代码
<?php $f = get_post_meta($post->ID, 'f', true); $furl = get_post_meta($post->ID, 'furl', true); if($f){ echo '来源:'."<a href='$furl' target='blank' rel='nofllow'>$f</a>";} else echo '来源:'."原创" ?> |
基本上你能看懂吧,就是先定义f、furl这两个自定义字符,如果f或furl存在(后台有输入内容),那么就输出输入的内容;如果没有输入内容,则默认是输出“来源:原创”;f 输入来源的地方;furl输入来源url。
怎么用?

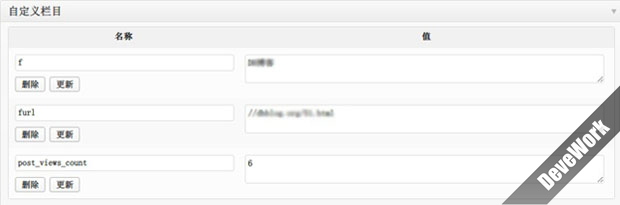
怎么用其实很清楚了,以谋篇文章来源于Jeff的阳台为例:在后台写文章的时候,第一次需要在编辑页面【输入新栏目】,名称为 f,值为 Jeff的阳台;再【输入新栏目】,名称为 furl,值为 http://www.jianhui.org 。这样在前台相关地方就会出现链接到http://www.jianhui.org的Jeff的阳台字样。
WordPress自定义栏目实例系列文章:http://devework.com/tag/custom-fields
这个功能哪里都好 就是有一点不好 需要手动添加
不错,帅气
显示keywords,describe什么的,可以
和你文章一样的设置应该将代码放在那个文件位置?
哪里需要放哪里,一般是single.php
哇那么晚还不睡啊?我以为我现在的问题得明天才能得到答复!没想到现在就答复了,但是我这添加后,根本就无法显示跟你一样的位置。
需要添加到哪个位置?
难说,具体主题文件不同而不同;还有,贵站转载了本站一些文章,所以,请说明下来源
:?: 现在文章标准形式倒是有了,但是后台转换为视频等形式,就没有了,
很有用,可是我试了半天怎么不显示呢。
不错。mark一下
代码放到该显示的地方??放在哪里?比如和你文章一样的设置应该将代码放在那个文件位置?
该在哪里显示就放哪里
这个恰好用到,先收藏了··