WooCommerce 结算页面自定义(删除/添加)表单元素

最近在接触WooCommerce 开发,突然发现国内有关WooCommerce 的中文资料少的可怜,但还好有谷歌。这篇文章意在记录一个问题,在默认的WooCommerce 的结算(checkout)页面上自定义(删除/添加)表单元素。

最近在接触WooCommerce 开发,突然发现国内有关WooCommerce 的中文资料少的可怜,但还好有谷歌。这篇文章意在记录一个问题,在默认的WooCommerce 的结算(checkout)页面上自定义(删除/添加)表单元素。

“没有你做不到,只有你想不到” ——WordPress 本身很强大,而在了解WooCommerce 后,这句话再一次证明了WordPress 的强大。因为项目的关系,最近Jeff 开始接触 WooCommerce 。

以后关于主题更新信息会尽量集中在一起说明,不然每更新一次就写一篇文章太不友好。暑期7 月的更新是Devework 主题更新1.6以及EaseMobile 主题更新1.3 。已购买用户在后台会过阵子会提示更新,按照操作即可。

如果你碰到这个问题,就说明你的主题还不够完善。是的,之前Devework主题也是这样,但现在已经修复了。这类问题都是,首页的文章上如果是摘要显示的或者截断输出的,如果是密码保护文章压根儿没有提示输入密码,直接跟没有那样输出。

WordPress 默认的密码提示文字是这样的:This post is password protected. To view it please enter your password below:。是的,纯英文。如果你的不是,应该是你用的主题比较人性化,给你做好了。下面的代码就是可以让你自定义WordPress 密码文章提示文字。

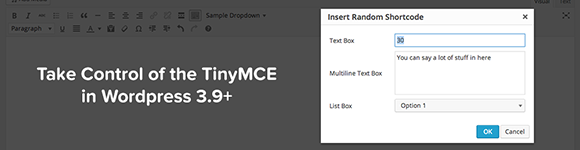
从WordPress 3.9版本后,WordPress 默认的编辑器 TinyMCE 随之升级到了版本4,带来的问题以前在默认编辑器上的增强开发的效果可能失效。这篇文章旨在破旧立新,通过几个例子给大家带来几个TinyMCE4 编辑器的增强开发技巧。

Jeff 的一款移动主题EaseMobile 主题之前是在WPJAM 商城独家销售的,但WPJAM 商城“由于支付宝和微信的SB战争,本站因为销售微信插件,支付宝不给我续签支付宝商家协议” 导致现在需要说明下EaseMobile 主题的购买方式已经变换。

针对最近因为Google fonts被墙导致WordPress 打开慢的问题,Jeff 在上一篇《Google Fonts导致WordPress 速度问题的三个解决方案》提出的方案中其中是禁止加载Google fonts ,但是禁止后WordPress 后台的英文字体会变成你当前系统默认的——不好看。为此Jeff 借助网络上的代码开发了这款插件,可一键将WordPress 后台中的open-sans字体加载源从Google Fonts替换为360的CDN 加载源。